CSS Animation Tools, Frameworks, and Tutorials
In this article, we will not discuss the benefits of using CSS animations, nor will we talk about whether JS animations are faster than CSS animations, but rather share with you some CSS tools, frameworks and tutorials. They will help ease your pain in learning CSS animations and help you save some time.
CSS animation tools and frameworks
1. Animate.css

Animate.css is a collection of cross-browser CSS animations that you can use in web projects such as scroll bars and homepages.
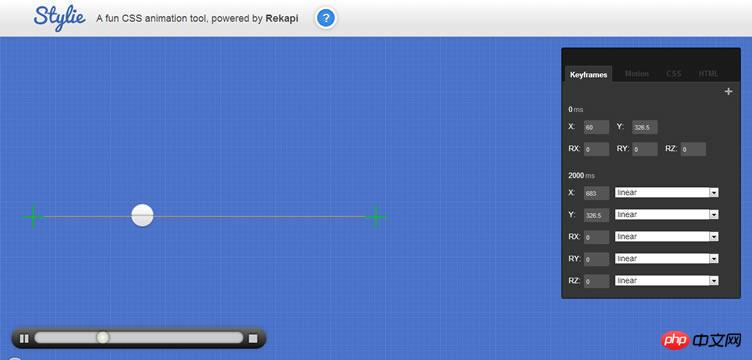
2. Stylie

Stylie is a visual CSS3 animation tool that you can use to configure and generate your own animation collections.
3. animo.js

animo.js is a powerful CSS animation management tool. You can easily stack animations in sequence, or specify which animation to play at any event, at any time.
4. Anima

Lightweight (only 5k when gzipped) Anima allows you to animate multiple objects simultaneously, while each item can simulate real-life objects through mass and density. At the same time, you can leverage CSS transforms and 3D transforms to create animations with JavaScript.
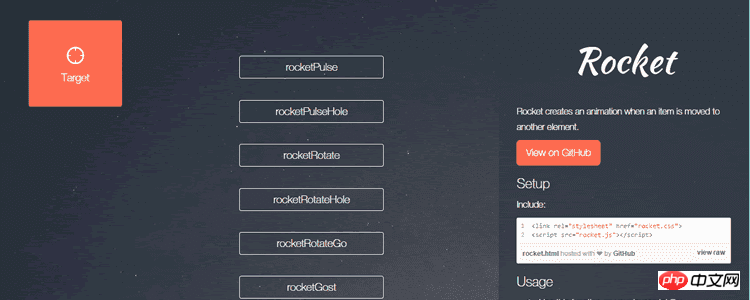
5. Rocket

Rocket is a simple tool for creating web animations.
6. Animate Plus

Animate Plus is a high-performance JavaScript library that helps you create dynamic CSS properties and SVG properties.
7. Tuesday

Tuesday is a fancy CSS animation library.
8. Shift.css

Shift.css is a simple responsive framework for creating timed CSS animations.
9. Motion UI

Motion UI is a Sass library for creating flexible CSS transitions and animations.
10. CSS Shake

CSS Shake is a set of animation effects implemented in CSS3, which can make the DOM elements of the page achieve various shaking effects.
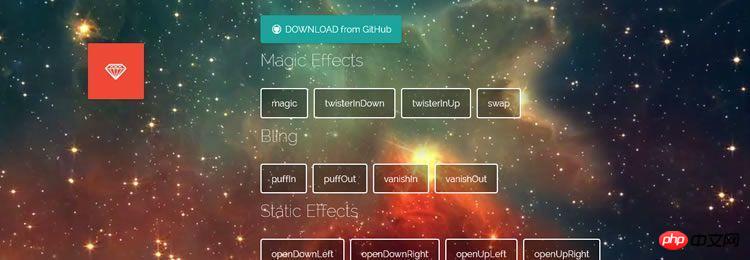
11. Magic Animations

Magic Animations is a small library with unique CSS3 animation effects.
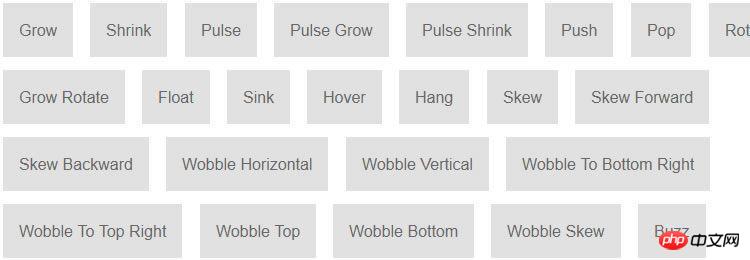
12. Hover.css

