WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Analyzing a simple calculator will help you get started with WeChat applet development
Analyzing a simple calculator will help you get started with WeChat applet development
Analyzing a simple calculator will help you get started with WeChat applet development
Written at the front, but the focus is at the back
This is a tutorial, not a tutorial.
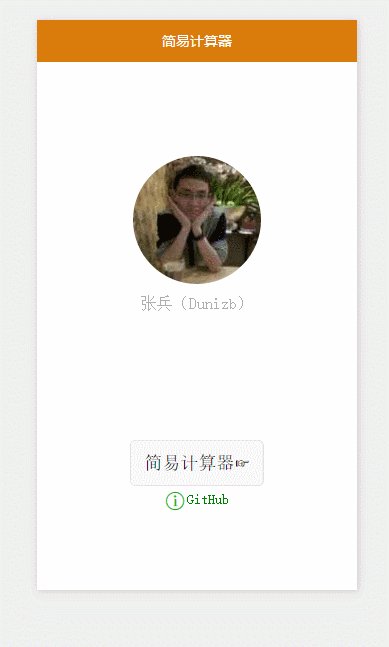
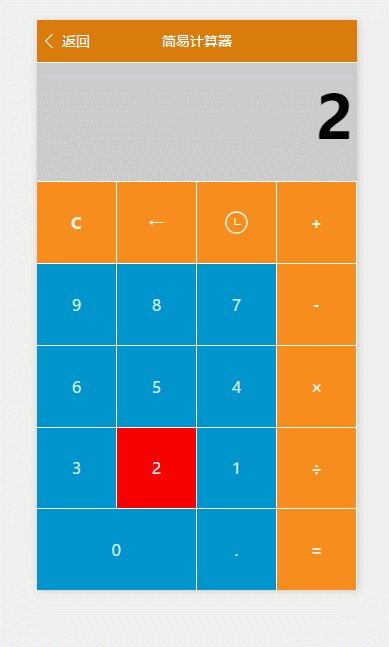
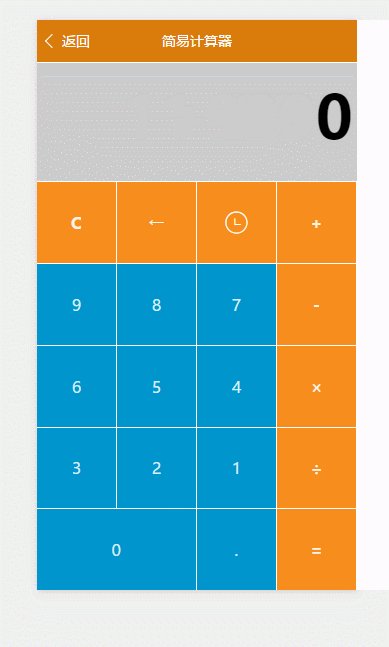
You can first look at the Demo operation animation to see what it is, GitHub address (https://github.com/dunizb/wxapp-sCalc)
Since the internal testing of the WeChat applet, my network information I was almost blown away by it, and for a moment, I didn’t even know what was happening. Especially when someone stayed up late that night and vomited blood to give a tutorial. I couldn't help but work so hard. I felt that if I didn't learn right away, I would be trampled to death by others in this industry. After a few days of panic, I was finally able to follow suit and stay up late to study on National Day.
Okay, come on, so the newbie can only write calculators. . . . Well, yeah, I can't think of any good ideas. Let’s introduce this simple calculator and some pitfalls encountered during the development process.
First of all, there are a lot of web developer tools, documents, etc. on the Internet, so I won’t repeat them. There is no need to crack anymore. WeChat has officially modified the verification mechanism, and you can play without APPID. But some functions are limited.
Secondly, the development of WeChat mini programs is actually not difficult. I didn’t know how powerful it was before I mastered it, and it seemed to be very advanced. In fact, it is simpler than our traditional writing method and highly encapsulated. According to their rules and specifications, the writing experience is still very good.
But because there is no permission, the current WeChat applets are run in the emulator of the developer tools. I don’t know what the actual situation is on WeChat.
xxx.wxml files and xxx.wxss files
wxml is a set of markup languages developed by WeChat itself. You can view it directly as an HTML file, because our interface construction is all written in this file. There are no HTMLb tags, only wxml tags, and the number of wxml tags is also very small. 
wxml is a set of style file formats developed by WeChat itself. It is equivalent to our CSS file. The writing method is the same, but the file suffix is changed. How we wrote CSS in the past is still how we write it in the WeChat applet. 
With wxml and wxss we can build the interface UI we want.
