 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 ArcGIS API for JavaScript development environment construction and first example demo
ArcGIS API for JavaScript development environment construction and first example demo
ArcGIS API for JavaScript development environment construction and first example demo
ESRI has so far released the latest ArcGIS Server for JavaScript API v3.9, which provides richer and more powerful functions.
1. Preparation before installation
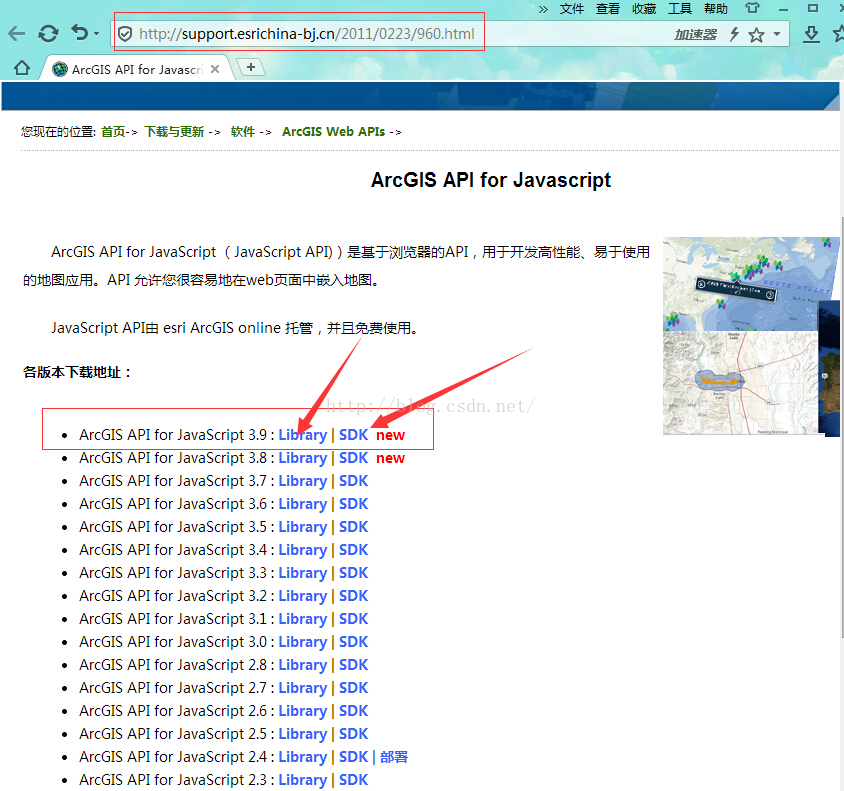
1. ArcGIS Server for JavaScript API download address for each version: http://support.esrichina-bj.cn/2011/0223/960.html, we Select to download the latest "ArcGIS API for JavaScript 3.9: Library | SDK", as shown in the figure below:

2. The file downloaded to the local area is as shown in the figure below:

3. Unzip the above 2 zip packages, as shown below:

4 . Make sure that IIS has been installed locally. If not, please refer to the following address for configuration:
