16 commonly used cool login forms source code download
1.jQuery imitation QQ login form pop-up window

This is a pop-up window plug-in based on jQuery. It is a QQ-like login form. As long as you click the login link, the login form window will pop up. When we click the switch button on the form, it will be displayed before the login and registration forms. Switching allows users to log in and register without jumping to the page, which is very practical.
Online preview Source code download
2. Based on HTML5 mobile phone login registration form code

Share a mobile login registration form code based on HTML5. This is a pop-up form that clicks on the registration and login button with the mouse and is suitable for mobile use.
Online preview Source code download
3. Login box code based on CSS3 dynamic background

Based on CSS3 dynamic background login box code. This is a dynamic background login box special effect with animated effects based on jQuery+CSS3.
Online preview Source code download
4. Backend login interface code based on bootstrap

Share a background login interface code based on bootstrap. This is an adaptive mobile-first login interface code based on bootstrap and css3.
Online preview Source code download
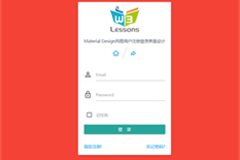
5.Material Design style user registration login interface design

This is a Material Design style user registration and login interface design effect. The design consists of three interfaces: user login, user registration and forgotten password. All elements in the design are based on Material Design, and the overall effect is stylish and elegant. How to use This user registration and login interface relies on Materialize, a framework for making Material Design designs.
Online preview Source code download
6. Based on CSS3 login form and personalized login button

This is a login form based on jQuery and CSS3. The overall interface of the login form presents a flat style, which is very simple and fresh. When the focus is on the input field of the form, a small animation will appear in the form prompt text. At the same time, the biggest feature of this CSS3 login form is its personalized login button, which also has a good effect when the mouse slides over it.
Online preview Source code download
7. Simple and stylish user login interface design effect

This is a simple and stylish user login interface design effect. The user login effect is completed using CSS and JS. It uses element sliding effects to animate the login form. The font effect is fashionable and generous. It is a very good user login interface UI design effect. Usage method HTML structure The HTML structure of the user login effect is very simple.
Online preview Source code download
8.jQuery imitation Baidu login window pop-up layer code

jQuery imitation Baidu login window pop-up layer code is a special effect similar to Baidu login pop-up window that supports mouse dragging.
Online preview Source code download
9.HTML5 mobile dynamic login box code

HTML5 mobile phone dynamic login box code is a code suitable for mobile phone dynamic login interface, and can also be used on PC.
Online preview Source code download
10.html imitation QQ quick login interface style code

html imitation QQ quick login interface style code is a template download similar to QQ quick login interface.
Online preview Source code download
11.Canvas Zhihu login page background animation

Canvas Zhihu login page background animation is a dynamic line background login page special effect based on HTML5.
Online preview Source code download
12.jQuery animated login registration form switching code

The jQuery animated login registration form switching code is a simple login and registration page form code based on jQuery+CSS3.
Online preview Source code download
13.JS login form verification code with prompt

JS prompt login form verification code is a native js implementation. The first character of the username can only be 6 to 20 lowercase letters, and the password must be at least 6 digits.
Online preview Source code download
14.CSS3 user login registration flip switching code

CSS3 user login and registration flip switching code is a code that when the user clicks the login and registration buttons, the login and registration interfaces can switch back and forth in a horizontal flip manner, and the effect is very cool.
Online preview Source code download
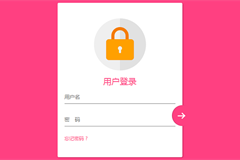
15.jQuery site background login form code

jQuery site background login form code is a background login form code download with animated background effects.
Online preview Source code download
16.jQuery submit left and right shake login registration form code

jQuery submits the code for the login registration form that shakes left and right. It switches the user login and user registration interfaces by sliding. When an error occurs in verifying user information, the entire form interface will have an animation effect of shaking left and right.
Online preview Source code download

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...






