 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Front-end engineer skills - Photoshop skillful use series expansion part to automatically cut pictures
Front-end engineer skills - Photoshop skillful use series expansion part to automatically cut pictures
Front-end engineer skills - Photoshop skillful use series expansion part to automatically cut pictures
Previous words
With the continuous upgrade of photoshop version, many new functions have been added to the software itself, which also adds a lot of convenience to the cutting work. The latest version of photoshop has added an automatic image cutting function. This article will introduce this new feature of photoshop in detail
Initial settings
Of course, you still need to make some preference settings first
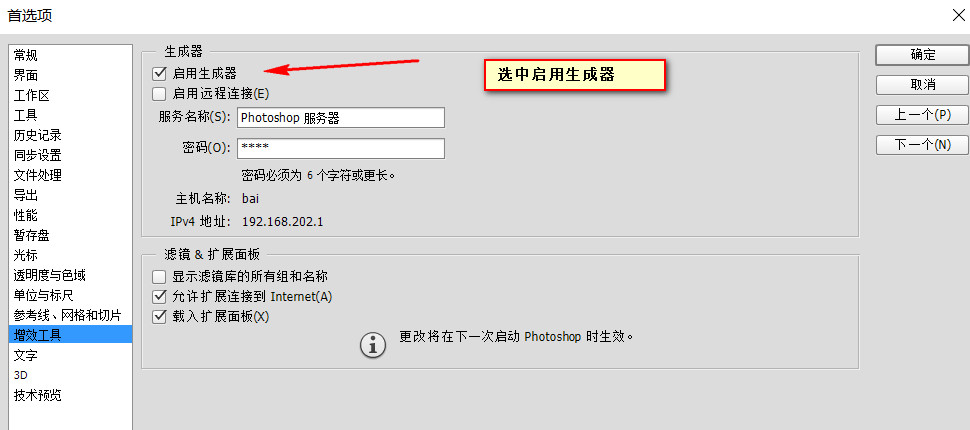
【1】In Edit -> Preferences -> Plug-in, select Enable Generator

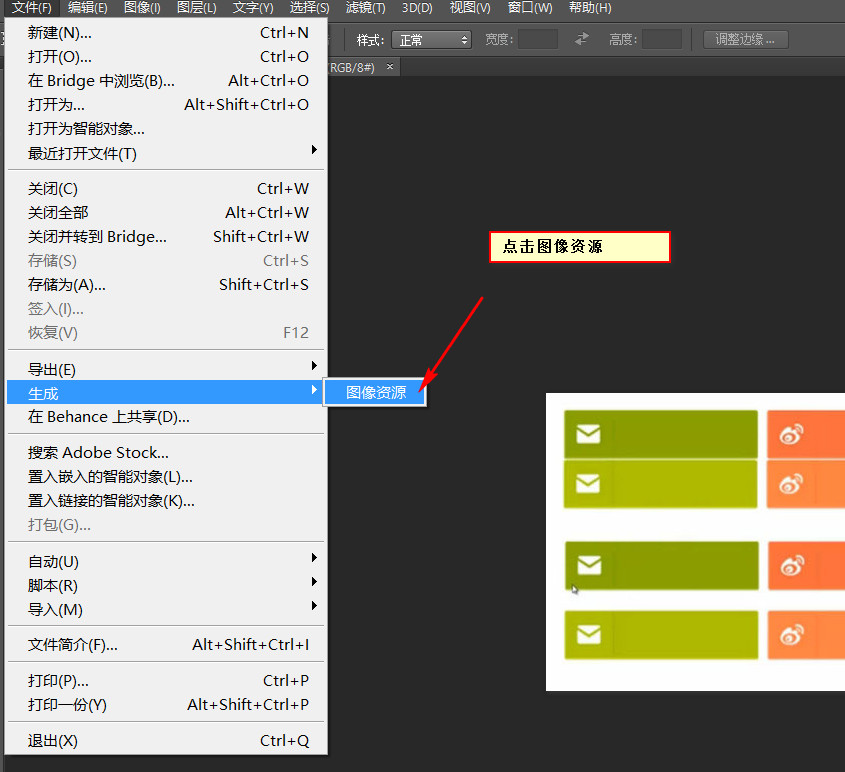
【2】Restart photoshop, in File-> Generate, click on the image resource In File-> Generate, click on the image resource