http://jingyan.baidu.com/article/8275fc8694360146a03cf6c3.html
2. api and sdk local IIS configuration deployment
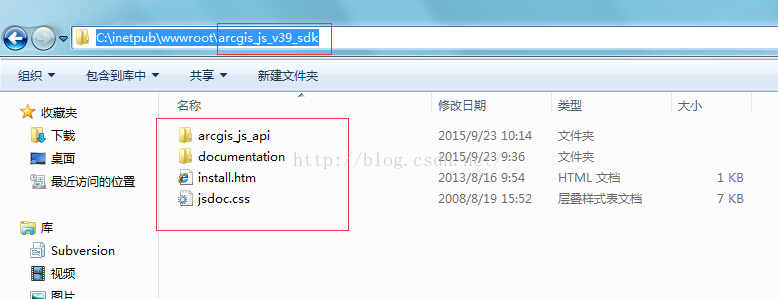
1. Open the C:\Inetpub\wwwroot folder.
2. Copy the arcgis_js_v39_sdk folder directly to C:\Inetpub\wwwroot and change it to C:\Inetpub\wwwroot\arcgis_js_v39_sdk,
As shown in the figure below:

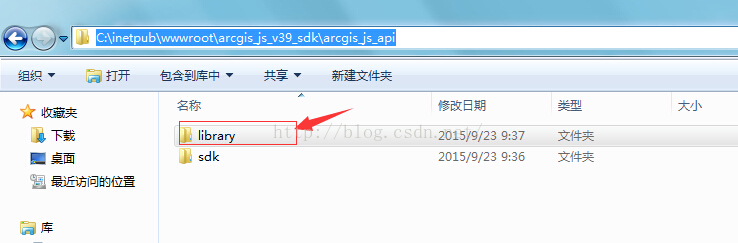
3. Copy the library folder in the arcgis_js_v39_api\arcgis_js_api directory to
