 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed graphic explanation of interface operation hijacking and HTML5 security
Detailed graphic explanation of interface operation hijacking and HTML5 security
Detailed graphic explanation of interface operation hijacking and HTML5 security
1. Interface operation hijacking
1) ClickJacking
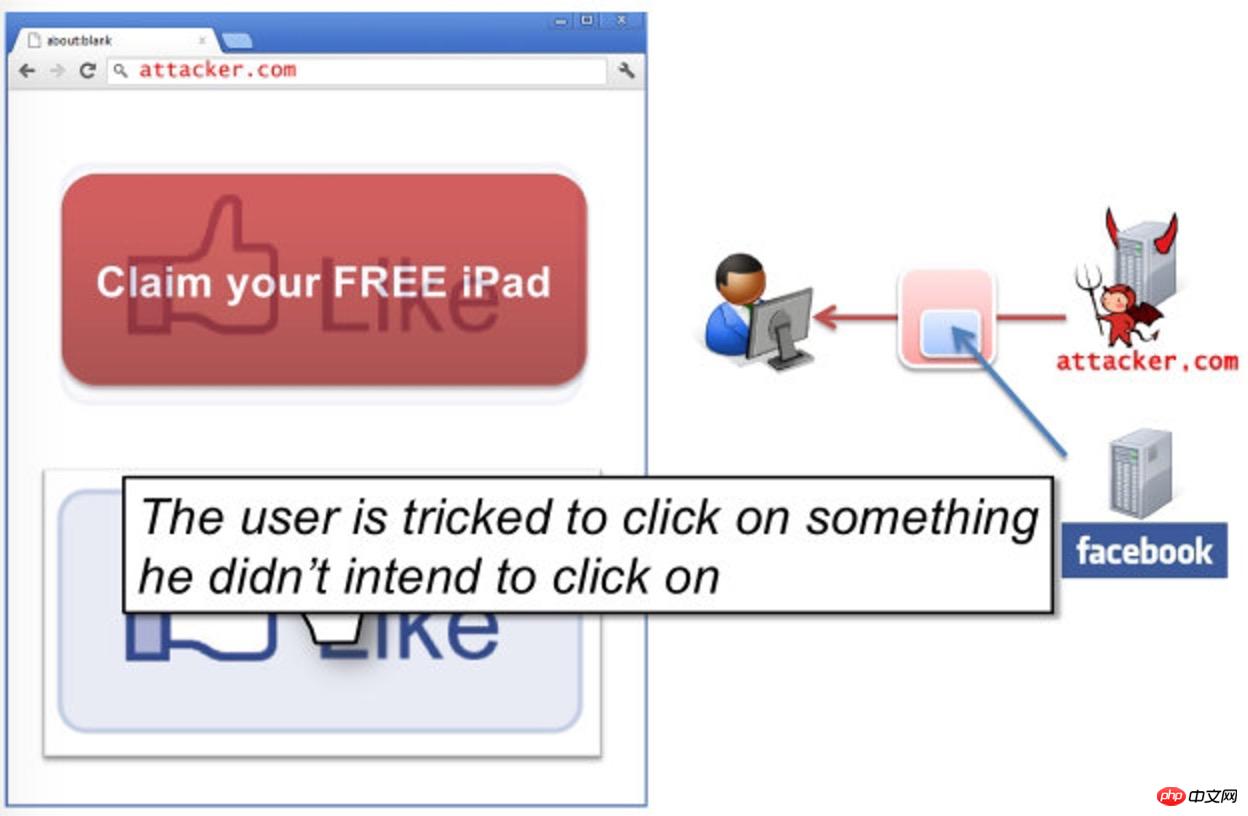
ClickJacking click hijacking, which is a kind of visual deception.
The attacker uses a transparent and invisible iframe to cover a certain location on the web page to induce users to click on the iframe.

