Vue.js custom filter
A filter is essentially a function. Its function is that after the user inputs data, it can process it and return a data result.
Vue.js is somewhat similar to the filter syntax in AngularJS. Use the pipe character (|) to connect. The code example is as follows:
{{'abc' | uppercase}} 'abc' => 'ABC'The built-in filter uppercase of Vue.js is used here to convert the string All letters in are converted to uppercase.
Vue.js supports adding filters wherever expressions appear. In addition to the double brace expression in the above example, it can also be called after the expression of the binding instruction. The code example is as follows:
<div id="app">
<span v-text="message | uppercase"></span>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:'hello world!'
}
})
</script>renders as: => HELLO WORLD!
In Vue 2.x, filters can only be used in mustache bindings. To achieve the same behavior in directive bindings, you should use computed properties.
Filters can be connected in series:
{{ message | filterA | filterB }}
Here you can see an example:
<div id="app">
<h1 id="ABCDE-nbsp-lowercase-nbsp-nbsp-capitalize-nbsp">{{'ABCDE' |lowercase | capitalize }}</h1>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:''
}
})
</script>
lowercase filter : Convert data to lowercase
capitalize filter Filter: Change the first letter to uppercase
// 'ABCDE' -> 'abcde' -> 'Abcde'
The filter can accept parameters, which follow the filter name. separated by spaces. The code example is as follows:
{{ message | filterA('arg1', arg2) }}
The filter function will always take the value of the expression as the first parameter. Parameters with quotes will be treated as strings, and parameters without quotes will be treated as strings. Treated as data attribute name.
The message here will be used as the first parameter, the string arg1 will be used as the second parameter, and the value of the expression arg2 will be passed to the filter as the third parameter after calculation. At the same time, Vue.js filters support chain calls, and the output of the previous filter can be used as the input of the next filter
Built-in filters
1. Letter operations
Vue.js has built-in capitalize Three filters, uppercase and lowercase, are used to process English characters. Note: These three filters are only used for English strings
1-1, capitalize
capitalize filter is used to convert the first letter in the expression to uppercase
{{'abc' | capitalize}} // 'abc' => 'Abc'
1-2. uppercase
uppercase filter is used to convert all letters in the expression to uppercase
{{'abc' | uppercase}} // 'abc' => 'ABC'
1-3. lowercase
lowercase filter is used to convert all letters in the expression to uppercase Convert to lowercase
{{'ABC' | lowercase}} // 'ABC' => 'abc'
2. Limitations
Vue.js has three built-in filters: limitBy, filterBy, and orderBy, which are used to process and return filtered arrays, such as when used with v-for .
Note: The value of the expression processed by these three filters must be an array, otherwise the program will report an error
2-1, limitBy
The limitBy filter is used to limit the array to the N items before the start elements, where N is specified by the first parameter passed in, indicating the limit, and the default is 0, that is, all elements are taken. The second parameter is optional and is used to specify where to start. For example, if the first parameter is 4 and the second parameter is 5, it means taking 4 elements and starting from the element with subscript 5. The code example is as follows:
<div id="app">
<ul>
<!--第二个参数不指定,即取全部,从0开始-->
<li v-for="item in items | limitBy">{{item}}</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
items:[1,2,3,4,5,6,7,8,9,10]
}
})
</script>
<div id="app">
<ul>
<!--只显示5个元素,从0开始-->
<li v-for="item in items | limitBy 5">{{item}}</li>
</ul>
</div>
<div id="app">
<ul>
<!--显示4个,从下标为3的元素开始 注意:下标是从0开始-->
<li v-for="item in items | limitBy 4 3">{{item}}</li>
</ul>
</div>
can also be used like this:
<div id="app">
<ul>
<!--取6个,从下标为4的元素开始 注意:数组的长度是arr.length -->
<li v-for="item in items | limitBy items.length-4 4">{{item}}</li>
</ul>
</div>
2-2, filterBy
filterBy filter is more flexible to use. The first parameter can be a string or a function. The filter condition is: 'string || function' + in + 'optionKeyName'
If the first parameter is a string, then each array element will be searched and returns an array containing the elements of that string. The code example is as follows:
<div id="app">
<ul>
<li v-for="val in arr | filterBy 'a'">{{val}}</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
arr:['pear','orange','cherry','lemon']
}
})
</script>
If the array element is an object, the filter will search recursively in all its properties. To narrow the search, you can specify a search field. The code example is as follows:
<div id="app">
<input v-model="uname">
<ul>
<li v-for="user in users | filterBy uname in 'uname'">{{user.uname}}</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
uname:'',
users:[
{uname:'Tom'},
{uname:'Jerry'},
{uname:'Kobe'},
{uname:'James'}
]
}
})
</script>

If the first parameter of filterBy is a function, the filter will filter based on the return result of the function. At this time, the filterBy filter will call the built-in function filter() in the Javascript array to process the array. Each element in the array to be filtered will be input as a parameter and the function passed in filterBy will be executed.
