How to upload files to Tencent Cloud Server - Wshenawo21
I have been using Sina sae before, but suddenly my account can no longer be used. I have all kinds of troubles in re-registering, and later I switched to Tencent.
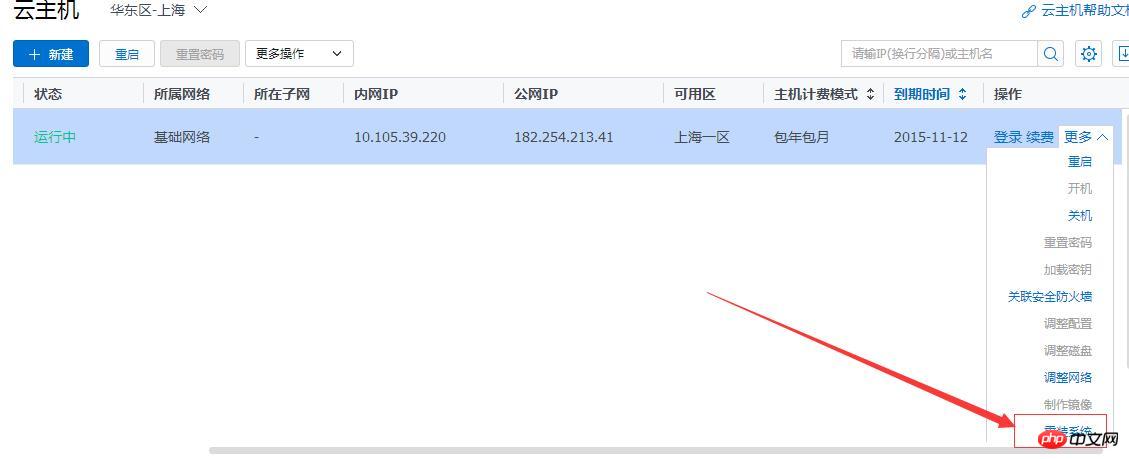
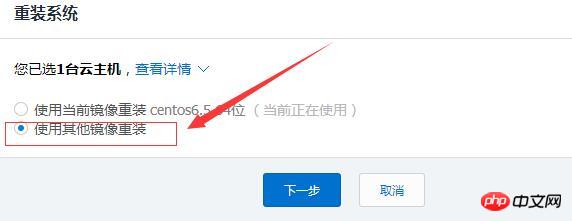
Log in to https://console.qcloud.com/cvm and then change the system, choose to use other images to install, and then select the visual cloud panel in the options 

Recommended below
After installation, Start - Find Tengyun Assistant IIS in the program. Note: Do not change the names, file names and locations of all files in the software directory! ! ! !
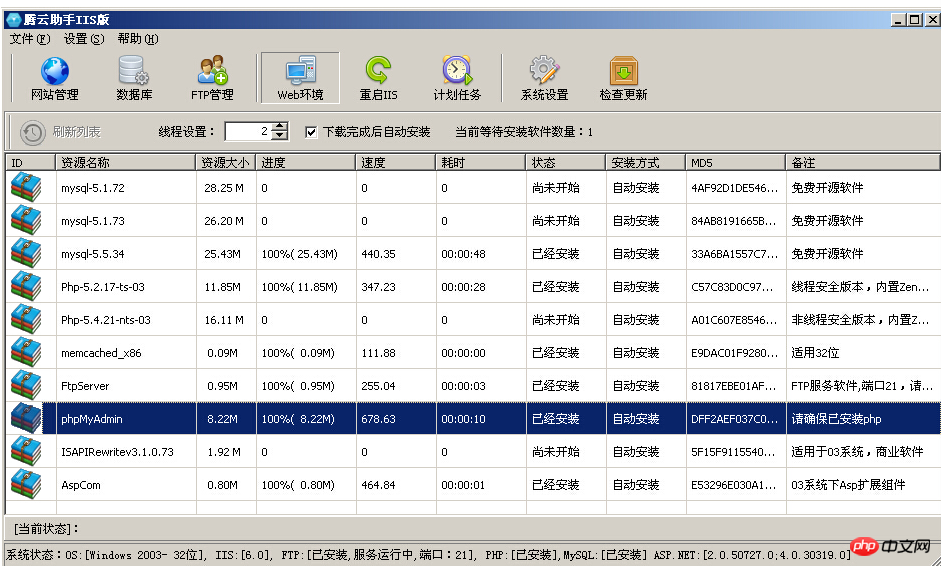
1. After installing the software, please switch to the WEB environment page first. If you need other web environment support, please install it here.
