A brief analysis of the difference between word-break work-wrap
word-break:【Word break】
Definition: Specifies the processing method of automatic line wrapping. Note: By using word-break, the browser can be used to wrap lines at any position.
Grammar: word-break: normal|break-all|keep-all;
| Default value | normal |
| Inheritance | yes |
| Version | css3 |
| Javascript syntax | object.style.wordBreak="keep-all" |
| Value | Description |
|---|---|
| normal | Use the browser's default line wrapping rules. |
| break-all | Allow line breaks within words. |
| keep-all | Can only wrap lines at half-width spaces or hyphens. |
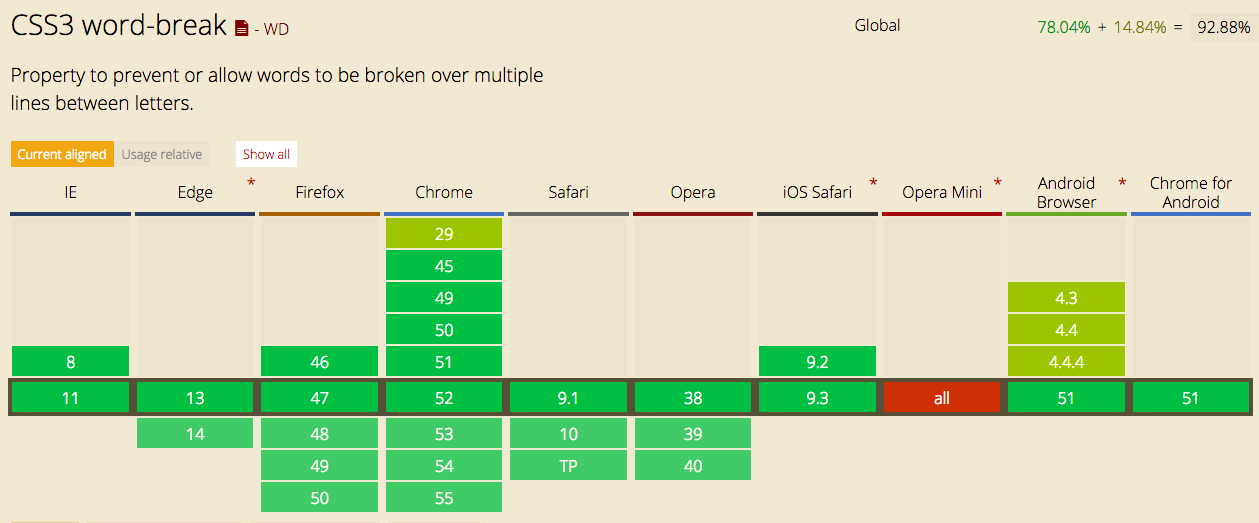
Compatibility:

Give me an example:
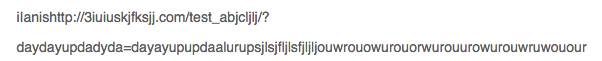
<span class="text-s">iIanishttp://3iuiuskjfksjj.com/test_abjcljlj/?daydayupdadyda=dayayupupdaalurupsjlsjfljlsfjljljouwrouowurouorwurouurowurouwruwouour</span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}word-break not set:

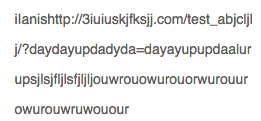
Set word-break:break-all;

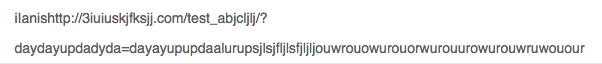
Set word-break:keep-all; or word-break:normal;

word-wrap:【line break】
Definition: Allow long words or URL addresses to wrap to the next line.
Grammar: word-wrap: normal|break-word;
| Default value: | normal |
|---|---|
| Inheritance: | yes |
| Version: | CSS3 |
| JavaScript syntax: |
object.style.wordWrap="break-word" |
| Value | Description |
|---|---|
| normal | Only wrap lines at allowed hyphenation points (browsers keep default processing). |
| break-word | Wrap lines inside long words or URL addresses. |
Compatibility:

For example: [Same as above]
word-wrap not set:

Set word-wrap:normal;

Set word-wrap:break-word;

Compare the difference between the above chestnut settings word-break:break-all; and word-wrap:break-word

Summary:
word-break: When a word cannot be placed at the end of a line, determine how to place the word inside => Determine whether the word will break into a new line when a word cannot be placed at the end of the sentence
Break-all: Forcibly placed, if the remaining items cannot be squeezed in, change to the next line for display.
keep-all: If it cannot fit, display it in another line; if it still cannot fit, it will display overflow.
word-wrap: When the end of the line cannot fit, decide whether to allow line wrapping within the word => Determine how to wrap the line within the word
Normal: The word is too long and will be displayed in a new line. If it exceeds one line, it will overflow.
Break-word: When the word is too long, try to break the word first; if it is still too long after the line break, you can also break the word .
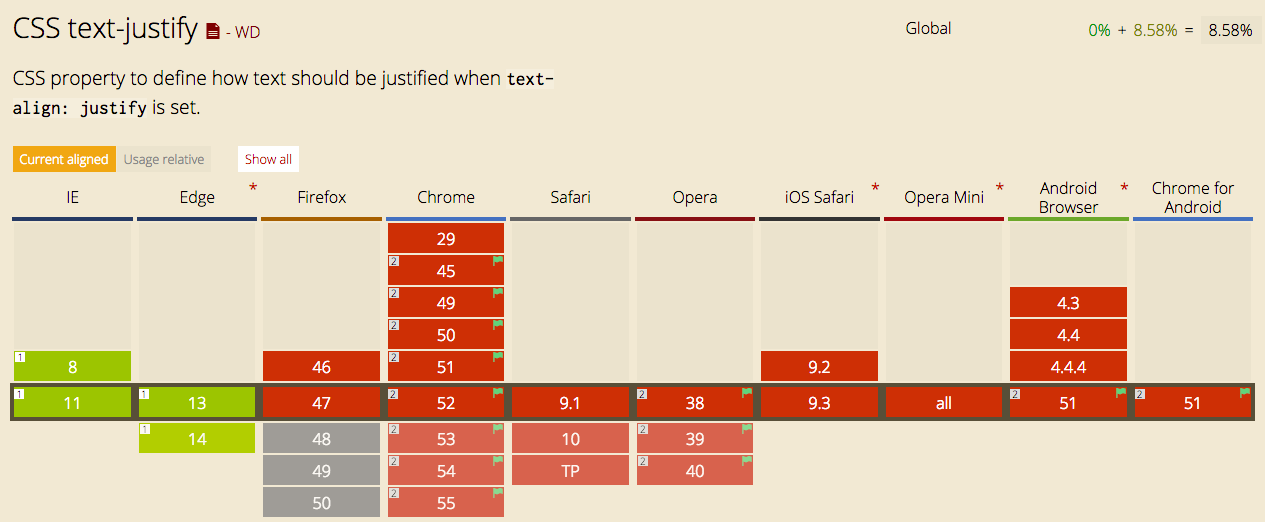
Attach one: align text on both ends
Attribute: text-align:justify;
Compatibility: Very bad

text-align:center;

text-align:justify;

Reference blog post: http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really-understand/

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...






