 Backend Development
Backend Development
 Python Tutorial
Python Tutorial
 A brief analysis of the setting method of url in Python's web.py framework
A brief analysis of the setting method of url in Python's web.py framework
A brief analysis of the setting method of url in Python's web.py framework
There are two ways to transmit data in web pages: GET and POST. GET transmits parameters in the form of URLs, which has a good match in web.py. If we configure the following urls
urls =( '/','index', '/weixin/(.*?)','WeixinInterface' )
Ignore what comes after /weixin/, now let’s write the index class
class index:
def GET(self):
i = web.input(name = 'kevinkelin',age = 100)
return render.index(i.name,i.age)Write an index.html template file at will
$def with(name,age) $if name: I just want to say <em>hello</em> to $name, he is $age years old $else: <em>hello</em>,world!
When accessing http://127.0.0.1:8080/, the name and age values are not passed at this time. Since my GET function defines the default name and age values, the program will pass kevinkelin and 26 to the template. to get the following output
I just want to say hello to kevinkelin, he is 100 years old
When accessing http://127.0.0.1:8080/?name=yyx&age=26, that is, passing name = yyx and age = 26 to the GET function, you will get the following output
I just want to say hello to yyx, he is 26 years old
We can also not define the default parameters, that is, define them as empty
i = web.input(name = None,age = None)
When accessing http://127.0.0.1:8080/, you will get the output of hello, world!, which is the else in the template
But if you don’t define name and age it will go wrong
i = web.input()
This is because you assign i.name and i.age to the template later, but these two variables are not in the global variables, so an error will be reported
But sometimes we want to pass parameters like this without adding that "?" Then we have to change the urls rules
urls =( '/name=(.*)&age=(.*)','index', '/weixin/(.*?)','WeixinInterface' )
Rewrite class index
class index:
def GET(self,name,age):
return render.index(name,age)
Here is to match the parameters of the url through regular matching and then pass them to the parameters of GET in the index class
When accessing http://127.0.0.1:8080/name=yyx&age=26 you will get
I just want to say hello to yyx, he is 26 years old
The second method seems simple, but it is actually difficult to control and requires an increased workload of writing regular expressions
If I want to know how many parameters are passed through GET, I can directly return to see which ones are passed
Next, let’s take a look at the data from the post:
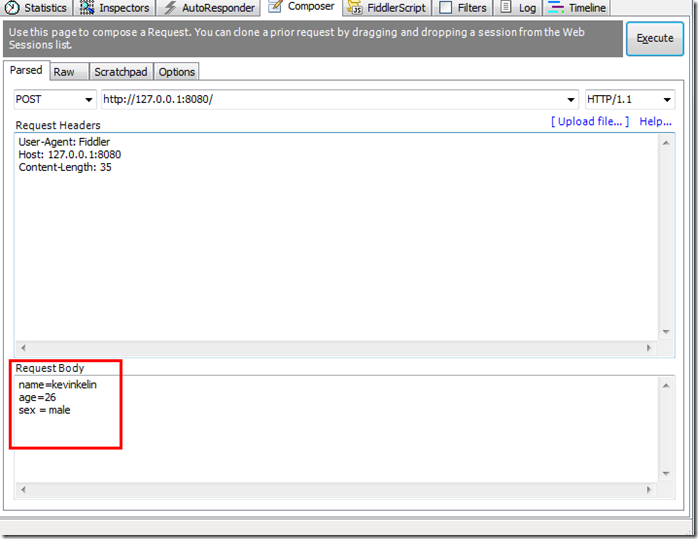
We can make a simple form or directly use fiddler to construct data and POST the value
def POST(self):
data = web.data()
return data

I want to see the data type obtained
return type(data)
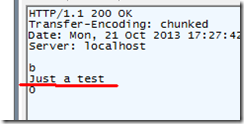
What you get is
Then let me try passing xml
<xml> <ToUserName>yanxingyang</ToUserName> <FromUserName>study_python</FromUserName> <CreateTime>123456</CreateTime> <MsgType>text</MsgType> <Content>Just a test</Content> </xml>
Actually, some changes have been made to the XML format of WeChat. Let me try to use lxml to parse it
from lxml import etree data = web.data() xml = etree.fromstring(data) content = xml.find(‘Content').text return content
The results obtained are great


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP is mainly procedural programming, but also supports object-oriented programming (OOP); Python supports a variety of paradigms, including OOP, functional and procedural programming. PHP is suitable for web development, and Python is suitable for a variety of applications such as data analysis and machine learning.
 Choosing Between PHP and Python: A Guide
Apr 18, 2025 am 12:24 AM
Choosing Between PHP and Python: A Guide
Apr 18, 2025 am 12:24 AM
PHP is suitable for web development and rapid prototyping, and Python is suitable for data science and machine learning. 1.PHP is used for dynamic web development, with simple syntax and suitable for rapid development. 2. Python has concise syntax, is suitable for multiple fields, and has a strong library ecosystem.
 PHP and Python: A Deep Dive into Their History
Apr 18, 2025 am 12:25 AM
PHP and Python: A Deep Dive into Their History
Apr 18, 2025 am 12:25 AM
PHP originated in 1994 and was developed by RasmusLerdorf. It was originally used to track website visitors and gradually evolved into a server-side scripting language and was widely used in web development. Python was developed by Guidovan Rossum in the late 1980s and was first released in 1991. It emphasizes code readability and simplicity, and is suitable for scientific computing, data analysis and other fields.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
Can vs code run in Windows 8
Apr 15, 2025 pm 07:24 PM
VS Code can run on Windows 8, but the experience may not be great. First make sure the system has been updated to the latest patch, then download the VS Code installation package that matches the system architecture and install it as prompted. After installation, be aware that some extensions may be incompatible with Windows 8 and need to look for alternative extensions or use newer Windows systems in a virtual machine. Install the necessary extensions to check whether they work properly. Although VS Code is feasible on Windows 8, it is recommended to upgrade to a newer Windows system for a better development experience and security.
 How to run sublime code python
Apr 16, 2025 am 08:48 AM
How to run sublime code python
Apr 16, 2025 am 08:48 AM
To run Python code in Sublime Text, you need to install the Python plug-in first, then create a .py file and write the code, and finally press Ctrl B to run the code, and the output will be displayed in the console.
 Can visual studio code be used in python
Apr 15, 2025 pm 08:18 PM
Can visual studio code be used in python
Apr 15, 2025 pm 08:18 PM
VS Code can be used to write Python and provides many features that make it an ideal tool for developing Python applications. It allows users to: install Python extensions to get functions such as code completion, syntax highlighting, and debugging. Use the debugger to track code step by step, find and fix errors. Integrate Git for version control. Use code formatting tools to maintain code consistency. Use the Linting tool to spot potential problems ahead of time.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.





