css_03
1. Font attributes: ①Font format: font-family: Value: "microsoft yahei"/Arial...; ②Font size: font-size: Value: pt/px; ③Font bold: font-weight: Value: normal (default value)/bold (default value for bold, hn, b, strong)/400-900; ④ Font style: font-style: Value: italic (italic); ⑤ Small capital letters: font -variant: small-caps; ⑥ Font attribute synthesis: font: value: style variant weight size family; * Must include font-family attribute value;
2. Text attributes: ① Color: color; ② Typesetting: text-align: Value: left/center/right/justify; ③ Text modification: text-decoration: Value: none (none)/underline (underline)/ overline (overline)/line-through (strikethrough); ④ line height: line-height: vertically centered within the specified line height; ⑤ first line text indent: text-indent: value: px; ⑥ text shadow: text-shadow: Value: h-shadow v-shadow blur color; (*Explanation of visible css01 border shadow);
3. Table attributes: ①Vertical alignment: vertical-align: set in td; ②Border merge: border-collapse: Value: separate (default, separation)/collapse (merge); ③Border margin: border-spacing : One value specifies the margins on all four sides of the cell at the same time; the two values are horizontal and vertical (* in separated mode); ④Display rules: table-layout: Value: auto (default, automatic table layout, content determines the cell size, Adaptive, slow loading speed when complex)/fixed (fixed table layout, determined by the values of table and td, accelerated display, inflexible);
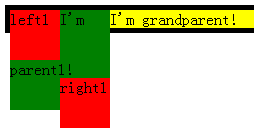
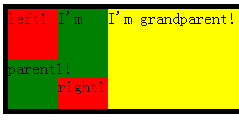
4. Floating: breaks away from the document flow and does not occupy page space; ① The last line break when the width of the parent element cannot accommodate all floating elements; ② After floating, they are all block-level elements; ③ When there is no size limit for floating elements, the width is adaptive according to the content; ④The level of floating elements is equivalent to text/inline/inline blocks;
5. Clear float 1: Clear the impact of other floating elements on the current element; clear: left (floating elements are not allowed to appear on the left)/right (floating elements are not allowed to appear on the right)/both (floating elements are not allowed to appear on both sides);
6. Clear float 2: Clear the impact of floating elements on parent elements; ①Set the height of the parent element; ②overflow: hidden/auto (the content will be hidden when there is overflow); ③Add block-level child elements and set the clear attribute value for both;




Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...