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api and change it to
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library, as shown below:

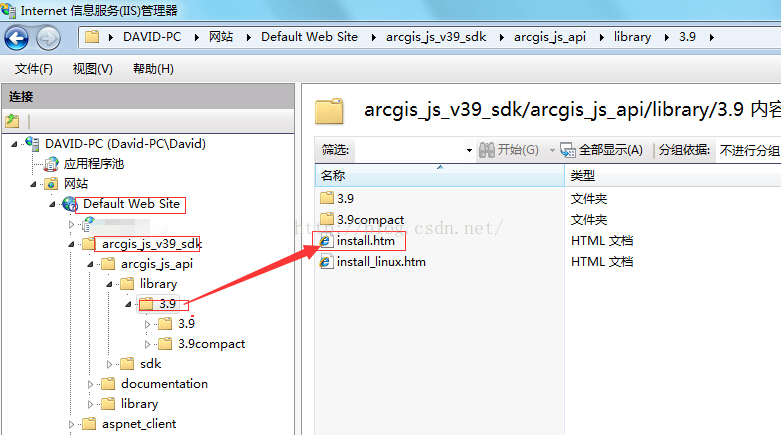
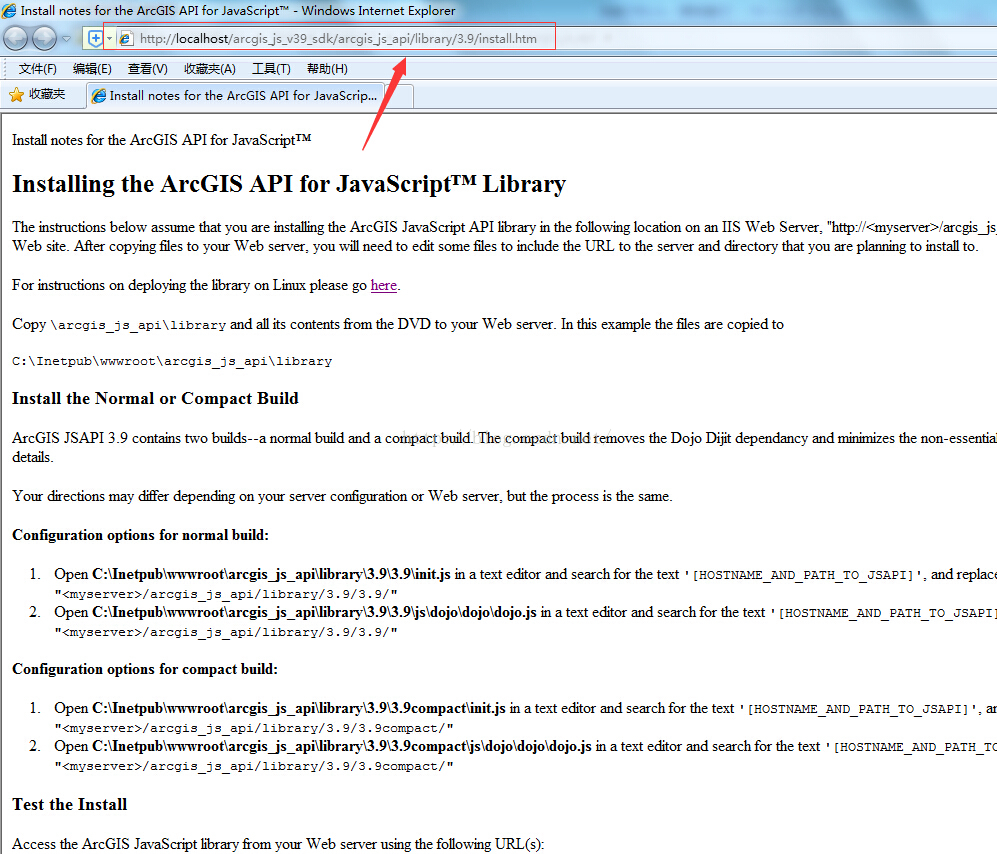
4. Open IIS, as shown below, browse install.htm, as shown below As shown, the initial deployment is successful:


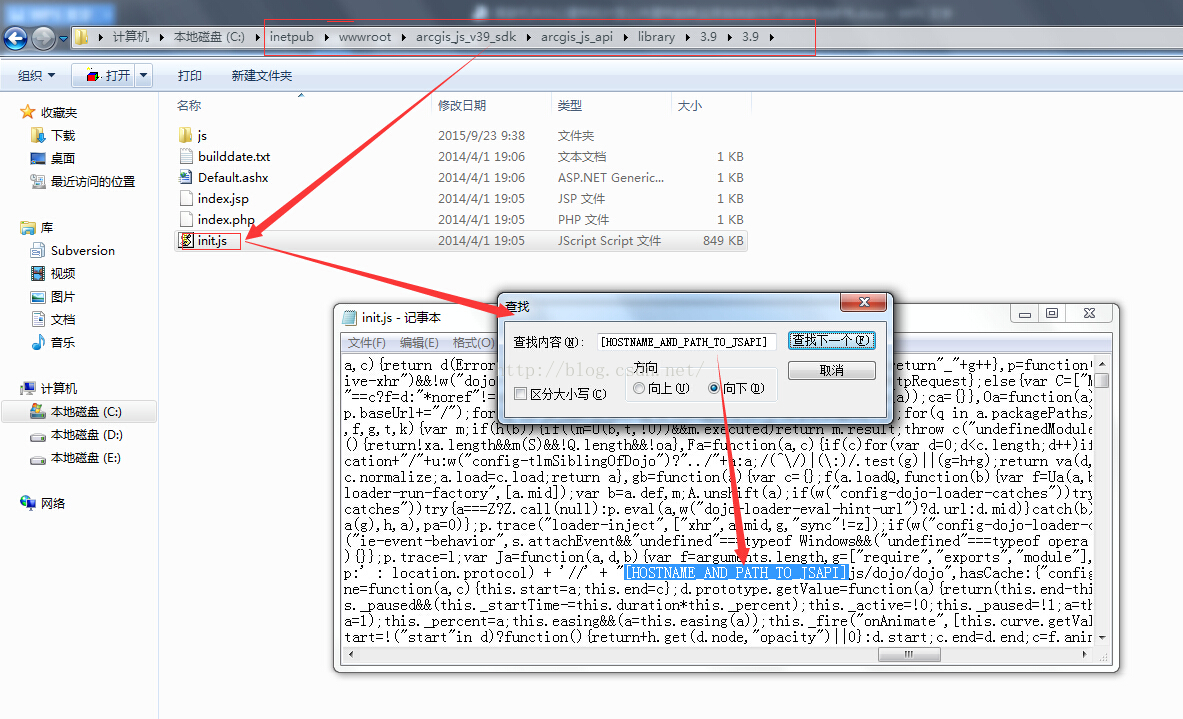