Only the array elements whose function returns true are eligible and will be stored in a new array. The final return result is this new array.
2-3, orderBy
The function of orderBy filter is to return the sorted array. The filter condition is: 'string || array || function' + 'order>=0 is ascending order || order<=0 is descending order'.
第一个参数可以是字符串、数组或者函数,第二个参数order可选,决定结果为升序或降序排列,默认为1,即升序排列
若输入参数为字符串,则可同时传入多个字符串作为排序键名,字符串之间以空格分隔。代码示例如下:
<ul>
<li v-for="user in users | orderBy 'lastName' 'firstName' 'age'">
{{user.lastName}} {{user.firstName}} {{user.age}}
</li>
</ul>此时,将按照传入的排序键名的先后顺序进行排序。也可以将排序键名按照顺序放入一个数组中,然后传入一个数组参数给 orderBy 过滤器即可。代码示例如下:
<!--sortKey = ['lastName' 'firstName' 'age'];-->
<ul>
<li v-for="user in users | orderBy sortKey">
{{user.lastName}} {{user.firstName}} {{user.age}}
</li>
</ul>升序排列:
<div id="app">
<input type="text" v-model="a">
<ul>
<li v-for="val in arr | orderBy 1">
{{val}}
</li>
</ul>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
a:'',
arr:['pear','cherry','lemon','orange']
}
})
</script>
降序排列:
<div id="app">
<input type="text" v-model="a">
<ul>
<li v-for="val in arr | orderBy -1">
{{val}}
</li>
</ul>
</div> 
3、json 过滤器
Vue.js 中的 json 过滤器本质上是 JSON.stringify() 的精简缩略版,可将表达式的值转换为 JSON 字符串,即输出表达式经过 JSON.stringify() 处理后的结果。
json 可接受一个类型为 Number 的参数,用于决定转换后的 JSON 字符串的缩进距离,如果不输入该参数,则默认为2。
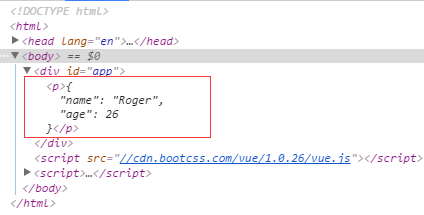
不输入参数,默认为2的示例:
<div id="app">
<p>{{information | json}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
information:{'name':'Roger', 'age':26}
}
})
</script>
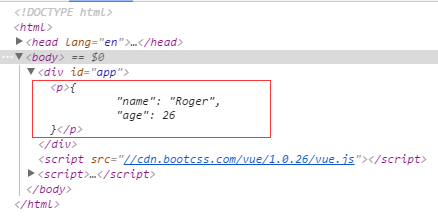
为了看到效果,我们输入一个参数20:
<div id="app">
<p>{{information | json 20}}</p> <!-- 以20个空格的缩进打印一个对象 -->
</div>
4、currency 过滤器
currency 过滤器的作用是将数字值转换为货币形式输出。
第一个参数接受类型为 String 的货币符号,如果不输入,则默认为美元符号$。
第二个参数接受类型为 Number的小数位,如果不输入,则默认为2.
注意:如果第一个参数采取默认形式,而需要第二个参数修改小数位,则第一个参数不可省略
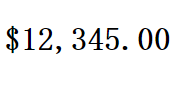
不输入参数,默认形式
<div id="app">
<h1 id="amount-nbsp-nbsp-currency">{{amount | currency}}</h1>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
amount: '12345'
}
})
</script>
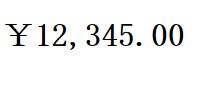
使用其它货币符号:
<div id="app">
<h1 id="amount-nbsp-nbsp-currency-nbsp">{{amount | currency '¥'}}</h1>
</div>
将小数调整为3位:
<div id="app">
<h1 id="amount-nbsp-nbsp-currency-nbsp-nbsp">{{amount | currency '¥' 3}}</h1>
</div>
5、debounce 过滤器
debounce 过滤器的作用是延迟处理一定的时间执行。其接受的表达式的值必须是函数,因此,一般与 v-on 等指令结合使用。
debounce 接受一个可选的参数作为延迟时间,单位为毫秒。如果没有该参数,则默认的延迟时间为300ms,经过 debounce 包装的处理器在调用之后将至少延迟设定的时间再执行。 如果在延迟结束前再次调用,则延迟时长将重置为设定的时间。
通常,在监听用户 input 事件时使用 debounce 过滤器比较有用,可以防止频繁调用方法。debounce 的用法参考如下:
<input @keyup="onKeyup | debounce 500">
自定义过滤器
1、filter语法
在Vue.js 中也存在一个全局函数 Vue.filter 用于构造过滤器:
Vue.filter(filterName, function(input){...})
该函数接受两个参数,第一个参数为自定义的过滤器名称,第二个参数则是具体的过滤器函数,过滤器函数以值为参数,返回转换后的值
2、单个参数
注册一个名为 reverse 的过滤器,作用是将字符串反转输出。代码示例如下:
<div id="app">
<input v-model="message">
<span v-text="message | reverse">{{message}}</span>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('reverse',function(message){
return message.split('').reverse().join('');
});
new Vue({
el:'#app',
data:{
message:''
}
})
</script>
注册一个名为 double 的过滤器,作用是将数字补全成两位数输出。代码示例如下
<div id="app">
<input v-model="value">