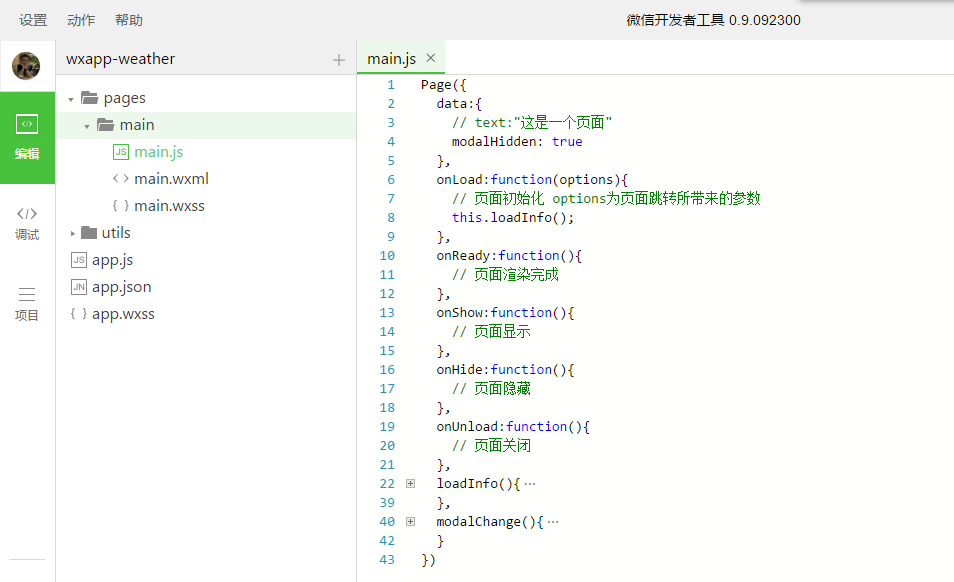
xxx.js and xxx.json files
xxx.js file is where JS is written. Each xxx.js corresponds to a xxx.wxml file with the same name. The xxx.js file must have a Page object, even if the page does not have any Business logic. Enter Page WeChat Web Developer Tool will automatically generate a series of empty methods for you to implement. Of course, you don’t have to implement them. It just sets up the skeleton for you. 
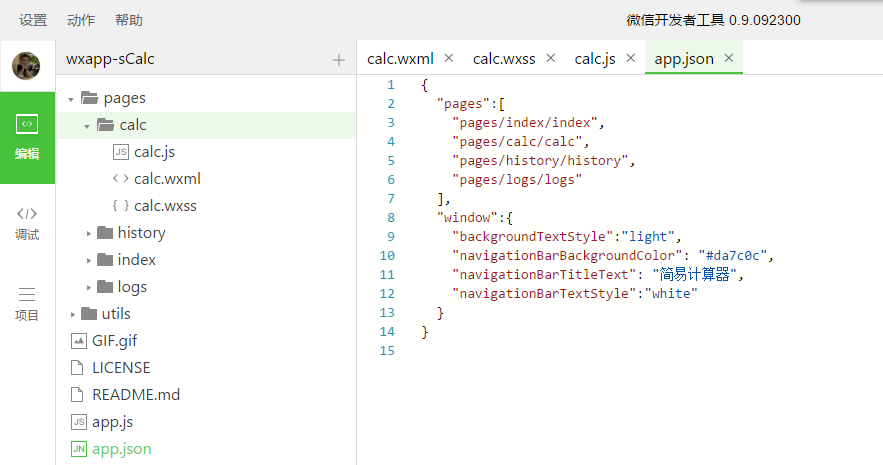
xxx.josn file is a configuration file, which is generally used for global configuration. For example, app.josn in the root directory defines which pages the mini program consists of, the mini program navigation Bar style, etc. You can know what the attributes mean by looking at their names. . 
The pages attribute configures the page. The first one is the startup page. All pages must be configured here. If you create a page and forget to add it here, then you will be very depressed. It should be the page at that time. The onLoad method will not be executed during the jump, so I wasted a lot of time scratching my head and curious about it.