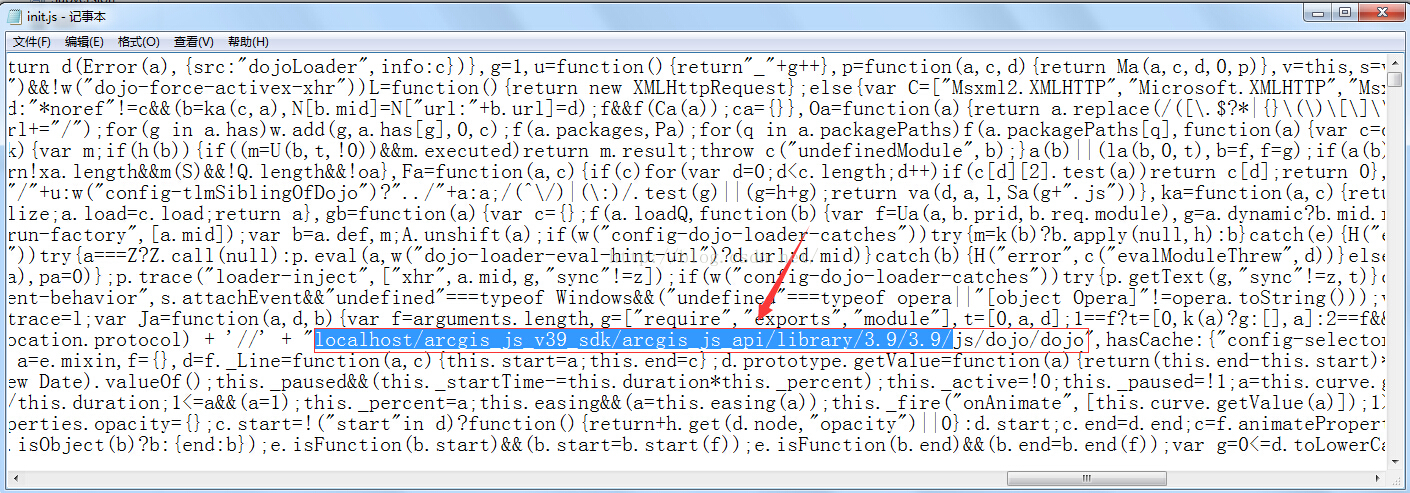
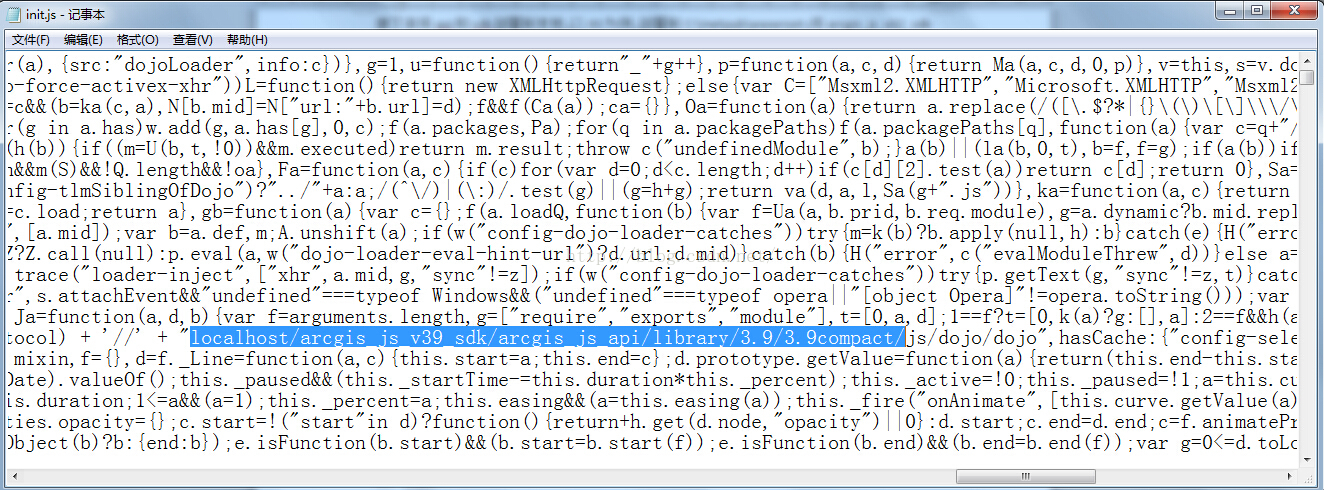
5. Find C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\ 3.9\init.js file, open it with Notepad or EditPlus; Ctrl+F key combination to search for [HOSTNAME_AND_PATH_TO_JSAPI] and replace it with




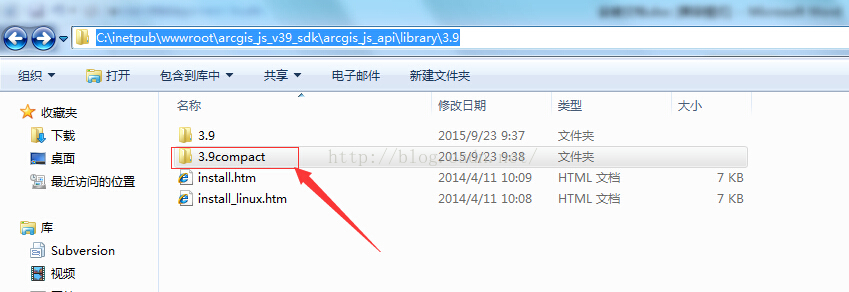
 ## 7. As shown in the figure below, find the 3.9compact folder. The operations of the next 8) and 9) steps