 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed graphic and text explanations on 8 super cool HTML5 animations that imitate Apple apps
Detailed graphic and text explanations on 8 super cool HTML5 animations that imitate Apple apps
Detailed graphic and text explanations on 8 super cool HTML5 animations that imitate Apple apps
Apple’s products have always been known for their exquisite UI, whether they are software applications or hardware devices. This article mainly shares 8 very good HTML5 animation applications. These animations officially imitate various Apple applications, including focus pictures, clocks, menus and other HTML5 applications and jQuery plug-ins. Let’s enjoy them together.
1. jQuery/CSS3 implements Apple-like CoverFlow image switching
What I want to share this time is also an Apple-like CoverFlow image switching application based on jQuery and CSS3, and it can be automatically Define and add pictures, the effect is very good.

Online demonstration Source code download
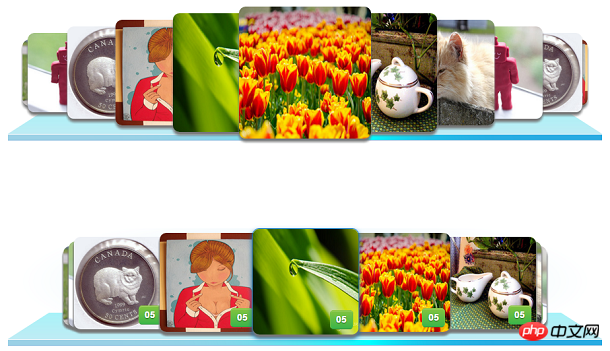
2. jQuery imitation Apple style focus map plug-in
This time we are going to The jQuery focus image shared is very special. Its appearance is very simple, but it is quite atmospheric. The overall style of the focus image is imitated in the Apple style. Due to the use of jQuery, we only need to click on the thumbnail below the image to achieve the focus image effect of image switching. This jQuery focus image plug-in is very suitable for use on web pages that display videos. .

Online Demonstration Source Code Download
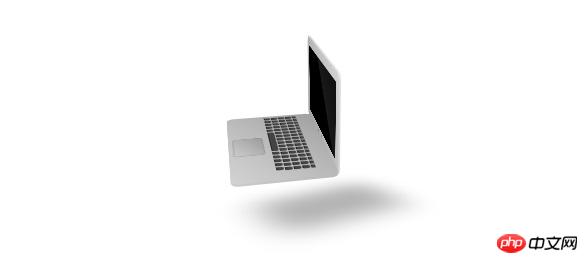
3. CSS3 3D Apple Notebook Animation
This is another super Cool CSS3 3D animation effect, it is a macbook air with 3D visual effects and can rotate 360 degrees. This CSS3 3D animation has a realistic projection at the bottom of the notebook, which can rotate with the picture to highlight its 3D effect. It is a very good CSS3 3D animation special effect.

Online demo Source code download
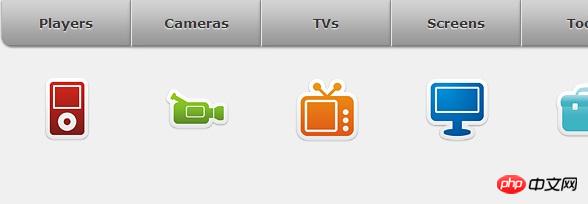
4. jQuery animated icon menu navigation imitating Apple style
This time The jQuery plug-in shared is very cool. It is a jQuery menu plug-in with animated buttons. And judging from the appearance of the menu, it has a bit of an Apple menu style flavor. When we slide the mouse over the menu item, the corresponding image will be suspended above the menu item, which is a very good jQuery menu.

Online demo Source code download
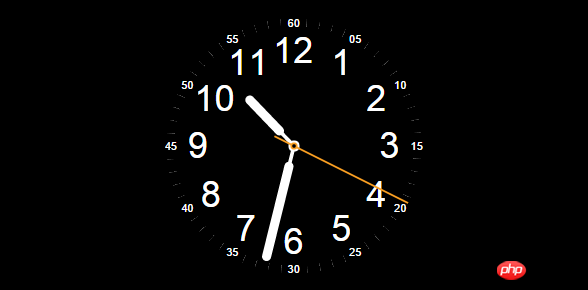
5. HTML5 imitation Apple Watch clock animation
Apple Watch has just been released , some foreign experts have already imitated its clock dial interface using HTML5, and this HTML5 imitation Apple Watch clock is dynamic and can update pointer data in real time according to the local time. The interface of the clock is very gorgeous, it does have Apple style, and HTML5 is indeed very powerful.

Online demonstration Source code download
6. HTML5 SVG imitation iPhone camera shutter effect
This is a A cool camera shutter effect, which uses the characteristics of HTML5 and SVG to imitate the shutter effect similar to the iPhone camera application. The HTML5 shutter has a very beautiful appearance, with six different colors on the edges. When the shutter is pressed, an effect similar to that of the iPhone camera application can appear.

Online demo Source code download
7. jQuery implements Apple Dock style menu
We have shared it before There are quite a number of jQuery menus. The multi-level drop-down menu with small icons on the left side of jQuery is quite unique and very practical. Today I’m going to bring you a Dock-style jQuery menu. Friends who have used Apple know that its Dock menu is very cool, and it becomes even more gorgeous with beautiful icons.

Online Demonstration Source Code Download
8. jQuery imitation iPhone unlock slider focus image
This is an imitation iPhone unlock slider focus image based on jQuery. Do you still remember the early iPhone unlocking device? Now we will apply this style to This jQuery focus map. You can slide the mouse, and the unlocking device will slide with the mouse. At the same time, the picture will complete the switching effect.

Online Demonstration Source Code Download
The above is a detailed graphic explanation of 8 super cool HTML5 animations that imitate Apple applications. Content, please pay attention to the PHP Chinese website (www.php.cn) for more related content!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