<p v-text="value | double">{{value}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('double',function(value){
return value<10? '0'+value : value
});
new Vue({
el:'#app',
data:{
value:''
}
})
</script>
注册一个名为 date 的过滤器,作用是将当前时间毫秒数以年月日时分秒的格式输出。代码示例如下:
<div id="app">
<p v-text="message | date">{{message}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('date',function(message){
var now = new Date(message);
return now.getFullYear()+'-'
+(now.getMonth()+1)+'-'
+now.getDate()+' '
+(now.getHours()<12?'0'+now.getHours():now.getHours())+':'
+(now.getMinutes()<10?'0'+now.getMinutes():now.getMinutes())+':'
+now.getSeconds();
});
new Vue({
el:'#app',
data:{
message:Date.now()
}
})
</script>
3、多个参数
过滤器函数除了以值作为参数外,也可以接受任意数量的参数,参数之间以空格分隔。代码示例如下:
<div id="app">
<input v-model="message">
<p v-text="message | wrap 'before' 'end'">{{message}}</p>
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('wrap',function(value, begin, end){
return begin +' '+ value + ' '+ end
});
new Vue({
el:'#app',
data:{
message:''
}
})
</script> 
4、双向过滤器
上面的过滤器都是在 Model 数据输出到 View 层之前进行数据转化的,实际上 Vue.js 还支持把来自视图(input元素)的值在写回模型前进行转化,即双向过滤器
Vue.filter('filterName',{
//model ---> view
//read 函数可选
read:function(val){
...
},
//view ---> model
//write 函数将在数据被写入Model 之前调用
//两个参数分别为表达式的新值和旧值
write:function(newVal, oldVal){
...
}
})
代码示例如下:
<div id="app">
<p>{{message}}</p>
<input type="text" v-model="message | twoWayFilter">
</div>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
Vue.filter('twoWayFilter',{
read:function(val){
return 'read'+' '+val;
},
write:function(newVal, oldVal){
return oldVal+' '+ 'write';
}
});
new Vue({
el:'#app',
data:{
message:'hello world'
}
})
</script>在初始情况下,message 表达式的值经过 twoWayFilter 中的 read 函数处理,输出到 view 层

当我们在 input 框中修改 message 的值时,twoWayFilter 中的 write 函数将在数据输出到 Model 层之前处理,这里将返回 message 的旧值 + 'write',然后输出到 Model层,因此 message的值变更为'hello world write' 并显示到页面上

常见问题解析
1、filterBy/orderBy 过滤后 $index 的索引
在使用 filterBy 或者 orderBy 对表达式进行过滤时,如果同时需要将 $index 作为参数,此时的 $index将会根据表达式数组或对象过滤后的值进行索引
<ul id="app">
<li v-for="item in items | orderBy 'age'">
{{item.name}} - {{$index}}
</li>
</ul>
<script src="//cdn.bootcss.com/vue/1.0.26/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
items:[
{name:'Roger', age:26},
{name:'Sarahling', age:27},
{name:'Daisy', age:1}
]
}
})
</script>
2、自定义filter 的书写位置
自定义 filter 可以写在全局 Vue下,例如:
Vue.filter('reverse',function(message){
return message.split('').reverse().join('');
});
也可以写在Vue 实例当中,例如:
var vm = new Vue({
el:'#example',
data:{
},
filters:{
//自定义 filter 事件的位置
reverse:function(value){
return value.split('').reverse().join('');
}
}
})
二者本质上并无区别,可任选一种使用。但是,采用Vue.filter 在全局定义时,需要在实例化 Vue 之前定义,否则自定义的 filter 不起作用

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 How to query the current vue version
Dec 19, 2022 pm 04:55 PM
How to query the current vue version
Dec 19, 2022 pm 04:55 PM
There are two ways to query the current Vue version: 1. In the cmd console, execute the "npm list vue" command to query the version. The output result is the version number information of Vue; 2. Find and open the package.json file in the project and search You can see the version information of vue in the "dependencies" item.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!