You can switch the root directory of the Web site at any time. For example, you want to switch from the C:www directory to D:WWW directory, just set it here!
MySQL database file storage path, various settings, etc., just need to be set here. If you use other software, such as PhpMyadmin, to change the root password, you need to reset the password here before you can use the function normally!
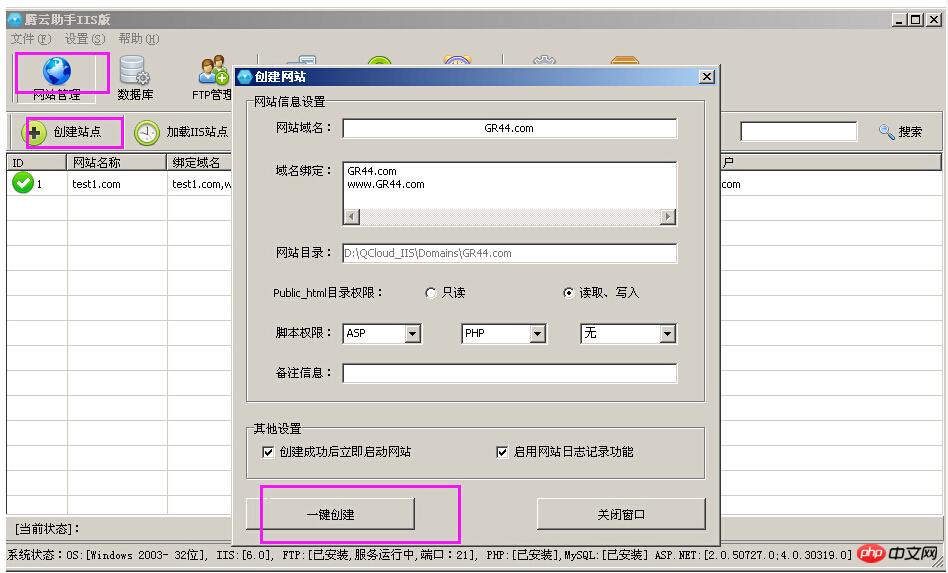
Startup 2. Website management (switch between Apache and Nginx server modes and run as usual!)