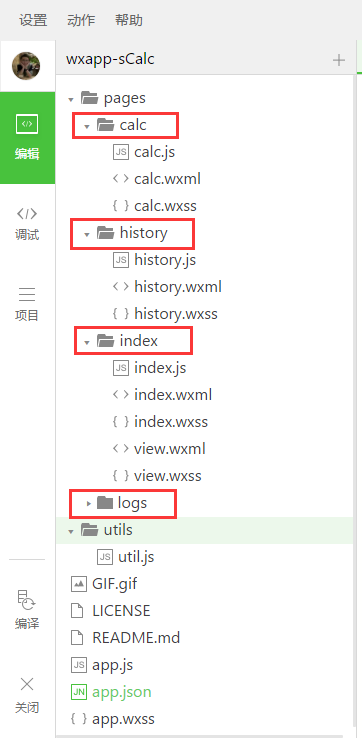
Overall structure
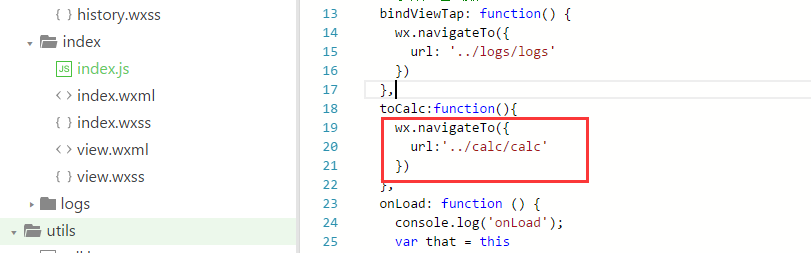
Look at the project structure diagram below. A page is a folder, and a page usually has js, wxml, and wxss. The wxml and js files are required and can have or without styles. 
calc (calculator page), history (history record), index (mini program home page, startup page), logs (log information), utils (js tool class), logs and utils are built-in, you can have No need.
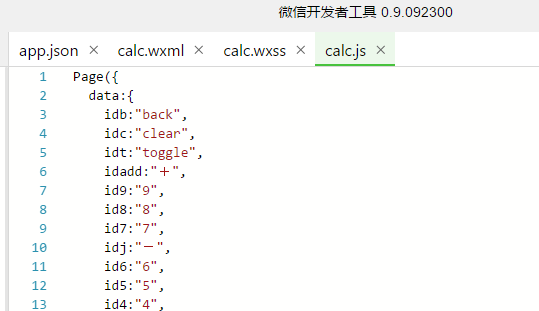
Source code analysis
This simple calculator interface layout still continues the original system, using CSS Flexbox layout, which seems to be recommended by WeChat official (Flexbox is used in the official documentation).
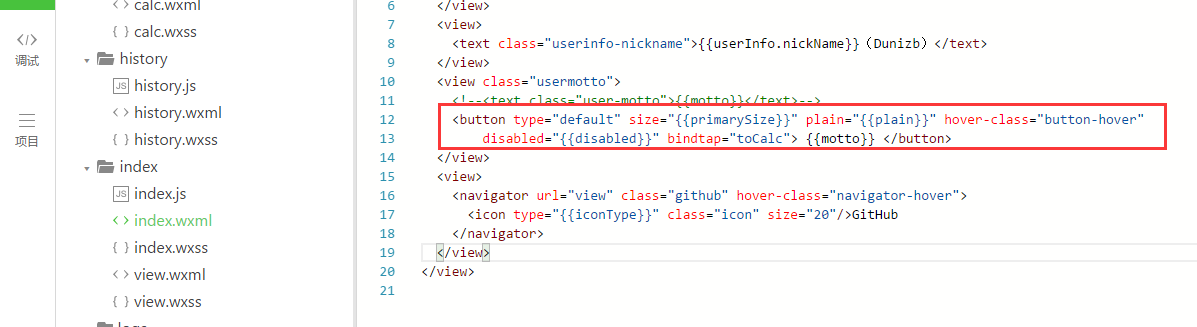
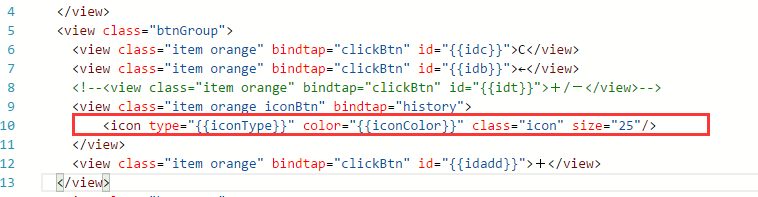
The buttons of the calculator are all made with the
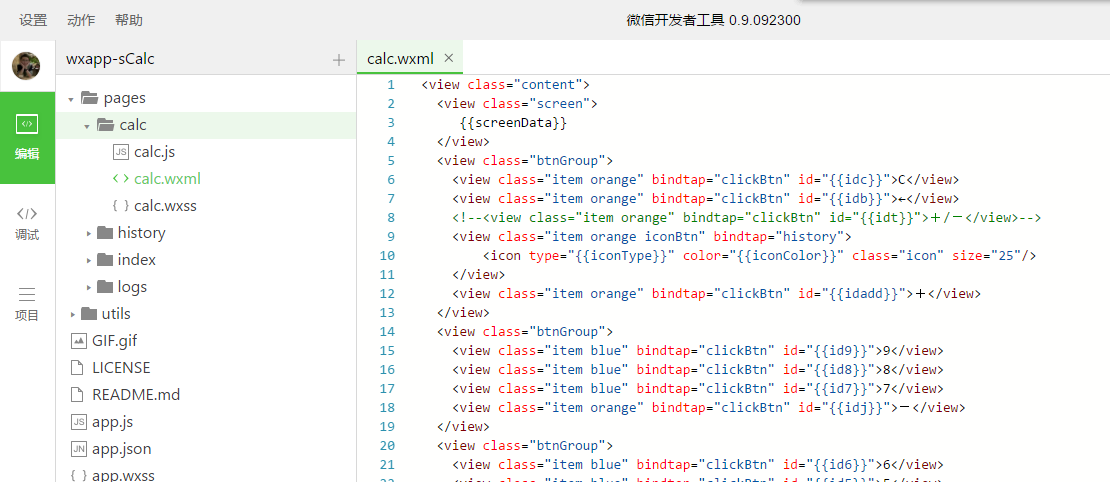
wxml:
<viewclass><viewclass>9<viewclass>8<viewclass>7<viewclass>-</viewclass></viewclass></viewclass></viewclass></viewclass>