are exactly the same as 5) and 6), except that the 8) and 9) operations are for the 3.9compact folder, and 5) ), 6) The operation is for the 3.9 folder, as shown in the following figure:
## 7. As shown in the figure below, find the 3.9compact folder. The operations of the next 8) and 9) steps are exactly the same as 5) and 6), except that the 8) and 9) operations are for the 3.9compact folder, and 5) ), 6) The operation is for the 3.9 folder, as shown in the following figure:

##8, C:\inetpub\wwwroot\arcgis_js_v39_sdk\ Arcgis_js_api\library\3.9\3.9compact\init.js file, open it with Notepad or EditPlus; Ctrl+F key combination to find [HOSTNAME_AND_PATH_TO_JSAPI] and replace it with

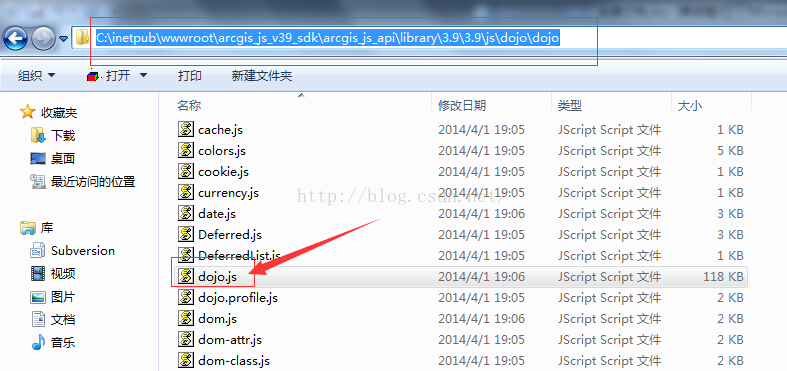
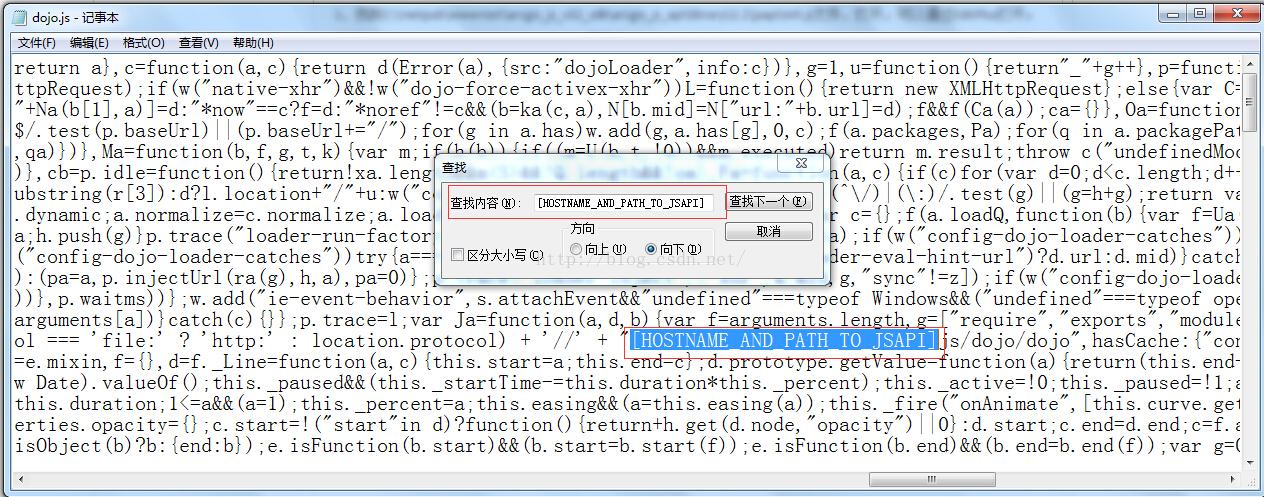
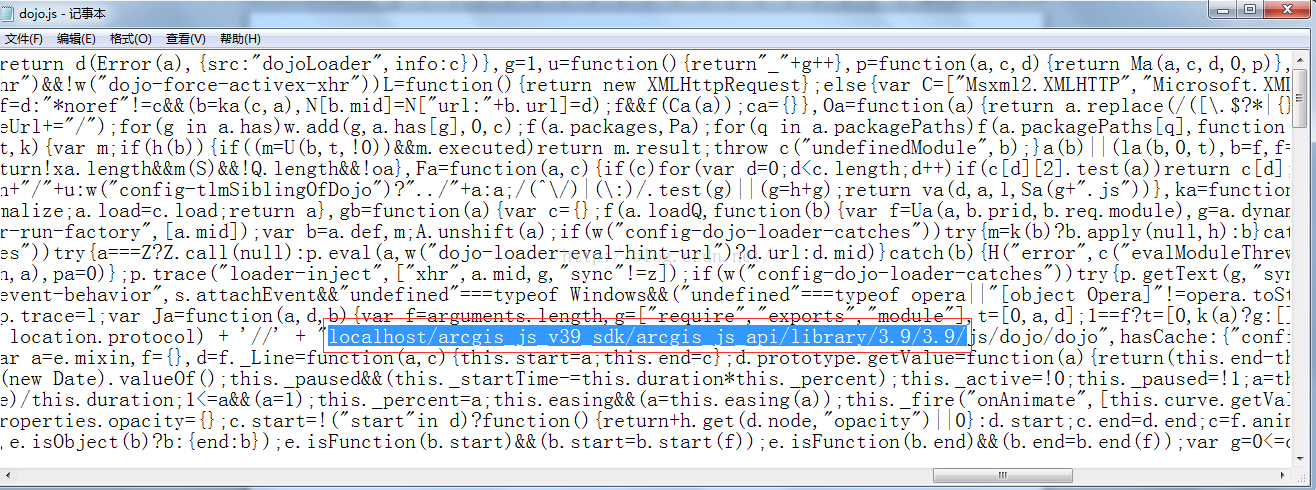
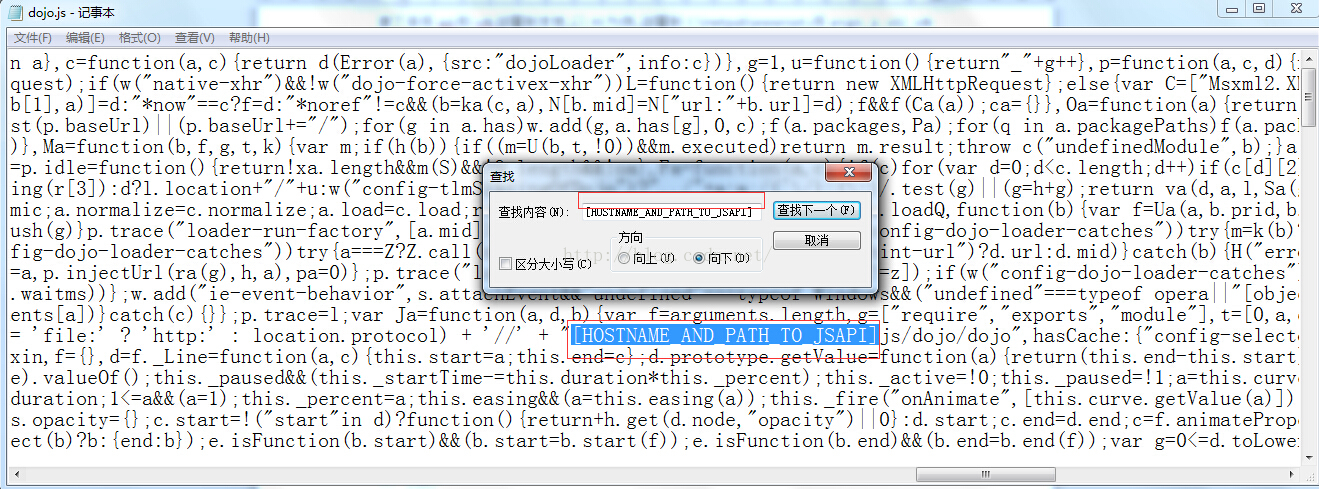
