 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Let's talk about some interesting CSS topics (5)--center a single line, center two lines, and omit more than two lines.
Let's talk about some interesting CSS topics (5)--center a single line, center two lines, and omit more than two lines.
Let's talk about some interesting CSS topics (5)--center a single line, center two lines, and omit more than two lines.
Start this series and discuss some interesting CSS topics. Putting aside practicality, some topics are designed to broaden the ideas for solving problems. In addition, they involve some CSS details that are easily overlooked.
Compatibility is not taken into account when solving problems. The questions are wild and wild. Just say whatever comes to mind. If there are CSS properties that you feel are unfamiliar in the problem solving, go and study them quickly.
Keep updating, keep updating, keep updating, say important things three times.
Let’s talk about some interesting CSS topics (1)--How to implement the vertical bar on the left
Let’s talk about some interesting CSS topics (2) – Talking about the box model from the implementation of striped borders
Let’s talk about some interesting CSS topics (3) – How much do you know about stacking order and stack context
Let’s talk about some interesting CSS topics (4) – starting with reflection, let’s talk about CSS inheritance inherit
All topics are summarized in my Github.
5. A single line of text is displayed in the center, multiple lines are displayed on the left, and a maximum of two lines are ended with an ellipsis
This question is amazing for my brother.
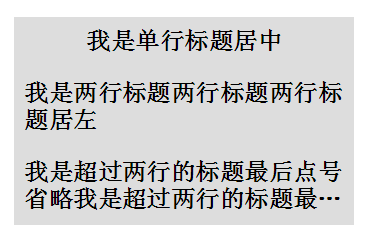
The question is as required. Use pure CSS to display a single line of text in the center and multiple lines of text on the left. A maximum of two lines should end with an ellipsis. The effect is as follows:
If you don’t want to read a long article, you can take a look at the effect first: -webkit- Demo under the kernel click me

The next step is to achieve this effect step by step.
First, single row is centered, multiple rows are centered on the left
To center, you need to use text-align:center. Centering to the left is the default value, which is text-align:left. What if we combine the two to achieve a single row in the center and multiple rows in the left? This requires one more label. Suppose we define it as follows at the beginning:
<h2 id="单行居中-多行居左">单行居中,多行居左</h2>
Now, we are nesting one more layer of tags p in the middle of h2:
<h2 id="p-单行居中-多行居左-p"><p>单行居中,多行居左</p></h2>
We let the inner layer p be left text-align:left, the outer layer h2 be centered text-align:center, and set p to display:inline-block using inline -block element can be centered by the parent text-align:center, so that single row can be centered and multiple rows can be left. The CSS is as follows:
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
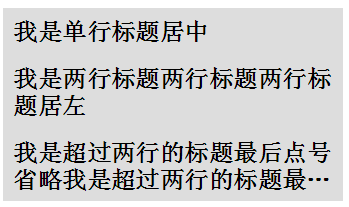
}得到的效果如下:
超出两行省略
完成了第一步,接下来要实现的是超出两行显示省略符号。
多行省略是有专门的新 CSS 属性可以实现的,但是有些兼容性不大好。主要用到如下几个:
- display: -webkit-box; // 设置display,将对象作为弹性伸缩盒子模型显示
- -webkit-line-clamp: 2; // 限制在一个块元素显示的文本的行数
- -webkit-box-orient: vertical; // 规定框的子元素应该被水平或垂直排列
上述 3 条样式配合 overflow : hidden 和 text-overflow: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
}看看效果如下:

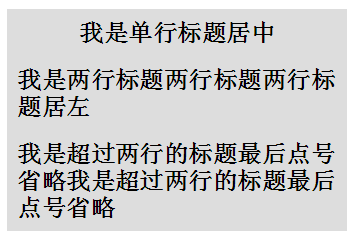
(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
<h2 id="p-em-单行居中-多行居左-em-p"><p><em>单行居中,多行居左<em></p></h2>
这里,我们再添加一层 em 标签,接下来,
- 设置
em为display: -webkit-box - 设置
p为inline-block - 设置
h2为text-align: center
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果,和一开始的示意图一样:

-webkit- 内核下 Demo 戳我
法二: 伪元素单行绝对定位障眼法
是的,还有第二种方法......
上面我们为了让第一行居中,使用了三层嵌套标签。
这次我们换一种思路,只使用两层标签,但是我们加多一行。结构如下:
<div class="container">
<h2>
<p>我是单行标题居中</p>
<p class="pesudo">我是单行标题居中</p>
</h2>
</div>这里,新添加了一行 class 为 pesudo 的 p 标签,标签内容与文本内容一致,但是我们限定死class="pesudo" 的 p 标签高度 height 与上面的 p 的行高 line-height一致,并设置 overflow:hidden ,那么这个 p 标签最多只能能展示出一行文本,接下来使用绝对定位,定位到 h2 的顶部,再设置 text-align:center 以及背景色与 h2 背景色一致。
这样最多显示单行且样式为居中的 class="pesudo" p 标签就重叠到了原本的 p 标签之上。表现为单行居中,多行时第一行则铺满,解决了我们的问题。多行省略与方法一相同。CSS 如下:
<div class="container">
<h2>
<p>我是单行标题居中</p>
<p class="pesudo">我是单行标题居中</p>
</h2>
</div>-webkit- 内核下 Demo 戳我
所有题目汇总在我的 Github ,发到博客希望得到更多的交流。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience.
 HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.
 What is the difference between <strong>, <b> tags and <em>, <i> tags?
Apr 28, 2025 pm 05:42 PM
What is the difference between <strong>, <b> tags and <em>, <i> tags?
Apr 28, 2025 pm 05:42 PM
The article discusses the differences between HTML tags , , , and , focusing on their semantic vs. presentational uses and their impact on SEO and accessibility.