[Note] This item can only be clicked if there is a file open in photoshop

Automatically cut pictures
png
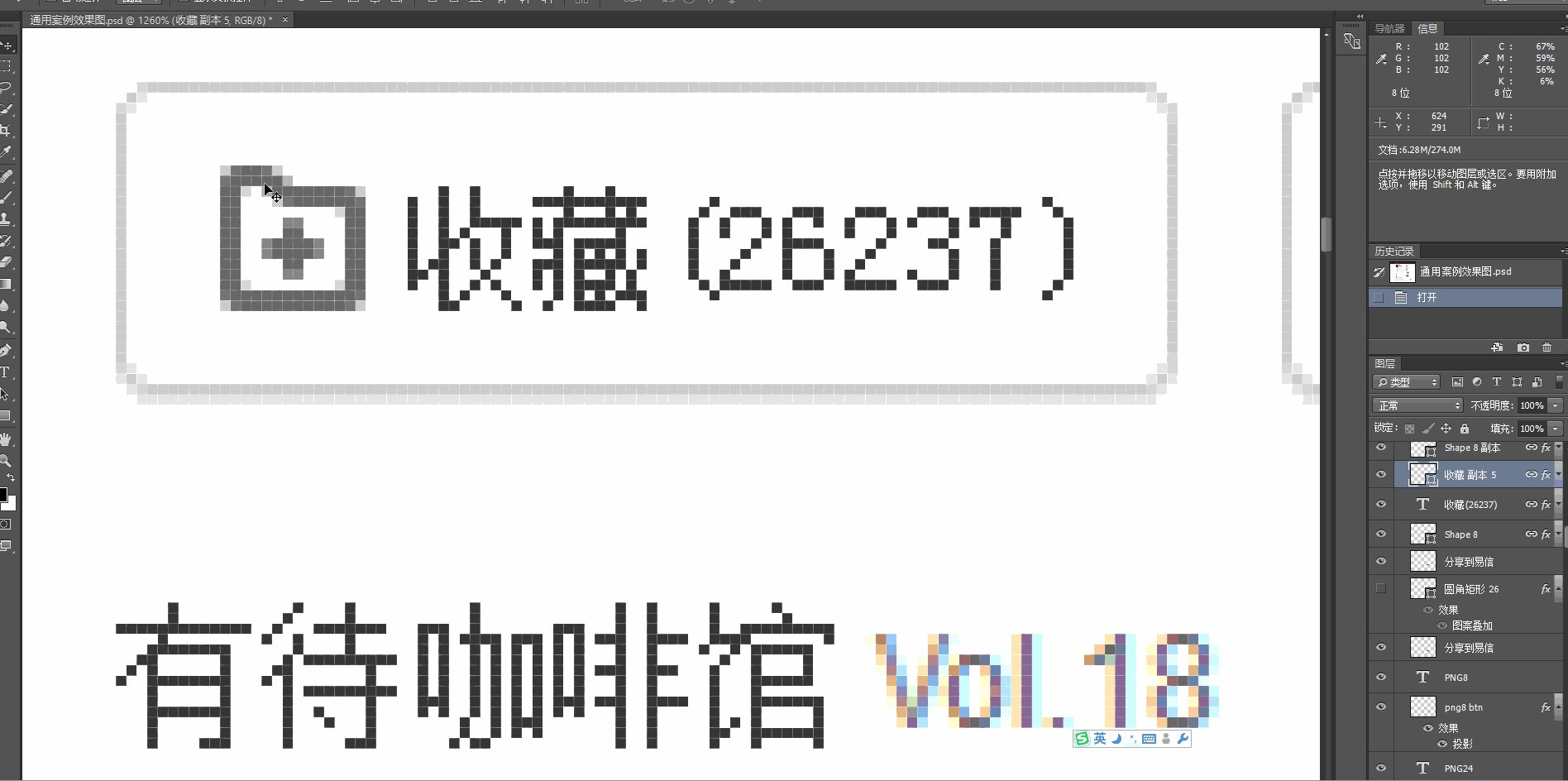
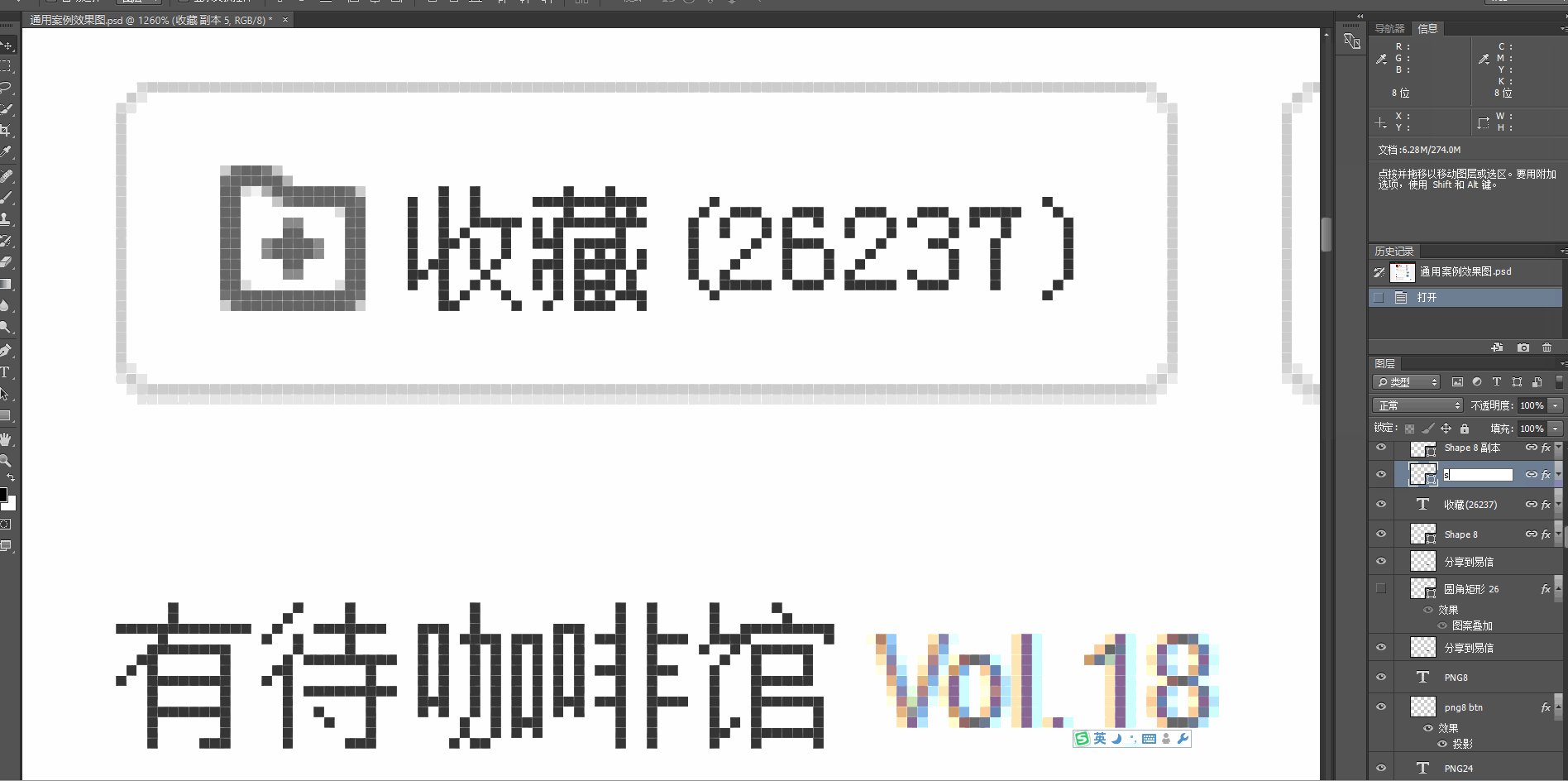
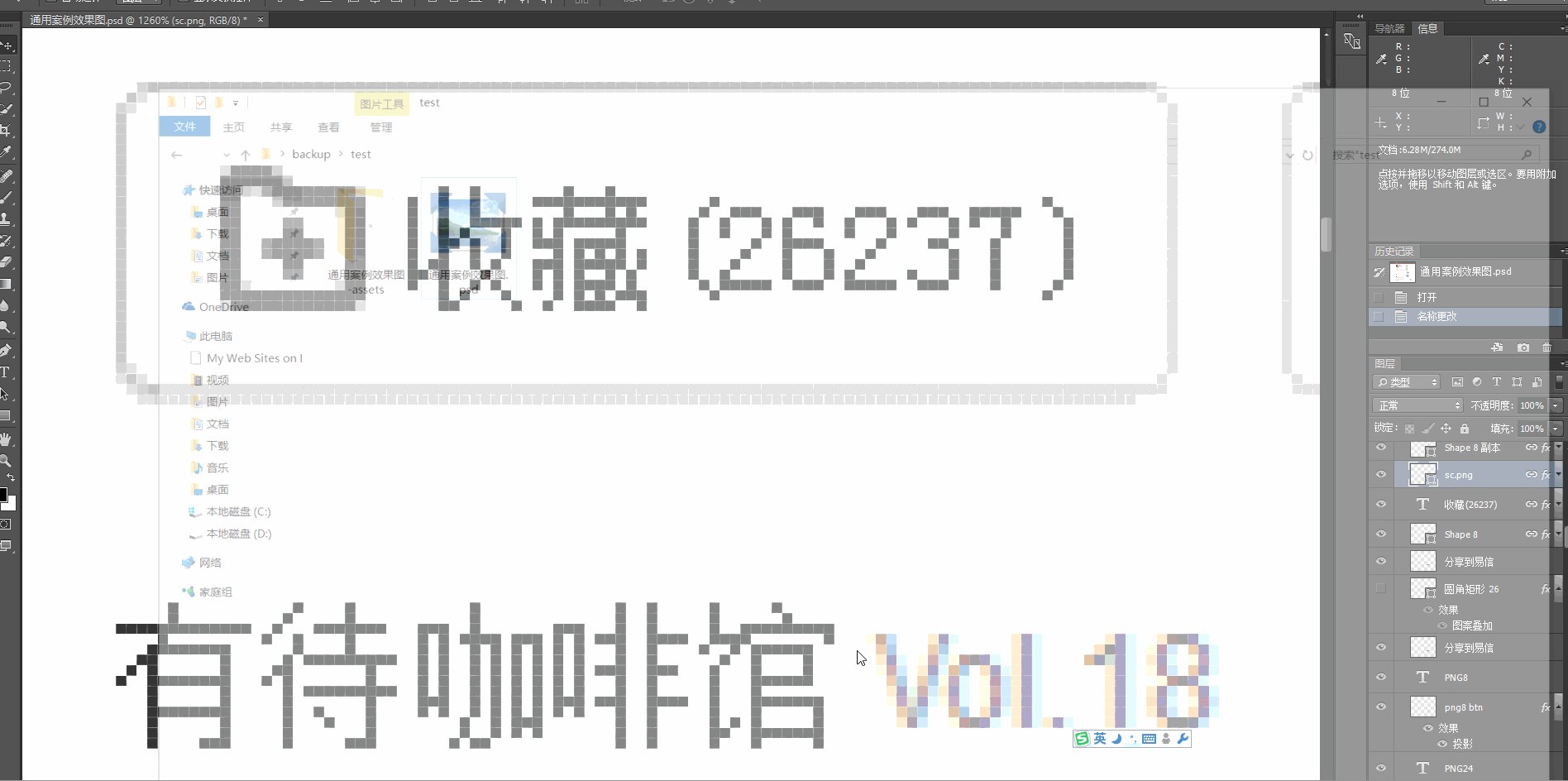
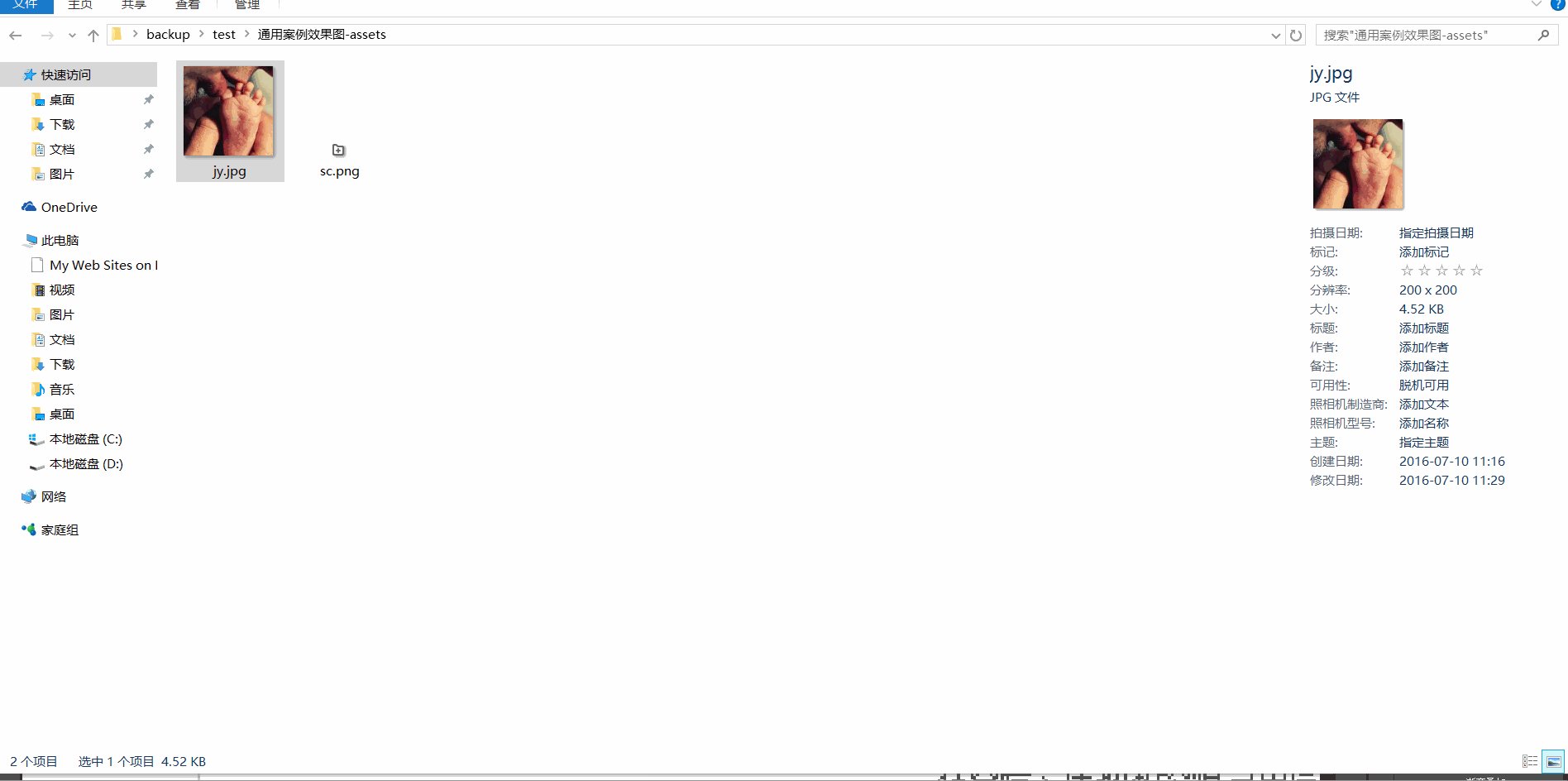