Hover.css is a CSS3-based mouse hover effect animation library.
13. Saffron

Saffron is a simple Sass mixin library for CSS3 animations and transitions.
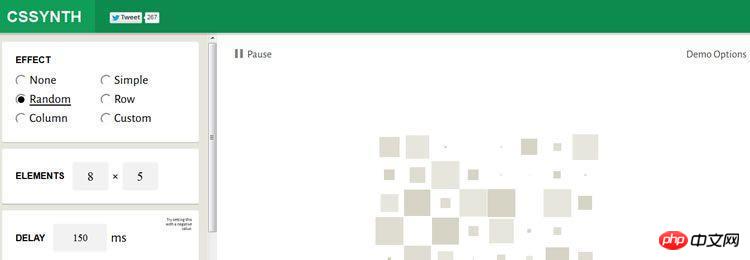
14. CSSynth

CSSynth is an application that runs animations online.
15. Ceaser

Caesar is a simple CSS easing animation tool that you can easily use in your projects.
16. WAIT! Animate

WAIT! Animate is a tool for calculating keyframe percentages in CSS animations.
17. Trip

Trip is a web-based editor that lets you create 3D shapes using CSS. At the same time, it is cross-browser compatible.
18. Morf.js

Morf.js provides a series of JavaScript methods to help you use custom easing functions to generate hardware-accelerated CSS3 transition effects.
19. CSS3 Keyframes Animation Generator

As the name suggests, CSS3 Keyframes Animation Generator is an online tool that helps you create CSS3 keyframe animations.
20. Efeckt.css

Efeckt.css is a library that provides a large number of animation and transition effects. It includes pop-up windows, buttons, navigation, lists and other special effects animations for your convenience to use in web projects.
21. CSS3 Animation Cheat Sheet