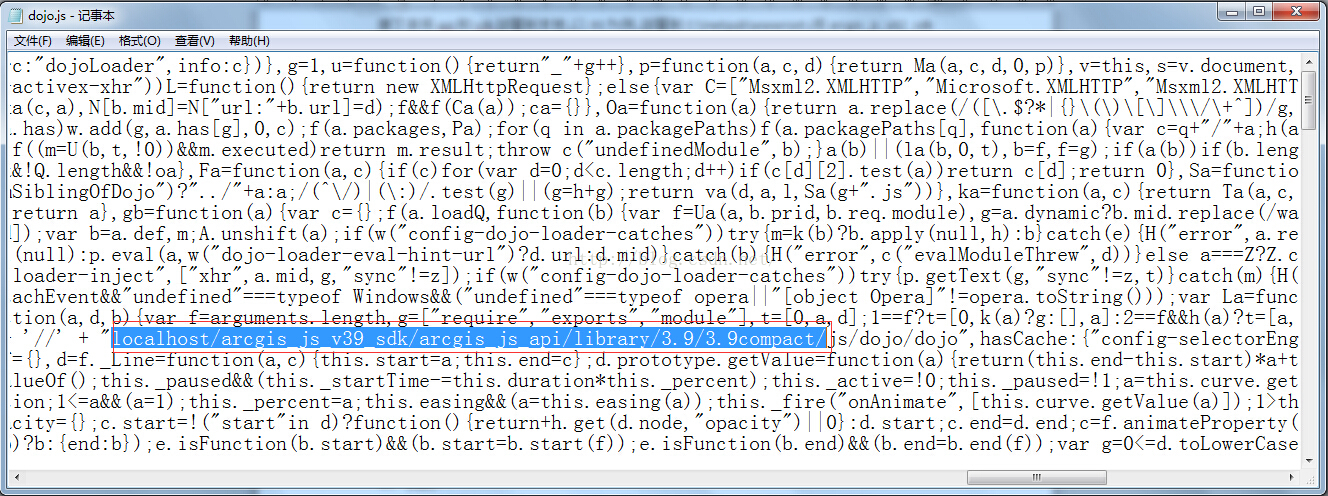
9. Find the C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9compact\js\dojo\dojo\dojo.js file and open it with Notepad or EditPlus , Ctrl+F key combination search [HOSTNAME_AND_PATH_TO_JSAPI], and replace it with



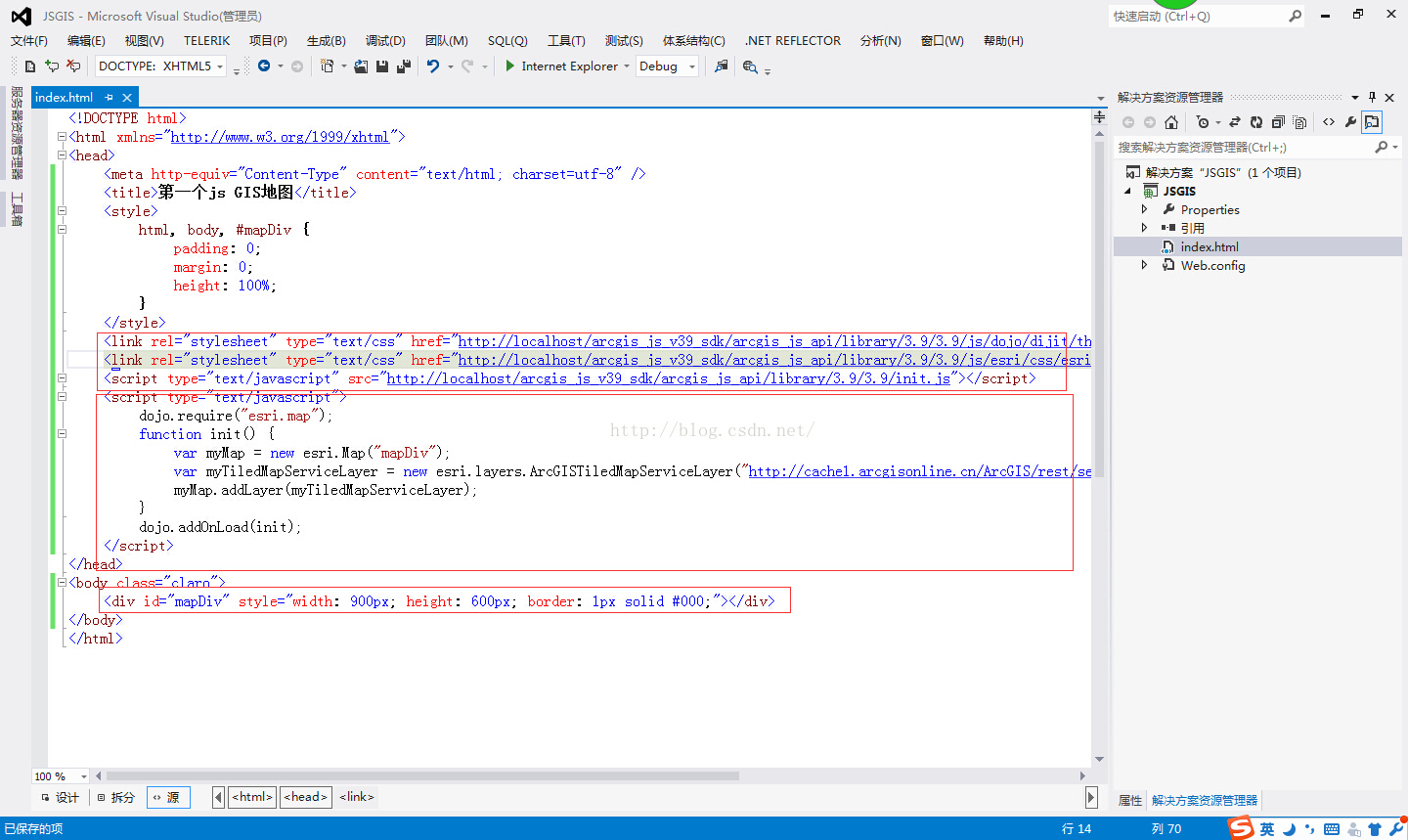
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第一个js GIS地图</title>
<style>
html, body, #mapDiv {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer(
