Creation of XMLHttpRequest object
First, let’s introduce the XMLHttpRequest object. We all know that Ajax is not just a single technology, but a fusion of several technologies. XMLHttpRequest is the core technology in the Ajax technology system. Without XMLHttpRequest, the other Ajax technologies cannot become an organic whole. In Ajax applications, the XMLHttpRequest object is responsible for sending user information to the server asynchronously and receiving response information and data returned by the server.
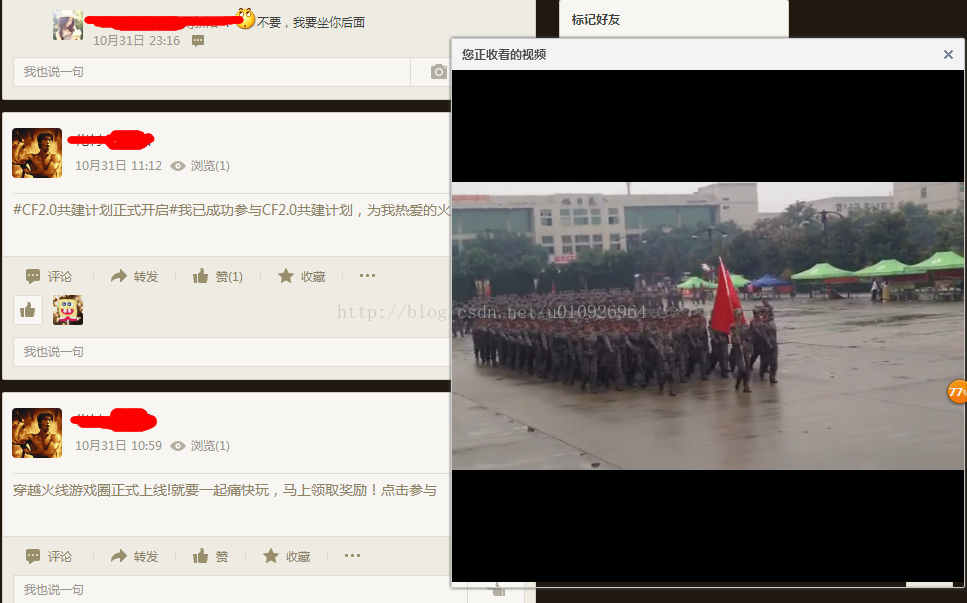
XMLHttpRequest is an object of the XMLHttp component. Using XMLHttpRequest can partially update web page information without submitting the entire page to the server. Maybe it’s a bit abstract. Everyone often goes to QQ space to see what their friends are doing. Some friends have shared videos. After we click play, the mouse and keyboard do not lose their mobility either during the video buffering or during playback. We can continue browsing. For other dynamics, when we slide the mouse wheel up and down, the video page also moves up and down following the current position we browse, as shown in the figure below. Such a function can be achieved through Ajax.

The XMLHttpRequest object provides a series of properties and methods to send asynchronous HTTP requests to the server. When the server processes user requests, the XMLHttpRequest object reflects the status of the HTTP request in real time through the status value of the attribute and guides JavaScript to perform corresponding processing based on the obtained status. In addition, when the server successfully responds to the user's action and returns the user, the response series methods provided by XMLHttpRequest can assemble the returned data into text format, XML format or unsigned
JavaScript script processing provided by byte data format.
Before using the XMLHttpRequest object to send requests and process responses, you must use javascript to create an XMLHttpRequest object. Since the XMLHttpRequest object is not yet a W3C standard, the creation methods are different in new versions of IE browsers, old versions of IE browsers, and non-IE browsers. Therefore, you need to determine the browser type before creating an XMLHttpRequest object. For IE browsers with lower versions, you need to use Microsoft.XMLHTTP, and for IE browsers with higher versions, you need to use Msxml2.XMLHTTP.
The following is the code to create the XMLHttpRequest object:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
From the code We can see that although logical judgment is required, creating an XMLHttpRequest object is not complicated. My understanding of XMLHttpRequest is not very thorough. I just compiled it based on the examples in the video and the knowledge in the Ajax programming technology textbook. I hope everyone can communicate more and make progress together.