The CSS3 Animation Cheat Sheet provides a set of pre-made CSS3 animations. You can add stylesheets to your website and apply pre-generated CSS3 classes to necessary elements.
CSS Animation Tutorial
Introduction to CSS animation for beginners
This tutorial will show you how to quickly create an animated example of converting a square element into a circle.CSS Transitions, Transforms, and Animation Tutorial
The tutorials on this site will guide you on how to use Transitions, Transforms, and Animation in CSS3 in your web projects. The tutorial is also relatively simple, and you don’t need to have advanced knowledge of CSS3 to learn it.Using CSS Animations
A basic tutorial on CSS Animations. If you're looking for a place to get started with CSS animations, then this tutorial is for you.Using CSS Transitions
Just like the tutorial above, this one comes from the Mozilla Developer Network and is designed to teach you how to use CSS Transitions.Four simple CSS3 animation tutorials
This resource is a combination of four CSS3 animation tutorials. You can learn how to use the four methods in CSS3 animation: scale(), translate(), rotate(), and skew().CSS pseudo-element animation and transition example tutorial
This tutorial will show you the potential of using pseudo elements - :before and :after - in CSS animations and transitions.Create a 3D bar chart using CSS3 animation
This advanced tutorial will show you how to use CSS3 animation to create a 3D bar chart.
The above is the detailed content of CSS Animation Tools, Frameworks, and Tutorials. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CSS Animation Guide: Teach you step-by-step how to create lightning effects
Oct 20, 2023 pm 03:55 PM
CSS Animation Guide: Teach you step-by-step how to create lightning effects
Oct 20, 2023 pm 03:55 PM
CSS Animation Guide: Teach you step by step how to create lightning effects Introduction: CSS animation is an indispensable part of modern web design. It can bring vivid effects and interactivity to web pages and enhance user experience. In this guide, we’ll take a closer look at how to use CSS to create a lightning effect, along with specific code examples. 1. Create an HTML structure: First, we need to create an HTML structure to accommodate our lightning effects. We can use a <div> element to wrap the lightning effect and provide
 CSS Animation Tutorial: Teach you step-by-step to achieve page turning effects
Oct 24, 2023 am 09:30 AM
CSS Animation Tutorial: Teach you step-by-step to achieve page turning effects
Oct 24, 2023 am 09:30 AM
CSS Animation Tutorial: Teach you step-by-step to implement page turning effects, specific code examples are required CSS animation is an essential part of modern website design. It can add vividness to web pages, attract users' attention, and improve user experience. One of the common CSS animation effects is the page turning effect. In this tutorial, I'll take you step by step to achieve this eye-catching effect and provide specific code examples. First, we need to create a basic HTML structure. The code is as follows: <!DOCTYPE
 CSS Animation Tutorial: Teach you step-by-step to achieve the special effect of flowing water
Oct 21, 2023 am 08:52 AM
CSS Animation Tutorial: Teach you step-by-step to achieve the special effect of flowing water
Oct 21, 2023 am 08:52 AM
CSS Animation Tutorial: Teach you step-by-step to implement the special effect of flowing water. Specific code examples are required. Foreword: CSS animation is a commonly used technology in web design. It makes web pages more lively and interesting and attracts users' attention. In this tutorial, we will learn how to use CSS to achieve a flowing water effect and provide specific code examples. let's start! Step One: HTML Structure First, we need to create a basic HTML structure. Add a <di to the <body> tag of the document
 Tips and methods to use CSS to achieve jitter effects when the mouse is hovering
Oct 21, 2023 am 08:37 AM
Tips and methods to use CSS to achieve jitter effects when the mouse is hovering
Oct 21, 2023 am 08:37 AM
Tips and methods to use CSS to achieve jitter effects when the mouse is hovering. The jitter effects when the mouse is hovering can add some dynamics and interest to the web page and attract the user's attention. In this article, we will introduce some techniques and methods of using CSS to achieve mouse hover jitter effects, and provide specific code examples. The principle of jitter In CSS, we can use keyframe animation (keyframes) and transform properties to achieve the jitter effect. Keyframe animation allows us to define an animation sequence by
 CSS Animation Tutorial: Teach you step by step how to implement pulse effects
Oct 21, 2023 pm 12:09 PM
CSS Animation Tutorial: Teach you step by step how to implement pulse effects
Oct 21, 2023 pm 12:09 PM
CSS Animation Tutorial: Teach you step-by-step to implement pulse effects, specific code examples are required. Introduction: CSS animation is a commonly used effect in web design. It can add vitality and visual appeal to web pages. This article will give you an in-depth understanding of how to use CSS to achieve pulse effects, and provide specific code examples to teach you how to complete it step by step. 1. Understand the pulse effect. The pulse effect is a cyclic animation effect. It is usually used on buttons, icons or other elements to give it a beating and flashing effect. Animating properties and keys via CSS
 CSS Animation Tutorial: Teach you step-by-step to achieve the fade-in and fade-out effect
Oct 18, 2023 am 09:22 AM
CSS Animation Tutorial: Teach you step-by-step to achieve the fade-in and fade-out effect
Oct 18, 2023 am 09:22 AM
CSS Animation Tutorial: Teach you step-by-step to implement the fade-in and fade-out effect, including specific code examples. In web design and development, animation effects can make the page more vivid and attractive. CSS animation is a simple and powerful way to achieve this effect. This article will teach you step by step how to use CSS to achieve the fade effect, and provide specific code examples for reference. 1. Fade-in effect The fade-in effect refers to the effect in which an element gradually changes from a transparency of 0 to a transparency of 1. Here are the steps and code example to achieve the fade-in effect: Step 1:
 Tips and methods for using CSS to achieve special effects for image display
Oct 24, 2023 pm 12:52 PM
Tips and methods for using CSS to achieve special effects for image display
Oct 24, 2023 pm 12:52 PM
Tips and methods for using CSS to achieve special effects for image display. Whether it is web design or application development, image display is a very common requirement. In order to improve the user experience, we can use CSS to achieve some cool image display effects. This article will introduce several commonly used techniques and methods, and provide corresponding code examples to help readers get started quickly. 1. Picture zoom special effects Zoom mouse hover effect When the mouse is hovering over the picture, the interactivity can be increased through the zoom effect. The code example is as follows: .image-zoom{
 Exploring CSS animation properties: transition and transform
Oct 20, 2023 pm 03:54 PM
Exploring CSS animation properties: transition and transform
Oct 20, 2023 pm 03:54 PM
Exploration of CSS animation properties: transition and transform In web development, in order to increase the interactivity and visual effects of web pages, we often use CSS animation to realize the transition and transformation of elements. In CSS, there are two commonly used properties that can achieve animation effects, namely transition and transform. This article will explore the use of these two properties in depth and give specific code examples. 1. Transition attribute transitio