##2) TapJacking
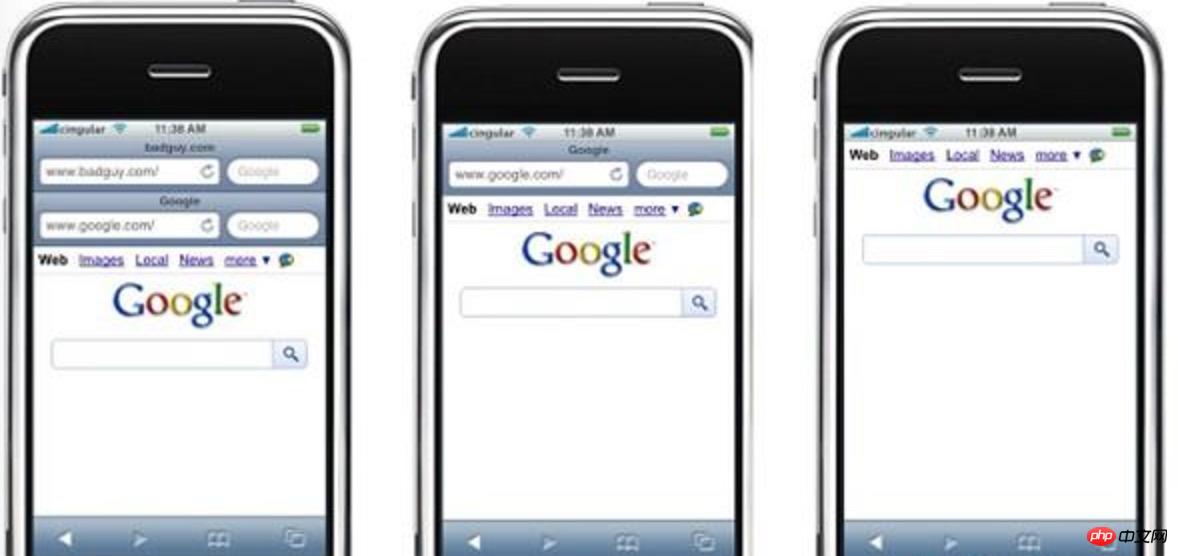
Now the usage of mobile devices is increasing According to the characteristics of mobile devices, TapJacking (touch screen hijacking) is derived. The screen range on mobile phones is limited. In order to save space, mobile browsers can hide the address bar, making visual deception on mobile phones easier to implement.
3) X-Frame-Options
For traditional interface hijacking, prevent iframes by prohibiting them. There is a response headerX-Frame-Options in the HTTP header. There are three values to choose from:
1. DENY: This pageDo not allow to load any iframe pages.
2. SAMEORIGIN: This page can load iframe pages with thesame domain name.
3. ALLOW-FROM uri: This page can load the iframe page from thespecified source.
2. HTML5 SecurityNew tags and attributes in HTML5 have brought about new changes in web attacks such as XSS. These changes are summarized in HTML5 Security Cheatsheet.
1) Hide URL malicious code
In reflected XSS, malicious code will be written in the URL parameters , in this case, users can also see malicious code, such as the following link:http://www.csrf.net/csrf.html?id=<script>111</script>
browser history through window.history.
pushState() has three parameters: StateObject, title, and optional URL address.
history.pushState({},"", location.href.split('?').shift());hidden.


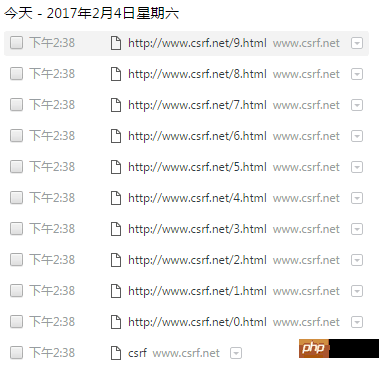
Browser History. for(i=0; i<10; i++)
history.pushState({},"", "/"+i+".html");

2) Botnet under HTML5Botnet refers to a large number of Specific malicious programs are implanted into computers, allowing controllers to directly send instructions to other computers through several computers to conduct network attacks.
 Botnets based on the Web front-end can be used as DDOS attacks, involving
Botnets based on the Web front-end can be used as DDOS attacks, involving
Web Worker technology and CORS processing mechanism, and then spread through Web worms. Web Worker is a multi-threaded mechanism that can execute malicious
JScode asynchronously without affecting the user's normal operation in the browser. The CORS processing mechanism works at the browser level. If the server does not allow cross-site, the browser will intercept the results returned by the server, which means that the server will respond normally to cross-domain requests.
那么就可以事先写好一段异步请求的脚本(worker.js),然后通过Web Worker来执行这段脚本,不断的向目标服务器发起请求。
var worker_loc = 'worker.js';//封装了ajax请求的脚本
var target = '
//可实例化多个
Web Workervar workers = [];for (i = 0; i < 1; i++) {
workers[i] = new Worker(worker_loc);
workers[i].postMessage(target);//跨域消息传递}The above is the detailed content of Detailed graphic explanation of interface operation hijacking and HTML5 security. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.