The bindtap here, as you can see from the name, is used to bind events, just like how we use onclick in HTML. id={{id9}} The value in double curly brackets comes from the attribute of the same name defined by the data attribute in the js file
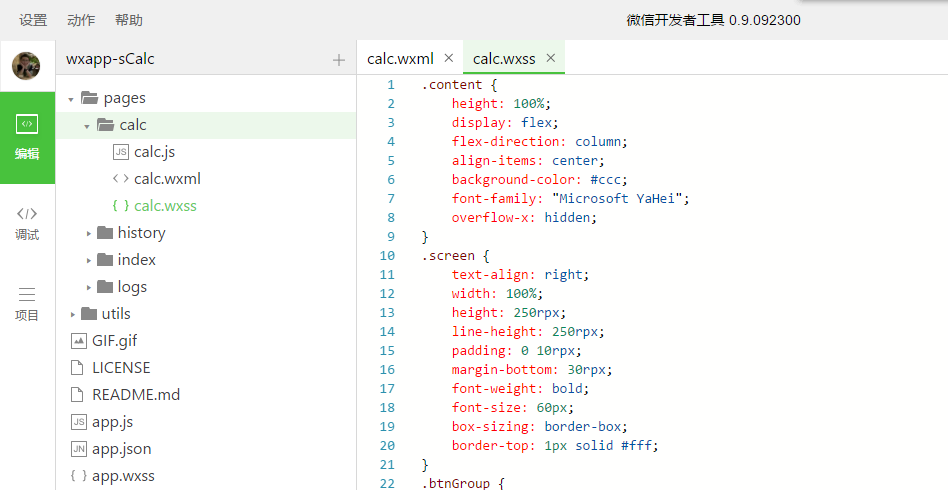
wxss:
.btnGroup {
display: flex;
flex-direction: row;
flex:1;
width:100%;
background-color:#fff;}.item {
width:25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top:1px;
margin-right:1px;}.item:active {
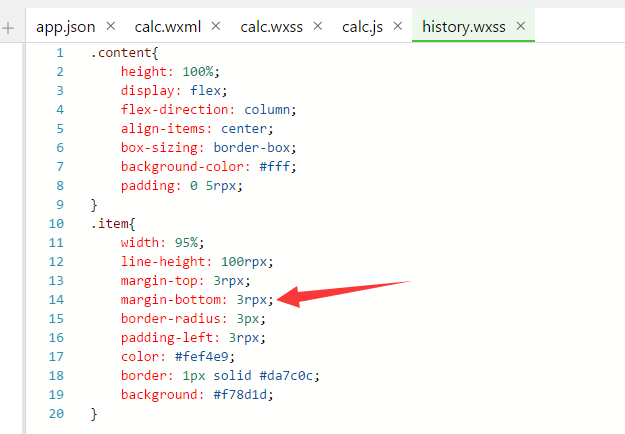
background-color:#ff0000;}There is nothing to say about css. The only thing to note is that WeChat provides a size unit rpx, responsive pixel, can be adapted according to the screen width. The official website document has a detailed analysis. I also use it on the history page of the calculator: 
Mainly involves components
view and text, most pages are composed of these two buddies.
