Share practical tutorials on making CSS3 striped backgrounds
This article mainly introduces the practical tutorial for sharing CSS3 stripe background production. It will be explained separately based on the Forefox browser and the webkit kernel browser. Friends in need can refer to it
mozilla kernel browser makes background background gradient
1. Make a simple horizontal stripe gradient background
-mozilla kernel browser Device css style:
body {
background-color: #aaa;
background-image:-moz-linear-gradient(#000 25%,#fc0 80%);
background-size: 50px 50px;
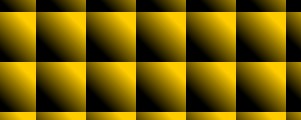
}Represented by Firefox, the display effect is as follows: 
Change the value of background-size to control the background The height of the stripes. In the above example, the value of -moz-linear-gradient is divided into two groups, the start value and the end value. At the same time, the start position of the start value and the end position of the end value are set. The parts with different positions form a gradient. The part before the start position is filled with the starting color value, and the part after the end value is filled with the ending color value.
2. Change the direction of the stripes
body {
background-image:-moz-linear-gradient(0deg,#000 25%,#fc0 80%);
}Add a set of parameters 

##3. We try to add a few more color gradients
body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,#fc0 80%);
}
body {
background-image:-moz-linear-gradient(0deg,#000 25%,transparent 25%,transparent 50%,#fc0 50%,#f00 75%,transparent 75%);
}
4. The prototype of the twill background
Now if you change the original 0deg to 45deg, what will it look like?
body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,transparent 50%,#000 50%,#000 75%,transparent 75%);
background-size:16px 16px;
}
5. Final effect
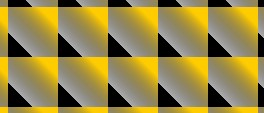
Although the twill background above has come out, it has not yet achieved the final effect we want. Let's modify the color value inside again and change it to white. The current color value is #fff, we change it to rgba in the form of rgba(255,255,255,1), the first three numbers are rgb, and the fourth number is alpha. Now we change this alpha to semi-transparent, code As follows:body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent);
background-size: 16px 16px;
}webkit core
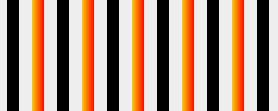
1. Make a simple vertical stripe background
body {
background-color: #eee;
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000));
background-size: 80px 80px;
}body {
background-image:-webkit-gradient(linear,0 100%,100% 0,from(#fff),to(#000));
}
body {
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000),color-stop(25%,#fc0),color-stop(50%,#0fc),color-stop(75%,#f0c))
}
The code is as follows:
background-image:-webkit-gradient(linear,0 0,100% 0,color-stop(25%,#0fc),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#fc0),color-stop(75%,#f0c),color-stop(75%,transparent));
5. Follow step 2 to adjust the direction
The code is as follows:
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#0fc),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#fc0),color-stop(75%,#f0c),color-stop(75%,transparent));
6、调整颜色,调整background-size大小
body {
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#000),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#000),color-stop(75%,#000),color-stop(75%,transparent));
background-size: 16px 16px;
}
7、调整颜色值的透明度,最终效果如下:
虽然上面的斜纹背景已经出来了,但还没有达到我们想要的最终效果。我们再把里面的颜色值修改一下,换成白色。现在的颜色值为#fff,我们再把它换成rgba形式为rgba(255,255,255,1),前面的三个数字为rgb,第四个数字为alpha,现在我们把这个alpha改成半透明的,最终代码如下:
body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg,#fff 25%, transparent 25%, transparent 50%,#fff 50%,#fff 75%, transparent 75%, transparent);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.2)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.2)),color-stop(75%,rgba(255,255,255,0.2)),color-stop(75%,transparent));
background-size: 16px 16px;
}上面的代码加上了上面讲的mozilla内核浏览器下的写法,在火狐、谷歌浏览器中测试显示正常。
The above is the detailed content of Share practical tutorials on making CSS3 striped backgrounds. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






