 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Let's talk about some interesting CSS topics (7) – the problem of disappearing border lines
Let's talk about some interesting CSS topics (7) – the problem of disappearing border lines
Let's talk about some interesting CSS topics (7) – the problem of disappearing border lines
Start this series and talk about some interesting CSS questions. The types of questions are wild and imaginative. Say whatever comes to mind. Not only to broaden the ideas for solving problems, but also to cover some CSS details that are easily overlooked.
Compatibility is not taken into account when solving problems. The questions are wild and wild. Just say whatever comes to mind. If there are CSS properties that you feel are unfamiliar in the problem solving, go and study them quickly.
Keep updating, keep updating, keep updating, say important things three times.
Let’s talk about some interesting CSS topics (1)--How to implement the vertical bar on the left
Let’s talk about some interesting CSS topics (2) – Talking about the box model from the implementation of striped borders
Let’s talk about some interesting CSS topics (3) – How much do you know about stacking order and stack context
Let’s talk about some interesting CSS topics (4) – starting with reflection, let’s talk about CSS inheritance inherit
Let’s talk about some interesting CSS topics (5)--center a single line, center two lines, and omit more than two lines
Let’s talk about some interesting CSS issues (6) – fully compatible multi-column uniform layout issues
All topics are summarized in my Github.
7. The disappearing borderline problem
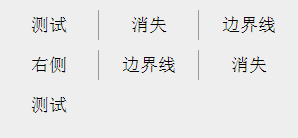
Look at the picture below, which is often seen in some navigation bars. It is required that the right border of the last column in each row disappear. How to implement it in the most convenient and elegant way in all browsers?

If you don’t need to be compatible with IE8-, then using the new selector added in CSS3 is undoubtedly a good way.
// 使用伪类选择器,选择第 3n 个元素去掉边框
li:nth-child(3n){
border-right:none;
}Of course, if the number is definitely not that many, just add a specific class directly to the element that needs to have its right border removed, and that's it. Alternatively, using a table is a bit more cumbersome, but it can also be achieved.
But this is not elegant enough.
Here is a little trick, which is to add an inverse border and add a negative
margin.
First, assume that our ul structure is as follows:
<div class="ul-container">
<ul>
<li>测试</li>
<li>消失</li>
<li>边界线</li>
<li>右侧</li>
<li>边界线</li>
<li>消失</li>
<li>测试</li>
</ul>
</div>As shown in the figure, assuming that there are 3 li arranged in each row, each li width 100px, our ul and ul-container widths are both set to 300px.
The most important thing is that each li sets a left border instead of a right border:
.ul-container,
ul{
width:300px;
}
li{
float:left;
width:99px;
border-left:1px solid #999;
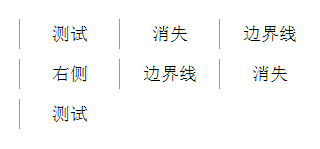
}We will get the following results:

Next, we set the container ul-container to overflow:hidden and move ul left by one pixel margin-left:-1px.
In this way, all the borders of the first column in ul have disappeared because they were moved one pixel to the left and overflow:hidden, causing the right border of the next li to look like the left border, but in fact it is just A blinding trick:
.ul-container{
overflow:hidden;
}
ul{
margin-left:-1px;
}The rendering is as shown in the beginning:

Demo poke me
This approach can be adapted to all situations where different li have different numbers of rows, because each newly added li will generate a left border separate from the previous li element, just visually It looks like the right border of the previous li element.
All the topics are summarized in my Github and posted to the blog in the hope of getting more exchanges.
This is the end of this article. If you still have any questions or suggestions, you can communicate more. It is an original article. The writing style is limited and the knowledge is shallow. If there is anything wrong in the article, please let me know.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience.
 HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.