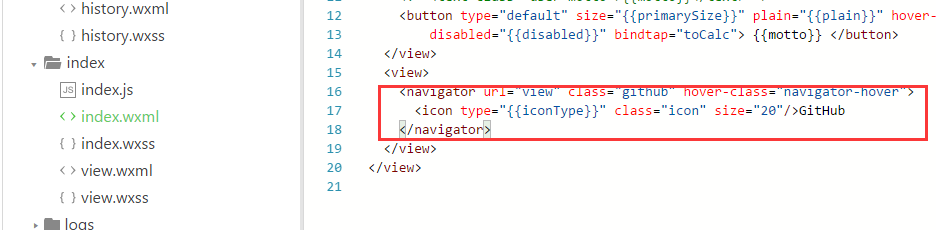
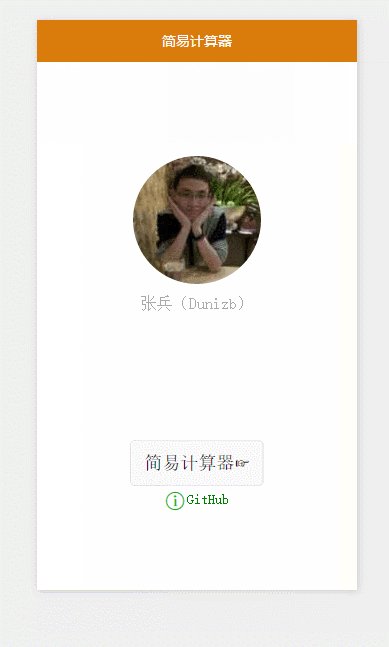
button (button), the button "Simple Calculator" on the index page

icon (icon), the computer history record quiet uses one of the icons that comes with the icon.

marking mode adjustment page (navigator)

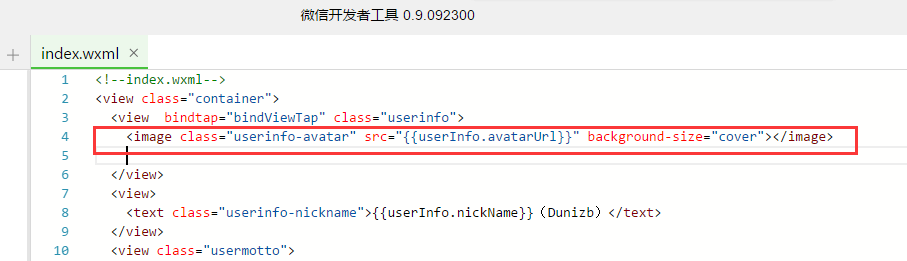
picture (Image), homepage avatar

-
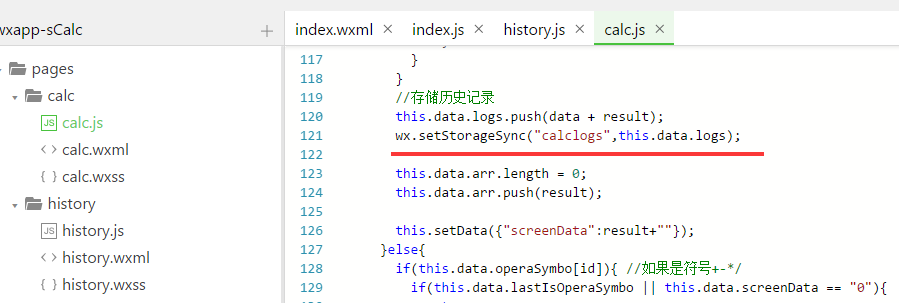
for loop, history display page is used, data display must be read from Storage , and saving in Storage is an array
<for><viewclass>{{log}}</viewclass></for>Copy after login
mainly involves API
wx.navigateTo, navigation, jump, opening a new page in the current page

Storage, local storage, saving calculation history It is used
There are setStorage, getStorage, and also asynchronous methods with Sync ending
Notes
Every time you create a new page, you must remember to add it to the pages attribute of app.josn, otherwise use After navigateTo jumps to the new page, the onLoad method of the new page will not be executed.
There are no JavaScript objects such as window in the WeChat applet, so think of alternatives before writing JS. For example, this calculator has been greatly fooled. It used to use the eval function to conveniently calculate expressions, but the result is unusable. It's been quite a detour.
The JS in the WeChat applet is not real JS, and wxss is not real CSS, so you still need to pay attention when writing.
This calculator has imperfections and bugs, because the focus is not on realizing all the functions, but on figuring out the WeChat applet development method, so don’t worry about non-concerns.
For more analysis of the simple calculator to help you get started with WeChat applet development, please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to