"http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunityENG/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<p id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></p>
</body>
</html>
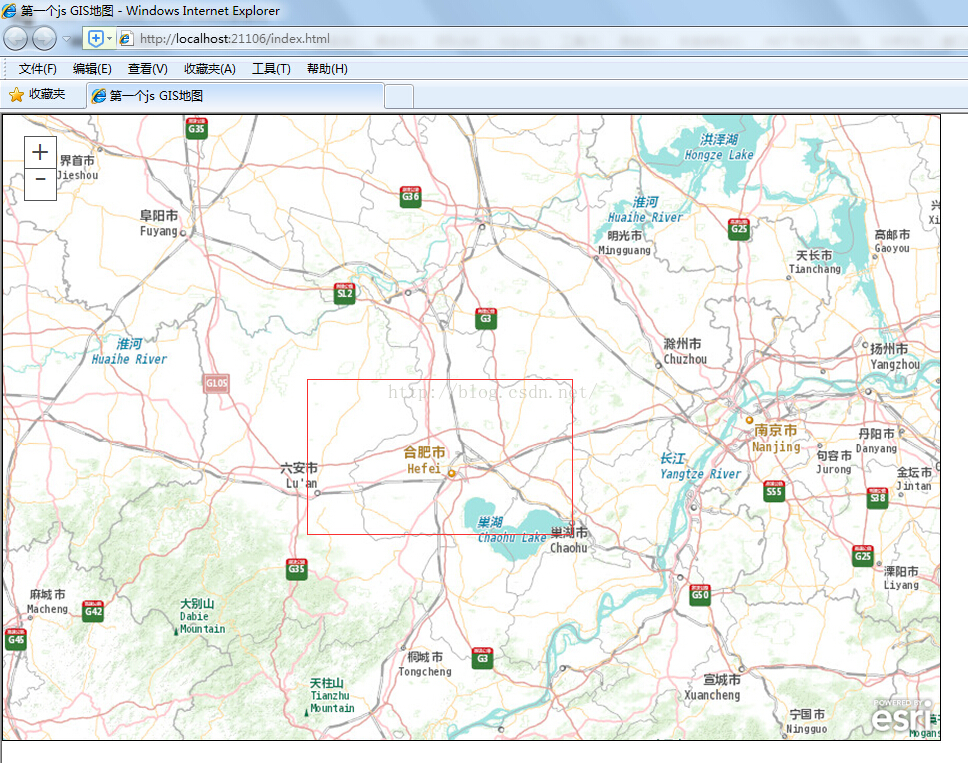
##The above is the content of the ArcGIS API for JavaScript development environment and the first example demo. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





