 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the Constructor pattern in JavaScript_javascript skills
Detailed explanation of the Constructor pattern in JavaScript_javascript skills
Detailed explanation of the Constructor pattern in JavaScript_javascript skills
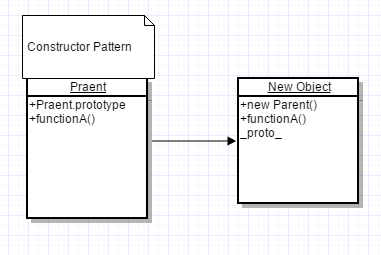
A brief description of the constructor pattern (see picture):

Constructor cannot be inherited, so Overriding cannot be overridden, but Overloading can be overridden. Constructors are used to create objects of a specific type - prepare the object for use and receive parameters that the constructor can use to set the values of member properties and methods when the object is first created
1. Create object
Two ways to create new objects
var newObject={};
var newObject=new object();//object 构造器的简洁记法
2. Basic Constructor
If Javascript does not support classes, objects and Constructors can be used to instantiate an object through the new keyword. The code is probably like this
function Car(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
this.toString=function()
{
return this.model+"has done"+this.miles+"miles";
};
};
//用法
//可以创建car新实例
var civic=new Car("Hona Civic",2009,2000);
var mondeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());3. Constructor with prototype
JavaScript has the prototype attribute. After calling the JavaScript constructor to create an object, the new object will have all the properties of the constructor prototype. In this way, multiple Car objects can be created (accessing the same prototype)
funcion() Ca(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
//注意使用Object.prototype.newMethod 而不是Object.prototype是为了重新定义prototype对象
Car.prototype.toString=function(){
return this.model+"Has done" +this.miles+"miles";
};
};
//用法
var civic=new Car("Honda Civic",2009,20000);
var momdeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());Now a single instance of toString() can be shared among all Car objects
Let me share with you the common mistakes of constructor in actual projects
class A {
public int Avar;
public A() {
System.out.println("AAA");
doSomething();
}
public void doSomething() {
Avar = 1111;
System.out.println("A.doSomething()");
}
}
public class B extends A {
public int Bvar = 2222;
public B() {
System.out.println("BBB");
doSomething();
System.out.println("Avar=" + Avar);
}
public void doSomething() {
System.out.println("Bvar=" + Bvar);
}
public static void main(String[] args) {
new B();
}
}The order is like this, first to generate B, you have to generate A first, so call the constructor of A, output AAA, and then call the method dosomething. Note: This method of A is overwritten by B, and what you generate is the object of B. , so it calls the method of B. Since BVAR currently has no given value, it is automatically initialized to 0;
Then generate the B object, first initialize the variable BVAR, then call the constructor to output BBB, and then call the method. At this time, BVAR has been initialized, so the output BVAR = 2222, and the variable AVAR in object A does not call the method dosomething of object A. , so its value is 0, then output 0
The entire output is as follows:
AAA
Bvar=0
BBB
Bvar=2222
Avar=0
Note: In the order of initialization, when inheriting, the superclass object is generated first. When an object is generated, static variables are generated first, then general variables, and then the constructor is called! When all superclass objects are generated, this object is generated in the same order! When a method is overridden, the method of the current object is called! This needs to be noted.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





