Take you to know HTML57 hybrid mobile development framework
It’s the best time to start learning mobile development. Everyone should have some mobile application ideas, and you don’t need any native application programming experience. You only need some HTML-related knowledge and some understanding of it. CSS and JavaScript are enough. If you always hear people say that HTML5 mobile applications are too slow, I can only tell you that you should have some opinions. First of all, HTML5 will get better and better, and the mobile hardware will become more and more powerful. How should I put it? Take a closer look. As for the applications on your mobile phone, many applications have quietly used hybrid development. If they are very slow as you said, have you noticed them?
There are already many frameworks that can help you develop cross-platform mobile applications. In this article, we only introduce the 7 best ones.
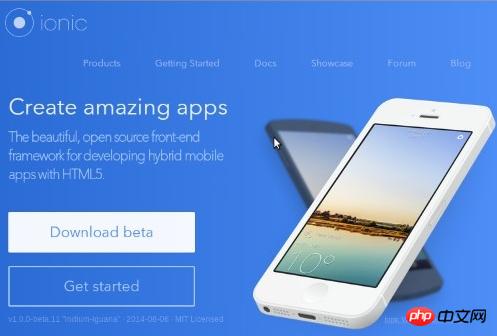
IONIC

IONIC is currently the most promising HTML5 mobile application development framework. Build applications through SASS, which provides many UI components to help developers develop powerful applications. It uses JavaScript MVVM framework and AngularJS to enhance the application. Provides two-way binding of data, making its use a common choice for web and mobile developers. The upcoming AngularJS 2.0 will focus on mobile development, and I believe IONIC will achieve good results.
IONIC’s development team will develop a way for developers to quickly create IONIC applications through IONIC creator as soon as possible. We will soon see a visual development tool that supports drag and drop functionality, and developing an app in a few minutes will no longer be just a joke.
Mobile Angular UI

- Bootstrap 3 ##AngularJS
- Bootstrap 3 Mobile components, such as switches, overlays and sidebars, are not available in bootstrap.
- AngularJS modules, such as angular-route, angular-touch and angular-animate
- Responsive media queries use bootstrap as a separate file , you only need to include what you need. Mobile Angular UIu does not include any jQuery dependencies, all you need to do is create a friendly user experience through some AngularJS instructions.
For detailed information, you can take a look at the Mobile Angular UI demo page, which has the practice of Mobile Angular UI. If you want to know more deeply, I suggest you read getting started with Mobile Angular UI.
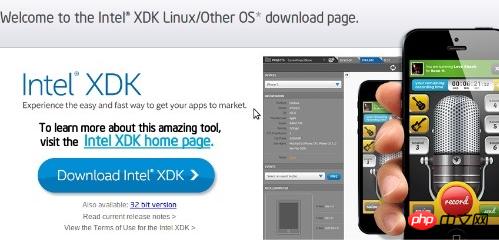
Intel XDK
 Intel XDK is a cross-platform development tool developed by Intel. We can easily use Intel XDK To develop applications, all you need to do is download their application development tools, which are available for Linux, Windows and Mac. It also provides many development frameworks, such as Twitter bootstrap, jQuery Mobile and Topcoat.
Intel XDK is a cross-platform development tool developed by Intel. We can easily use Intel XDK To develop applications, all you need to do is download their application development tools, which are available for Linux, Windows and Mac. It also provides many development frameworks, such as Twitter bootstrap, jQuery Mobile and Topcoat.
 Appcelerator's Titanium is different from other frameworks in that it is an open source framework.
Appcelerator's Titanium is different from other frameworks in that it is an open source framework.
Titanium is a one-stop solution for hybrid mobile app development, you just need to download Titanium studio can solve everything. Titanium SDK includes many mobile platform APIs and back-end cloud services.
Titanium uses Alloy, which is a rapidly developed MVC framework for mobile applications. Modular development can greatly reduce development time and improve code reuse.
Titanium studio also provides some code templates. You can get familiar with these templates and related tutorials will be launched soon.
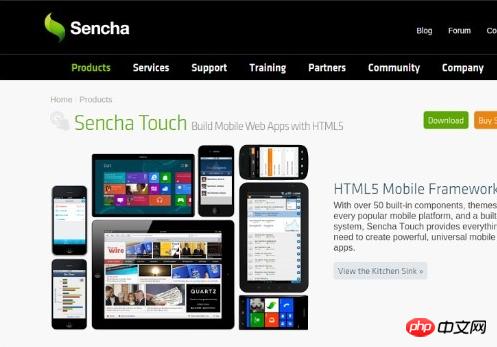
Sencha Touch
 Sencha Touch is also a cross-platform development framework for HTML5 mobile applications, running iOS/Android/Blackberry. It has been around for many years and has now become a very commonly used hybrid programming development framework.
Sencha Touch is also a cross-platform development framework for HTML5 mobile applications, running iOS/Android/Blackberry. It has been around for many years and has now become a very commonly used hybrid programming development framework.
Sencha Touch can make your Web App look like a Native App. Beautiful user interface components and rich data management are all based on the latest HTML5 and CSS3 WEB standards, and are fully compatible with Android and Apple iOS devices.
The following are some of the features officially given by Sencha
1. Based on the latest WEB standards - HTML5, CSS3, JavaScript. The entire library is about 80KB after compression and gzip, and it can be made even smaller by disabling some components.
2. Support the best devices in the world. The beta version is compatible with Android and iOS, and developers on Android can also use some themes customized specifically for Android.
3. Enhanced touch events. Based on standard events such as touchstart and touchend, a set of custom event data integration is added, such as tap, swipe, pinch, rotate, etc.
4. Data integration. Provides powerful data packages, which can be bound to component templates through Ajax, JSONp, YQL, etc., and written to local offline storage.
Kendo UI

PhoneGap

Conclusion
In this article, we discussed some HTML5 mobile development frameworks. After the official release of the HTML5 standard, many developers have rekindled their interest in HTML5. Hope, I believe this is a wonderful era, I believe it will bring us more surprises.The above is the detailed content of Take you to know HTML57 hybrid mobile development framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