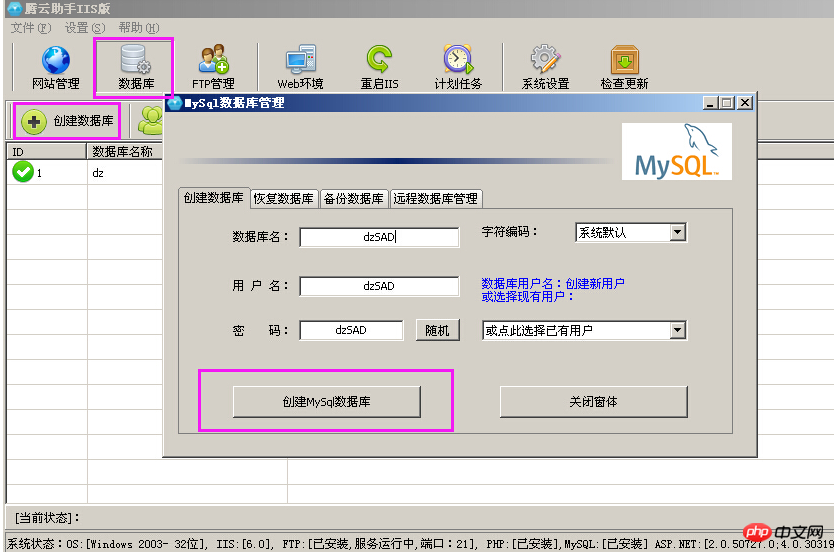
2. Website management (switch between Apache and Nginx server modes and run as usual!)  3. Database management
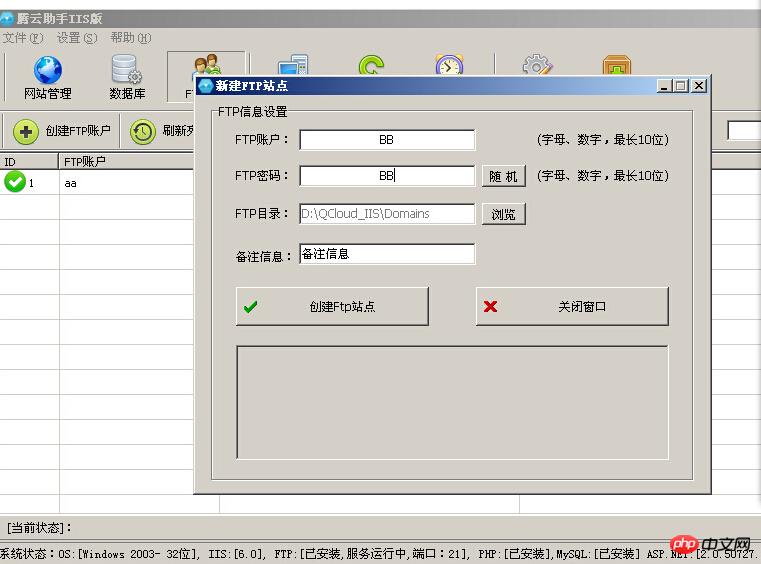
3. Database management  4. FTP management (please uninstall Microsoft's own FTP before installation, otherwise it will Prompt cannot be installed!)
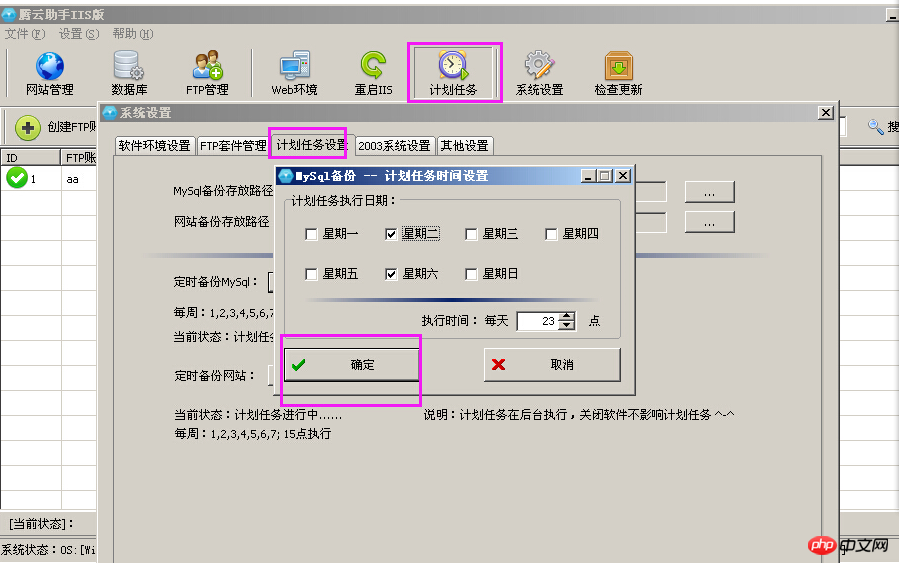
4. FTP management (please uninstall Microsoft's own FTP before installation, otherwise it will Prompt cannot be installed!)  5. Scheduled tasks (regular backup of website and Mysql database) This function can help you make adequate backups. It is very convenient to use. Just set the execution date and time
5. Scheduled tasks (regular backup of website and Mysql database) This function can help you make adequate backups. It is very convenient to use. Just set the execution date and time  After completion Start uploading the website
After completion Start uploading the website
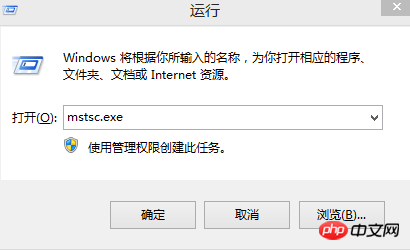
On the local computer, which is the client you are using, click Start-Run-mstsc.exe