For example, if we want to cut out the small icon before collection, first find the layer or group corresponding to the icon, and then rename it. The point is to add a suffix to it. If you want to save a picture in png8 format, write the suffix as .png8. Similarly, if you want to save the png24 format, the suffix name is written as .png24
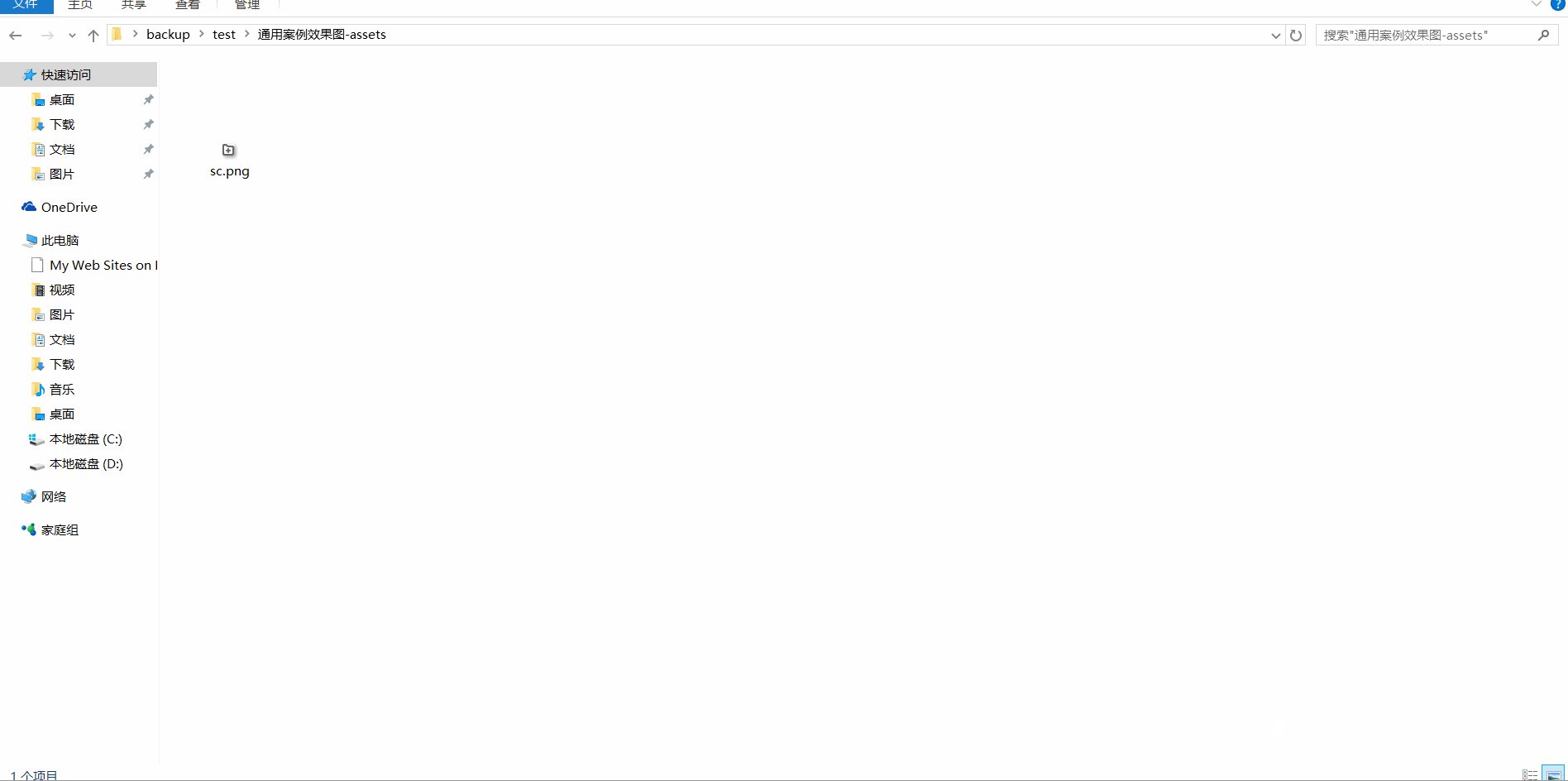
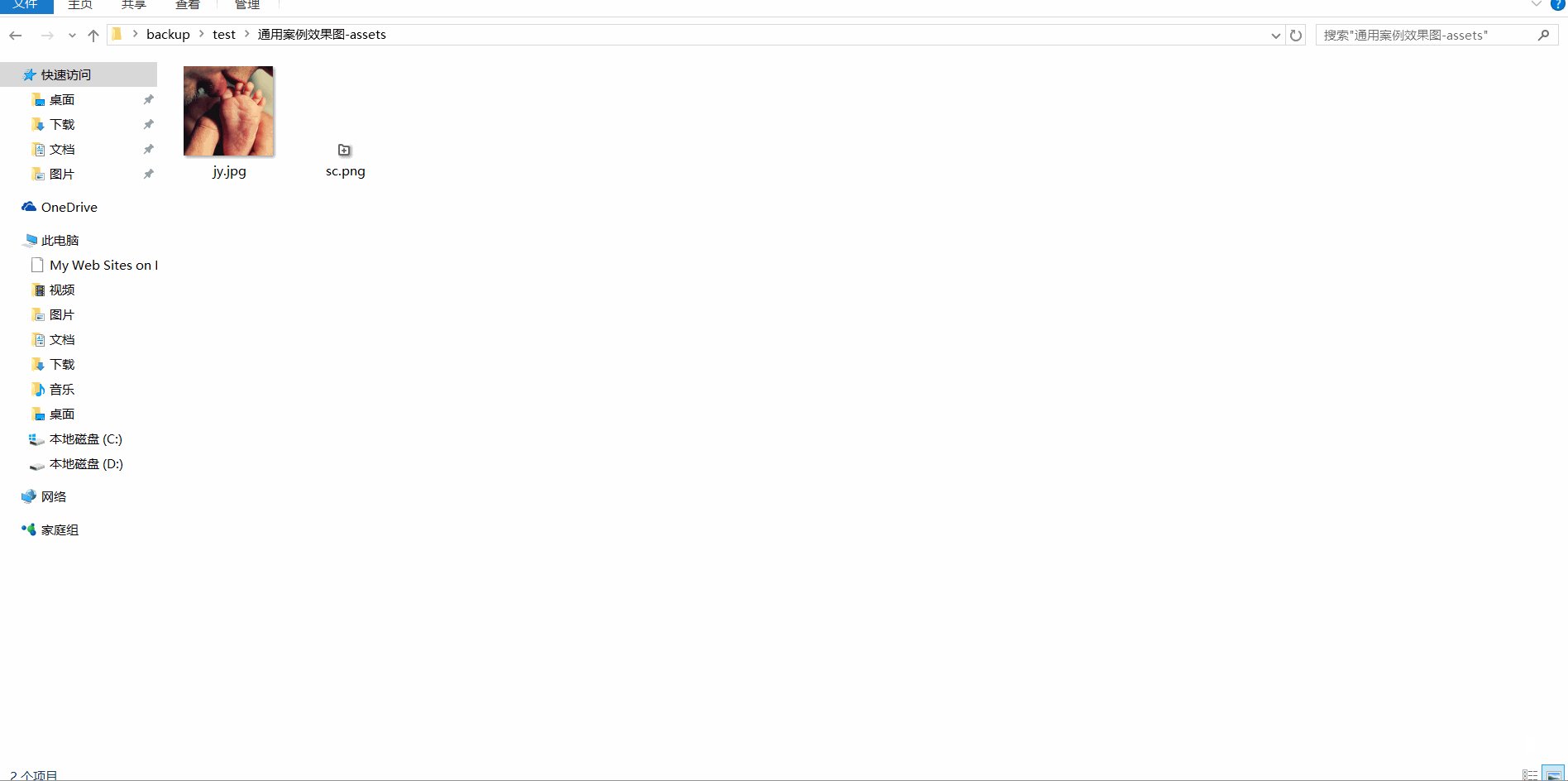
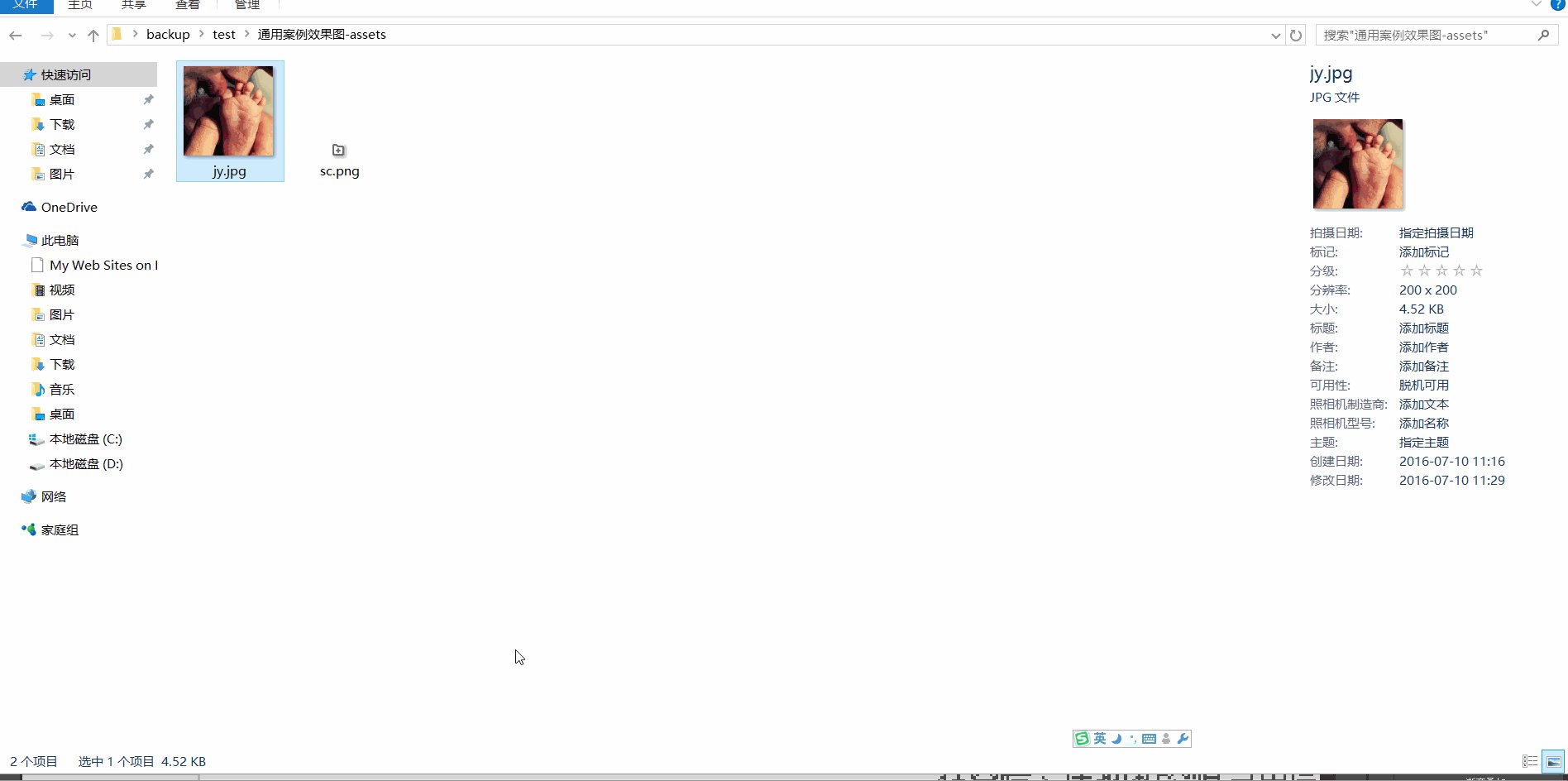
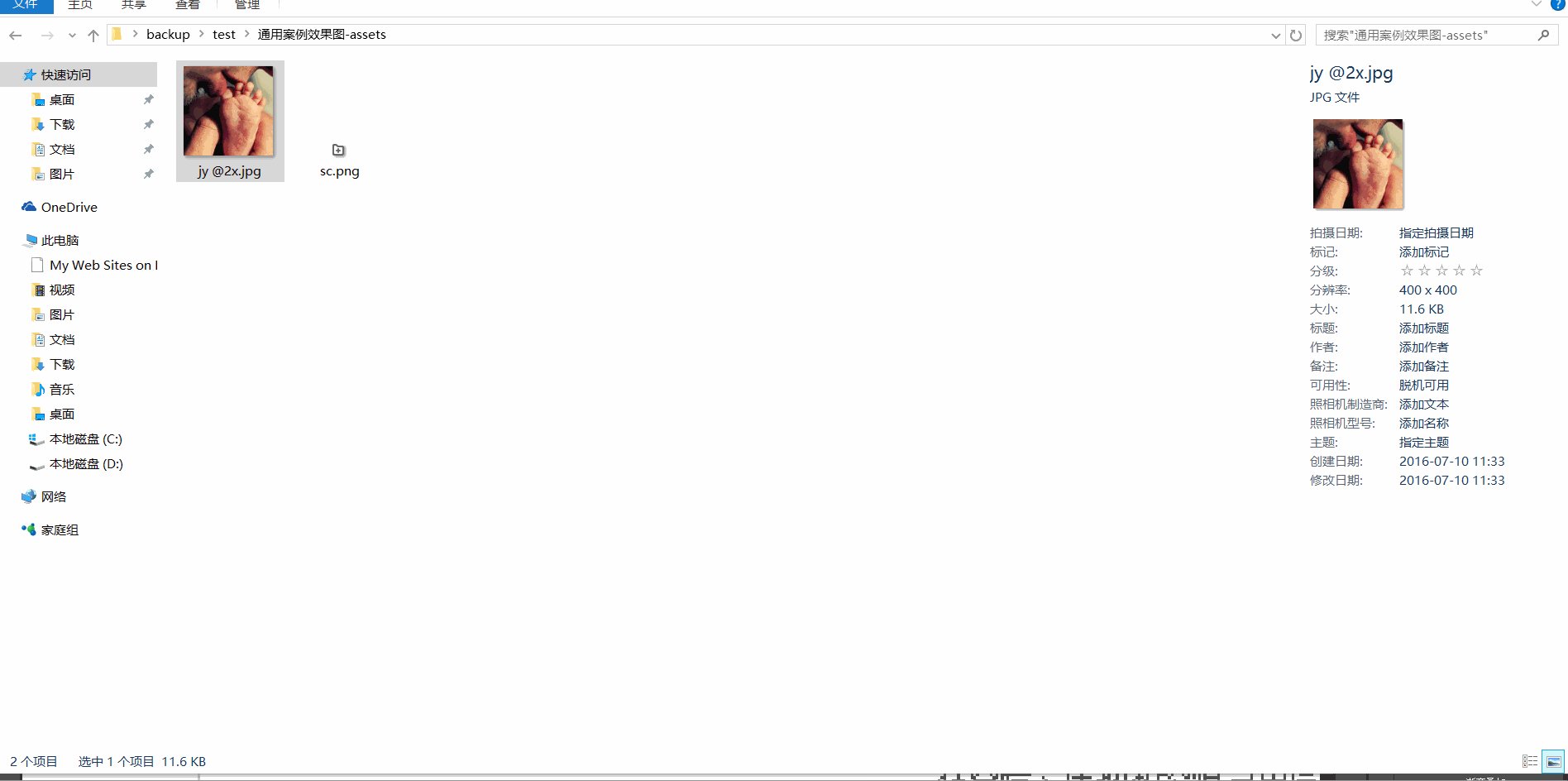
