 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 practice-detailed introduction to several properties text-shadow, box-shadow and border-radius in css3
HTML5 practice-detailed introduction to several properties text-shadow, box-shadow and border-radius in css3
HTML5 practice-detailed introduction to several properties text-shadow, box-shadow and border-radius in css3
Today our content is an introduction to the text-shadow, box-shadow and border-radius properties of CSS3. They can enhance the page layout and are worth learning.
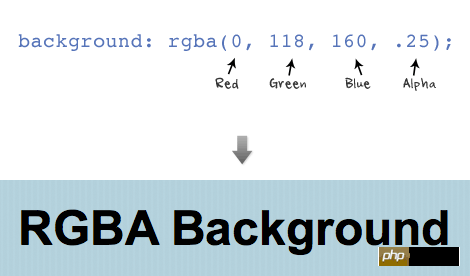
RGBA
The first three values code the value of RBG respectively, and the last value represents transparency (0 means transparent, 1 means opaque).

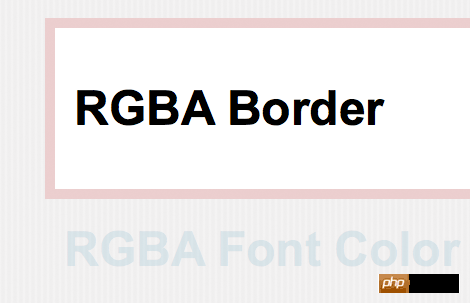
RGBA can be used for any color-related attributes, such as font color, border color, background color, shadow color, etc.

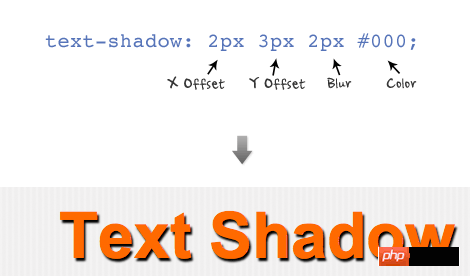
Text shadow
The structure of text shadow is in this order: x-offset, y-offset, blur, and color .

Setting a negative value for x-offset will change the shadow position to the left, and setting a negative value for y-offset will change the shadow position to the head. We can also use RBGA to set the color of the shadow.

You can set a group of text-shadows separated by commas. The example below uses two text-shadows (top 1px and bottom 1px) to set a news text effect for the name.
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

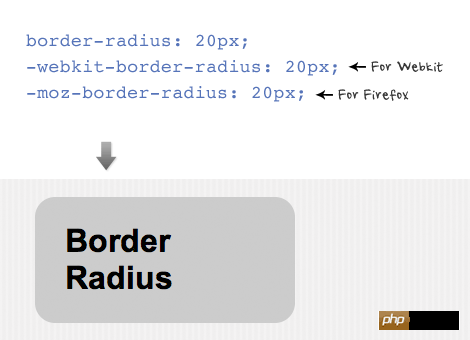
Border Radius
The convenient writing method of border radius assignment to attributes is similar to padding and margin ( For example: border-radius: 20px). In order for some browsers to render the effect correctly, you need to add a prefix in front of the attribute. For example, for webkit browsers, you need to add the "-webkit-" prefix, and for firefox browsers, you need to add "-moz-" prefix.

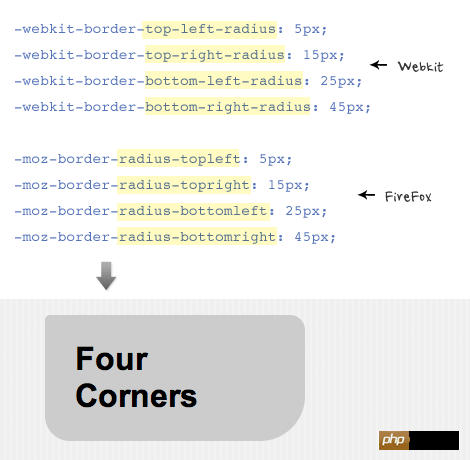
You can set different radii for different corners. Note that webkit and firefox browsers have different property names for each corner.

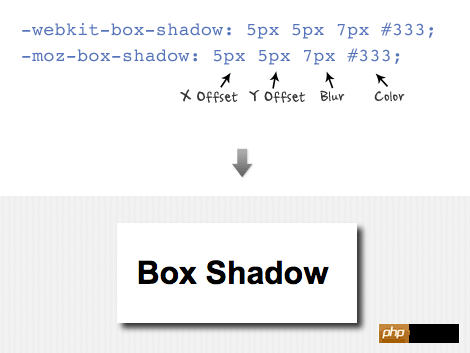
Box shadow
The structure and text-shadow properties of the box shadow Same, in this order: x-offset, y-offset, blur, and color.

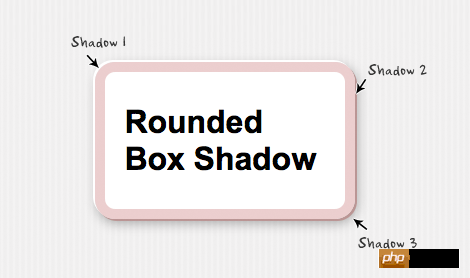
You can set many effects for the box shadow. For example, the following example uses a set of parameters to set the effect (parameters are separated by commas).
-moz-box-shadow: -2px -2px 0 #fff, 2px 2px 0 #bb9595, 2px 4px 15px rgba(0, 0, 0, .3);

The above is the detailed content of HTML5 practice-detailed introduction to several properties text-shadow, box-shadow and border-radius in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