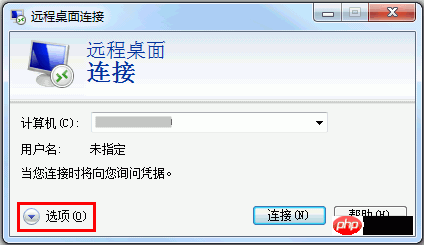
1. Open the Remote Desktop Connection dialog box and click "Options". 
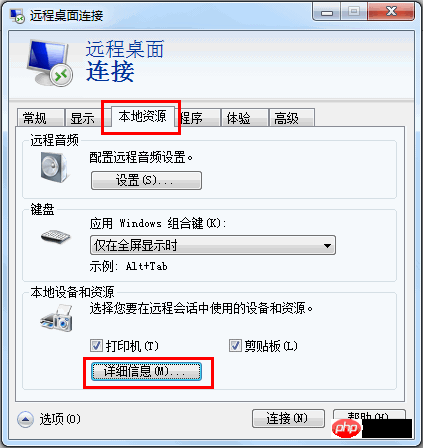
2. In the "Local Resources" tab, click "Details". 
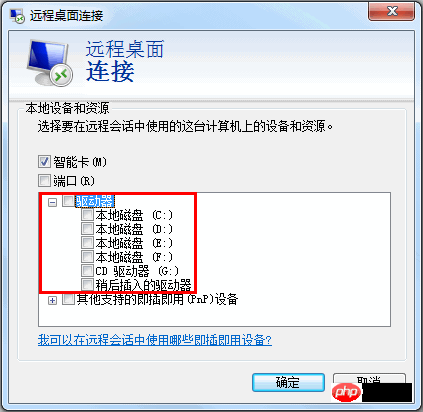
3. In the drive module, select the hard drive where the files to be uploaded to the Windows cloud server are located. 
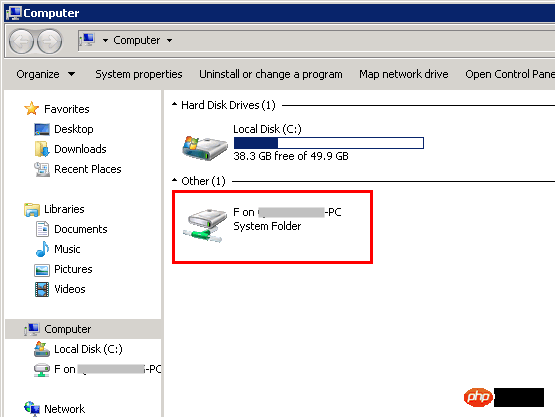
4. After the configuration is completed, log in to the Windows cloud server, select "Start"->"Computer", and you can see the local hard disk mounted on the cloud server. 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience.
 HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.
 What is the difference between <strong>, <b> tags and <em>, <i> tags?
Apr 28, 2025 pm 05:42 PM
What is the difference between <strong>, <b> tags and <em>, <i> tags?
Apr 28, 2025 pm 05:42 PM
The article discusses the differences between HTML tags , , , and , focusing on their semantic vs. presentational uses and their impact on SEO and accessibility.




