Summary of CSS knowledge (8)
Common CSS styles
8. Transformation style
Change the size, transparency, rotation angle, distortion, etc. of the element.
transform : none |
Warm reminder: In the past, our overlay effects were separated by commas, but when using multiple attributes in transform, they were separated by spaces.
1)translate()
Specify the 2D translation of the object. The first parameter corresponds to the X-axis, and the second parameter corresponds to the Y-axis. If the second parameter is not provided, the default value is 0.
Example source code:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box1</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box1 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translate(20px,20px)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translate(20px,20px)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>Effect:
translate(20px,20px)
2)translateX()
Specify the translation of the X-axis (horizontal direction) of the object.
Example source code:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box2</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box2 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translateX(20px)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translateX(20px)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>Effect:
translateX(20px)
3)translateY()
Specify the translation of the Y-axis (vertical direction) of the object.
Example source code:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box3</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box3 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">50px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">translateY(20px)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box3"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>translateY(20px)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> Effect:
translateY(20px)
4)rotate()
Specify the 2D rotation of the object.
Example source code:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box4</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box4 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">rotate(45deg)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box4"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>rotate(45deg)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>Effect:
rotate(45deg)
5)transform-origin
Specify the center point of the element.
Any element has a center point. By default, its center point is located at 50% of the element's X-axis and Y-axis.
Example source code:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box5</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box5 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform-origin</span>:<span style="color: #0000ff;">0 0</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">rotate(15deg)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box5"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>rotate(15deg)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>Effect:
rotate(15deg)
6)scale()
指定对象的2D scale(2D缩放)。
第一个参数表示水平方向缩放的倍数,第二个参数表示垂直方向的缩放倍数。如果第二个参数未提供,则默认取第一个参数的值。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box6</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box6 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">scale(0.8,0.8)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box6"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>scale(0.8,0.8)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
scale(0.8,0.8)
7)skew()
指定对象skew transformation(斜切扭曲)。
第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。如果第二个参数未设置,则默认值为0。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.box7</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.box7 p</span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#ccc</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;">skew(30deg,10deg)</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box7"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>skew(30deg,10deg)<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
skew(30deg,10deg)
如果设置"transform:skewX(30deg);":
skewX(30deg)
如果设置"transform:skewY(30deg);":
skewY(30deg)
9.过渡动画
1)过渡属性 (transition-property)
设置对象中的参与过渡的属性。
默认值为:all,默认为所有可以进行过渡的css属性。如果提供多个属性值,以逗号进行分隔。
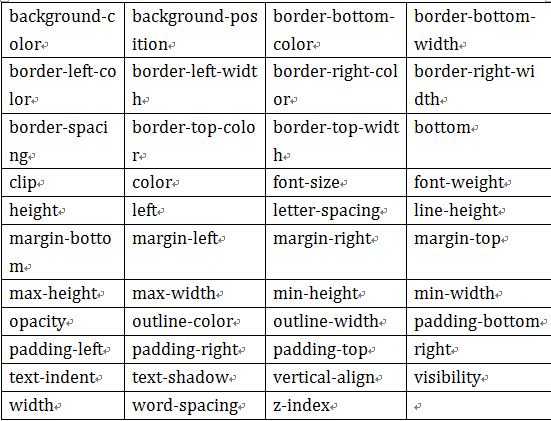
有过渡效果的属性:

例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.property</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;
}<span style="color: #800000;">
.property:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="property"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
设置过渡的属性:
background-color , color
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> 效果:
请将鼠标移动到下面的矩形上:
2)过渡所需时间(transition-duration)
设置对象过渡的持续时间,就是从旧属性过渡到新属性所花的时间。
如果提供多个属性值,以逗号进行分隔。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.duration</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;
}<span style="color: #800000;">
.duration:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="duration"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
过渡的时间是:2s
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> 效果:
请将鼠标移动到下面的矩形上:
3)过渡函数(transition-timing-function)
指过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况。
其中要包括以下几种函数:
①ease : 默认值,逐渐变慢(等于 cubic-bezier(0.25,0.1,0.25,1))
②linear : 匀速过渡效果(等于 cubic-bezier(0,0,1,1))
③ease-in : 加速的过渡效果(等于 cubic-bezier(0.42,0,1,1))
④ease-out : 减速的过渡效果(等于 cubic-bezier(0,0,0.58,1))
⑤ease-in-out : 加速然后减速(等于cubic-bezier (0.42, 0, 0.58, 1))
⑥cubic-bezier(n,n,n,n):在 cubic-bezier 函数中定义自己的值,可能的值是 0 至 1 之间的数值。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.ease</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;
}<span style="color: #800000;">
.ease-in</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">0px</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">all</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;
}<span style="color: #800000;">
.ease-out</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">0px</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">all</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-out</span>;
}<span style="color: #800000;">
.ease:hover</span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">200px</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上,并跟着矩形移动:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="ease ease-in"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
加速 ease-in
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="ease ease-out"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
减速 ease-out
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
请将鼠标移动到下面的矩形上,并跟着矩形移动:
4)过渡延迟时间(transition-delay)
指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.delay</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;">background-color,color</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">2s</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">1s</span>;
}<span style="color: #800000;">
.delay:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="delay"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
过渡延迟的时间是:1s
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
请将鼠标移动到下面的矩形上:
5)过渡动画缩写(transition)
transition :
例子 源代码:
<span style="color: #008000;">/*</span><span style="color: #008000;"> CSS代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
.all</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">208px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;">1px solid #000</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#fff</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;">all 2s ease-in 1s</span>;
}<span style="color: #800000;">
.all:hover</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">#000</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">#fff</span>;
}<span style="color: #008000;"><!--</span><span style="color: #008000;"> HTML代码 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>请将鼠标移动到下面的矩形上:<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="all"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
transition:all 2s ease-in 1s;
所有属性 过渡2s 加速 延迟1s
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>效果:
请将鼠标移动到下面的矩形上:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 The Role of HTML: Structuring Web Content
Apr 11, 2025 am 12:12 AM
The Role of HTML: Structuring Web Content
Apr 11, 2025 am 12:12 AM
The role of HTML is to define the structure and content of a web page through tags and attributes. 1. HTML organizes content through tags such as , making it easy to read and understand. 2. Use semantic tags such as, etc. to enhance accessibility and SEO. 3. Optimizing HTML code can improve web page loading speed and user experience.




