Summary of input box style modification of type='file'
The input type="file" in the form is often used in front-end development, but unfortunately the performance of input type="file" is not uniform in various browsers, and the style is difficult to work; so how do we Let’s deal with this problem. This is the main content of our discussion today. What is the input of type="file"?
I don’t think there is any need to say what this is. Everyone knows it anyway. And in today’s era of various mobile phones, you can also upload it by taking photos directly. Anyway, it is much more fun than before. .
And in the past, you could only upload one file. Now, you only need to add the multiple attribute to upload multiple files, and there are many file formats supported. Without further ado, the details are Please see http://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC.A0.E7 .8A.B6.E6.80.81
Upload button style adjustment
Anyone who has played with CSS knows that in HTML elements, the style of form control elements Modification is the most painful. The styles of many controls change according to the system theme. If you want to modify it, you can only simulate it, especially in IE browser.
For the upload button type="file", we once modified its style. Some people used the simulation method, but it is said that using the simulation method may cause so-called security issues. Sexual issues, well, for a page guy like me, I don’t understand it, and even if I understand it, I don’t know how to deal with it. Then don't simulate it...
But if you don't simulate it, how can you modify the style?
Picture positioning overlay scheme
Before, the method I know, in fact, everyone also knows, is to pass type="file "The upload button is made transparent and then superimposed on a picture, so that people can feel that it is achieved by clicking to upload the picture, and there is no need to look at the native upload button.
<input type="file" id="upfile" ><span ></span>.up_icon,.up_input {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;z-index: 2}.up_icon {overflow: hidden;font-size: 0;line-height: 99em;background: url(http://www.php.cn/) no-repeat 0 0;z-index: 1;}Take a look at the demo: http://jsbin.com/qacijusihivi/1/
It should be very clear in this demo that you can see the implementation method. The upload button is positioned through positioning. Positioned above the image, the image can be used as the background image of an empty label. Then set the opacity transparency of the upload button to 0 and then you will no longer be able to see the button, but actually It exists, and then...then...there is no more, and the effect is there...
Solution for webkit
This solution for the webkit kernel is actually a bit nonsense and has little practical use. , because it is only valid for the webkit kernel. If the writing method with the -webkit- prefix is not supported, it will have no effect, so you can just take a look at it for fun.
<input type="file" id="upfile">input[type="file"]::-webkit-file-upload-button {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;overflow: hidden;line-height: 99em;background:url(http://www.php.cn/) no-repeat 0 0;border: 0 none;z-index: 2;}Look at the demo first: http://jsbin.com/wicihihabifi/1/
The HTML structure in this demo is very simple, just an [input tag That's it. It's much simpler than the method we saw before, but it is definitely much worse in terms of compatibility. I don't know how it is on the mobile phone. Now most mobile phones are webkit-based browsers. Forget it. , just treat it as entertainment and have fun watching it ~
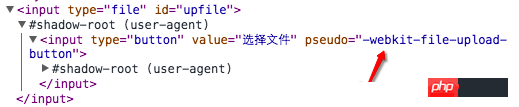
The simple HTML structure modification style is completely dependent on the ::-webkit-file-upload-button pseudo element, for this pseudo element Just modify the element's style accordingly, because this is just an ordinary button element. It will be clearer if we view this button element by displaying the shadow DOM.

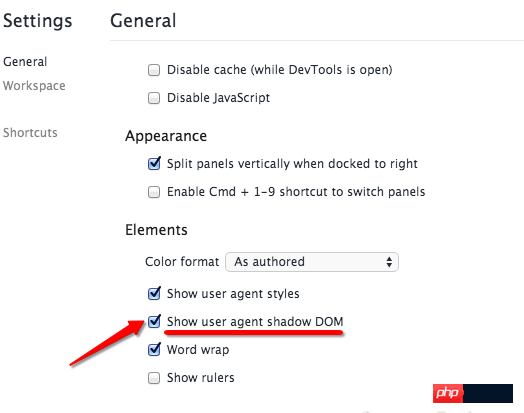
This is the DOM tree seen in the chrome developer tools. Generally speaking, if we do not enable viewing of shadow DOM, we cannot see a type There is so much content in the input of ="file". The way to turn it on is very simple. Click the gear  in the upper right corner of the developer tools, and then check this box in the pop-up layer.
in the upper right corner of the developer tools, and then check this box in the pop-up layer.

Now readers can check the other input tags by themselves. If there is a shadow DOM, it can definitely be expanded. Then among the new HTML5 tags, there are some...
Finally
For the input tag of type="file", currently, the only two ways I know to modify the style are these, and then for webkit's solution is also very limited, but it should be no problem for mobile phones. Some people may say, what should I do with other browsers? Yes, I don’t know what to do.
In the Firefox browser, although there is a selector input type="file" > button[type="button"]exists with forms.css , but I don’t know why, after I added this selector to my style, I still didn’t see any effect, so I stopped playing.
PS: Regarding the form.css file, if you are a fan of the Firefox browser, you must know the existence of the path resource://gre-resources/forms.css.
Oh, that’s it. There is also an Opera browser. When I played it on Mac, the style of the prefix -webkit- was directly inherited...
For more articles related to the summary of input box style modification of type="file", please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience.
 HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.
 From Text to Websites: The Power of HTML
Apr 13, 2025 am 12:07 AM
From Text to Websites: The Power of HTML
Apr 13, 2025 am 12:07 AM
HTML is a language used to build web pages, defining web page structure and content through tags and attributes. 1) HTML organizes document structure through tags, such as,. 2) The browser parses HTML to build the DOM and renders the web page. 3) New features of HTML5, such as, enhance multimedia functions. 4) Common errors include unclosed labels and unquoted attribute values. 5) Optimization suggestions include using semantic tags and reducing file size.




