Chrome browser Network panel http request time analysis
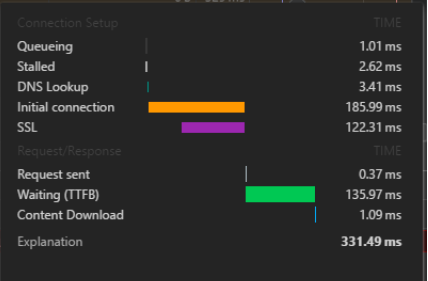
In the Chrome browser developer tools Network window, you can check the specific time required to download each component

A brief analysis based on the above table——
Stalled
Browsers have limits on the number of concurrent connections for the same host domain name, so if the current number of connections has exceeded the upper limit, other requests will be blocked, waiting for new available connections; in addition, the script will also block the download of other components;
Optimization measures:
1. Reasonably distributing resources to multiple hosts can increase the number of concurrencies, but increasing the number of parallel downloads will also increase the overhead, which depends on bandwidth and CPU speed. Too many parallel downloads will reduce performance;
2. Place the script at the bottom of the page;
DNS Lookup (domain name resolution)
To request resources under a certain domain name, the browser needs to first obtain the IP address of the domain name server through a DNS resolver. The browser cannot download anything from the hostname until the DNS lookup is complete.
Optimization measures:
1. Use DNS caching (set TTL time);
2. Use the Connection:keep-alive feature to establish a persistent connection. You can make multiple requests on the current connection without domain name resolution;
Initial connection
Three-way handshake time for TCP connection establishment
SSL (included in HTTPS connection)
http is a hypertext transfer protocol. It sends content in plain text and does not provide any form of data encryption. If criminals intercept the transmission message between the browser and the server, the information in it will be obtained.
https is the Secure Socket Layer Hypertext Transfer Protocol, which adds the SSL protocol to HTTP. SSL relies on certificates to verify the identity of the server and encrypt the communication between the browser and the server.
So the time to establish an HTTPS connection is equivalent to the three-way handshake time + SSL time.
Request sent
Time to send HTTP request (from first bit to last bit)
Optimization measures:
1. To reduce HTTP requests, you can use CSS Sprites, inline images, merge scripts and style sheets, etc.;
2. Add a long-term Expires header (equivalent to setting a long expiration time) for components that do not change frequently, so that unnecessary HTTP requests can be avoided in subsequent page browsing;
Waiting (waiting for response)
Usually it takes the longest time. The gap between sending a request and receiving a response will be affected by factors such as lines and server distance.
Optimization measures:
1. Use CDN to direct user access to the nearest cache server that is working properly, and the cache server directly responds to user requests to improve response speed;
Content Download
Time to download HTTP response (including headers and response body)
Optimization measures:
1. Through the conditional Get request, compare the If-Modified-Since and Last-Modified times to determine whether to use the components in the cache. The server will return the "304 Not Modified" status code to reduce the size of the response;
2. Remove duplicate scripts, streamline and compress code, such as using automated build tools grunt, gulp, etc.;
3. Compress the response content. Enable gzip compression on the server side to reduce download time;

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...