The above is the content of the XMLHttpRequest object creation. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
C#.NET is still important because it provides powerful tools and libraries that support multiple application development. 1) C# combines .NET framework to make development efficient and convenient. 2) C#'s type safety and garbage collection mechanism enhance its advantages. 3) .NET provides a cross-platform running environment and rich APIs, improving development flexibility.
 From Web to Desktop: The Versatility of C# .NET
Apr 15, 2025 am 12:07 AM
From Web to Desktop: The Versatility of C# .NET
Apr 15, 2025 am 12:07 AM
C#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 C# as a Versatile .NET Language: Applications and Examples
Apr 26, 2025 am 12:26 AM
C# as a Versatile .NET Language: Applications and Examples
Apr 26, 2025 am 12:26 AM
C# is widely used in enterprise-level applications, game development, mobile applications and web development. 1) In enterprise-level applications, C# is often used for ASP.NETCore to develop WebAPI. 2) In game development, C# is combined with the Unity engine to realize role control and other functions. 3) C# supports polymorphism and asynchronous programming to improve code flexibility and application performance.
 Deploying C# .NET Applications to Azure/AWS: A Step-by-Step Guide
Apr 23, 2025 am 12:06 AM
Deploying C# .NET Applications to Azure/AWS: A Step-by-Step Guide
Apr 23, 2025 am 12:06 AM
How to deploy a C# .NET app to Azure or AWS? The answer is to use AzureAppService and AWSElasticBeanstalk. 1. On Azure, automate deployment using AzureAppService and AzurePipelines. 2. On AWS, use Amazon ElasticBeanstalk and AWSLambda to implement deployment and serverless compute.
 C# and the .NET Runtime: How They Work Together
Apr 19, 2025 am 12:04 AM
C# and the .NET Runtime: How They Work Together
Apr 19, 2025 am 12:04 AM
C# and .NET runtime work closely together to empower developers to efficient, powerful and cross-platform development capabilities. 1) C# is a type-safe and object-oriented programming language designed to integrate seamlessly with the .NET framework. 2) The .NET runtime manages the execution of C# code, provides garbage collection, type safety and other services, and ensures efficient and cross-platform operation.
 C# .NET: Building Applications with the .NET Ecosystem
Apr 27, 2025 am 12:12 AM
C# .NET: Building Applications with the .NET Ecosystem
Apr 27, 2025 am 12:12 AM
How to build applications using .NET? Building applications using .NET can be achieved through the following steps: 1) Understand the basics of .NET, including C# language and cross-platform development support; 2) Learn core concepts such as components and working principles of the .NET ecosystem; 3) Master basic and advanced usage, from simple console applications to complex WebAPIs and database operations; 4) Be familiar with common errors and debugging techniques, such as configuration and database connection issues; 5) Application performance optimization and best practices, such as asynchronous programming and caching.
 .NET Framework vs. C#: Decoding the Terminology
Apr 21, 2025 am 12:05 AM
.NET Framework vs. C#: Decoding the Terminology
Apr 21, 2025 am 12:05 AM
.NETFramework is a software framework, and C# is a programming language. 1..NETFramework provides libraries and services, supporting desktop, web and mobile application development. 2.C# is designed for .NETFramework and supports modern programming functions. 3..NETFramework manages code execution through CLR, and the C# code is compiled into IL and runs by CLR. 4. Use .NETFramework to quickly develop applications, and C# provides advanced functions such as LINQ. 5. Common errors include type conversion and asynchronous programming deadlocks. VisualStudio tools are required for debugging.
 C# .NET Development: A Beginner's Guide to Getting Started
Apr 18, 2025 am 12:17 AM
C# .NET Development: A Beginner's Guide to Getting Started
Apr 18, 2025 am 12:17 AM
To start C#.NET development, you need to: 1. Understand the basic knowledge of C# and the core concepts of the .NET framework; 2. Master the basic concepts of variables, data types, control structures, functions and classes; 3. Learn advanced features of C#, such as LINQ and asynchronous programming; 4. Be familiar with debugging techniques and performance optimization methods for common errors. With these steps, you can gradually penetrate the world of C#.NET and write efficient applications.