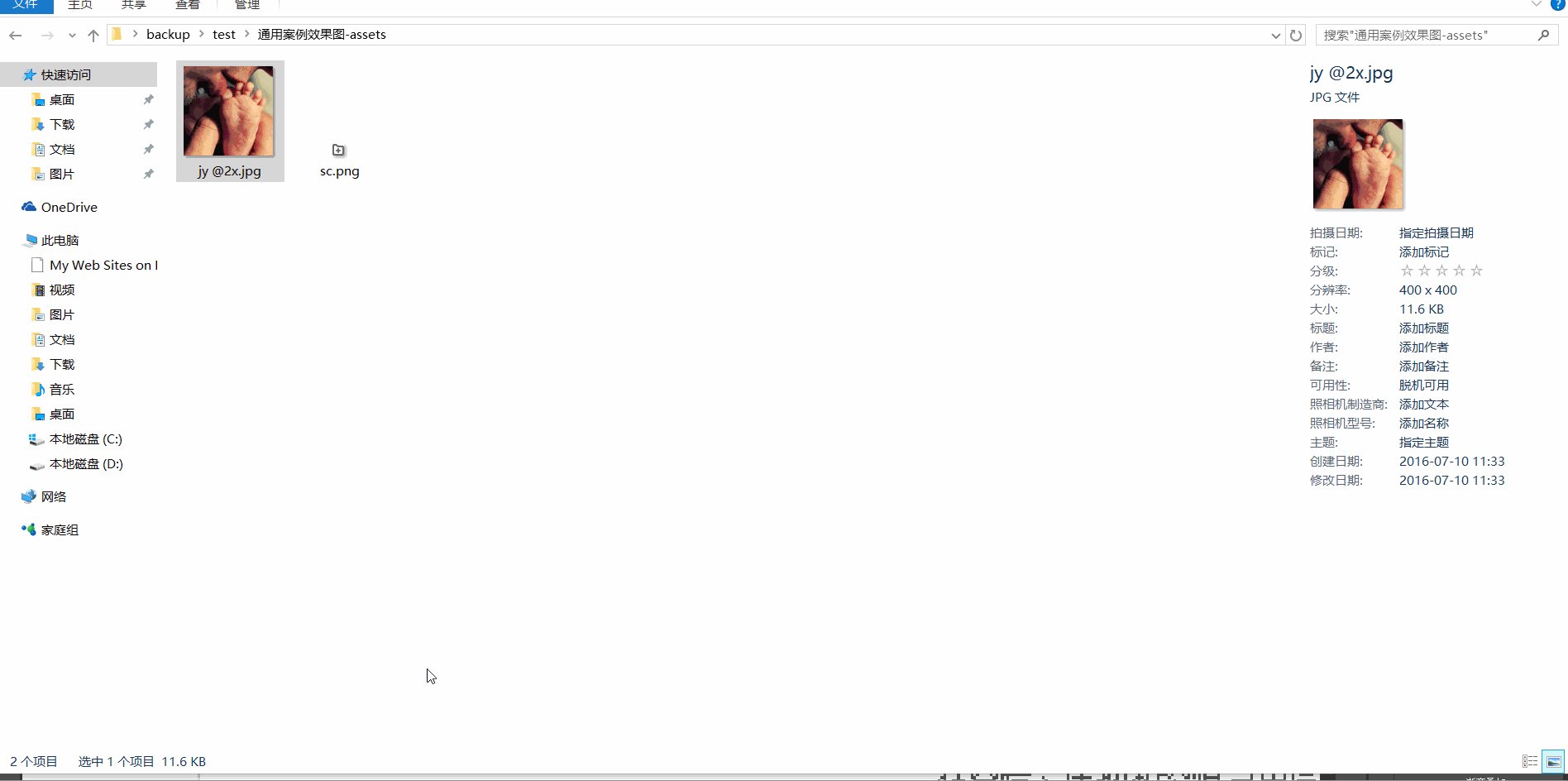
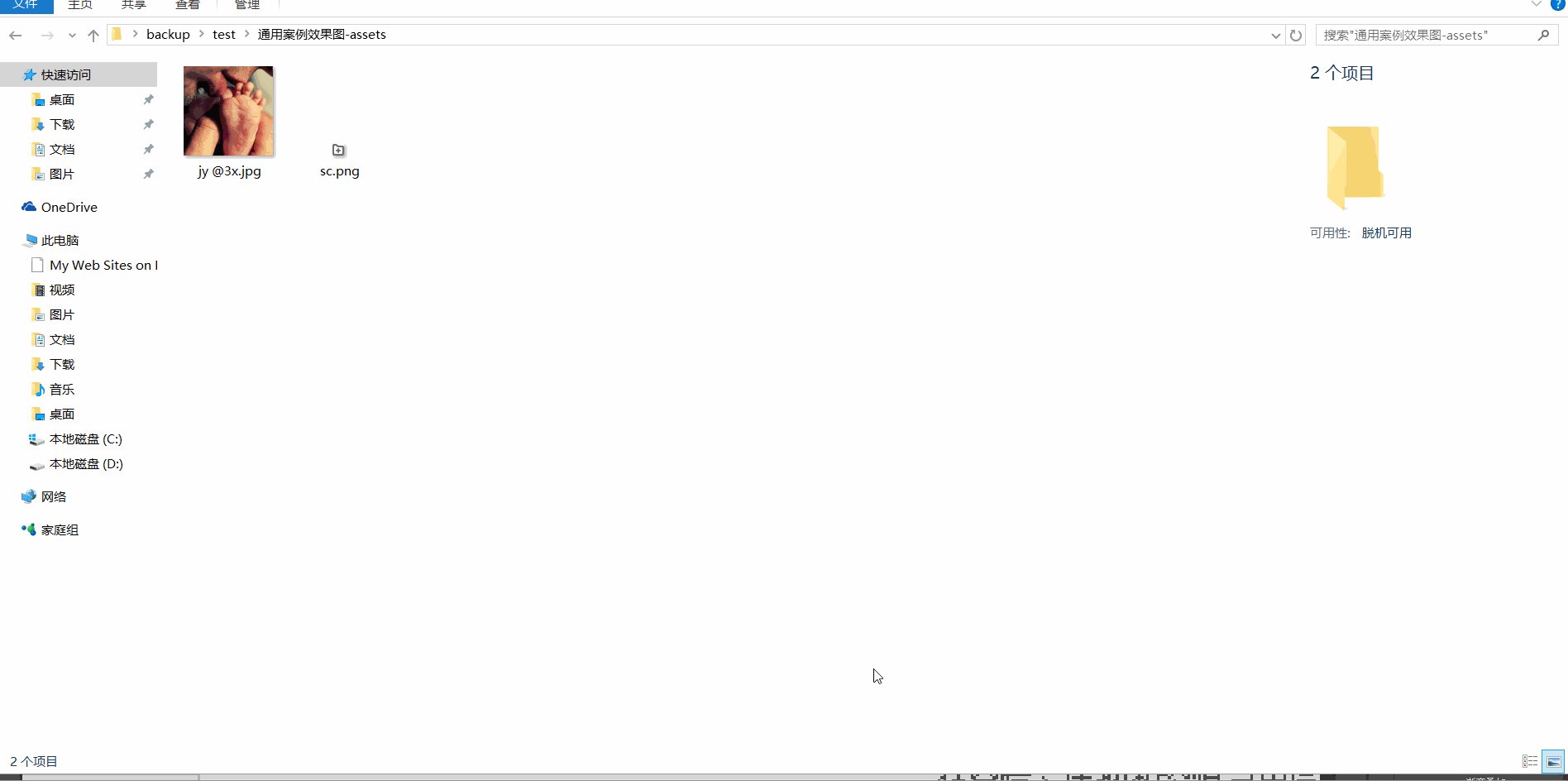
At this time, there will be an assets folder under the image storage directory, which will store the image sc.png just saved

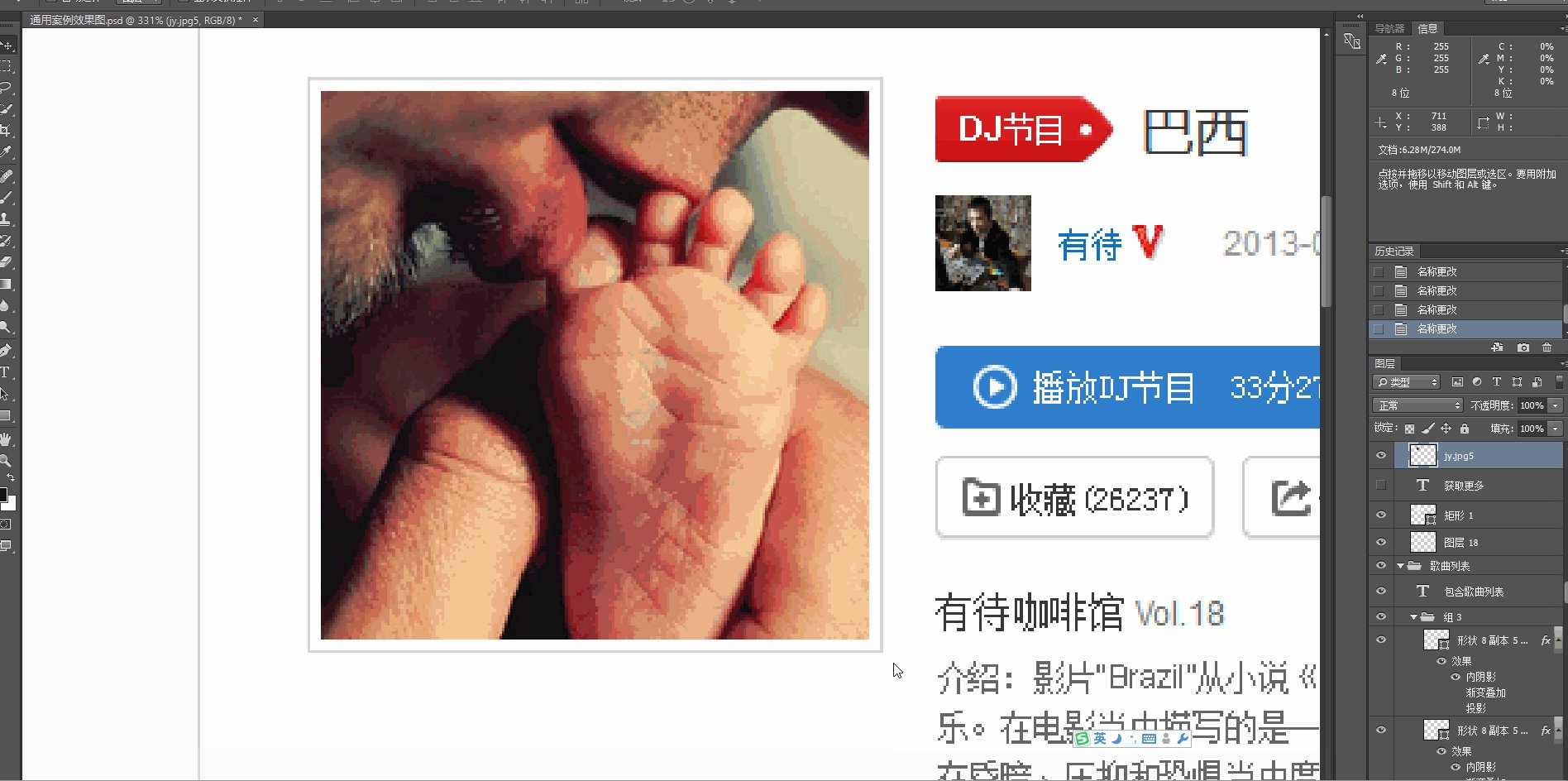
jpg
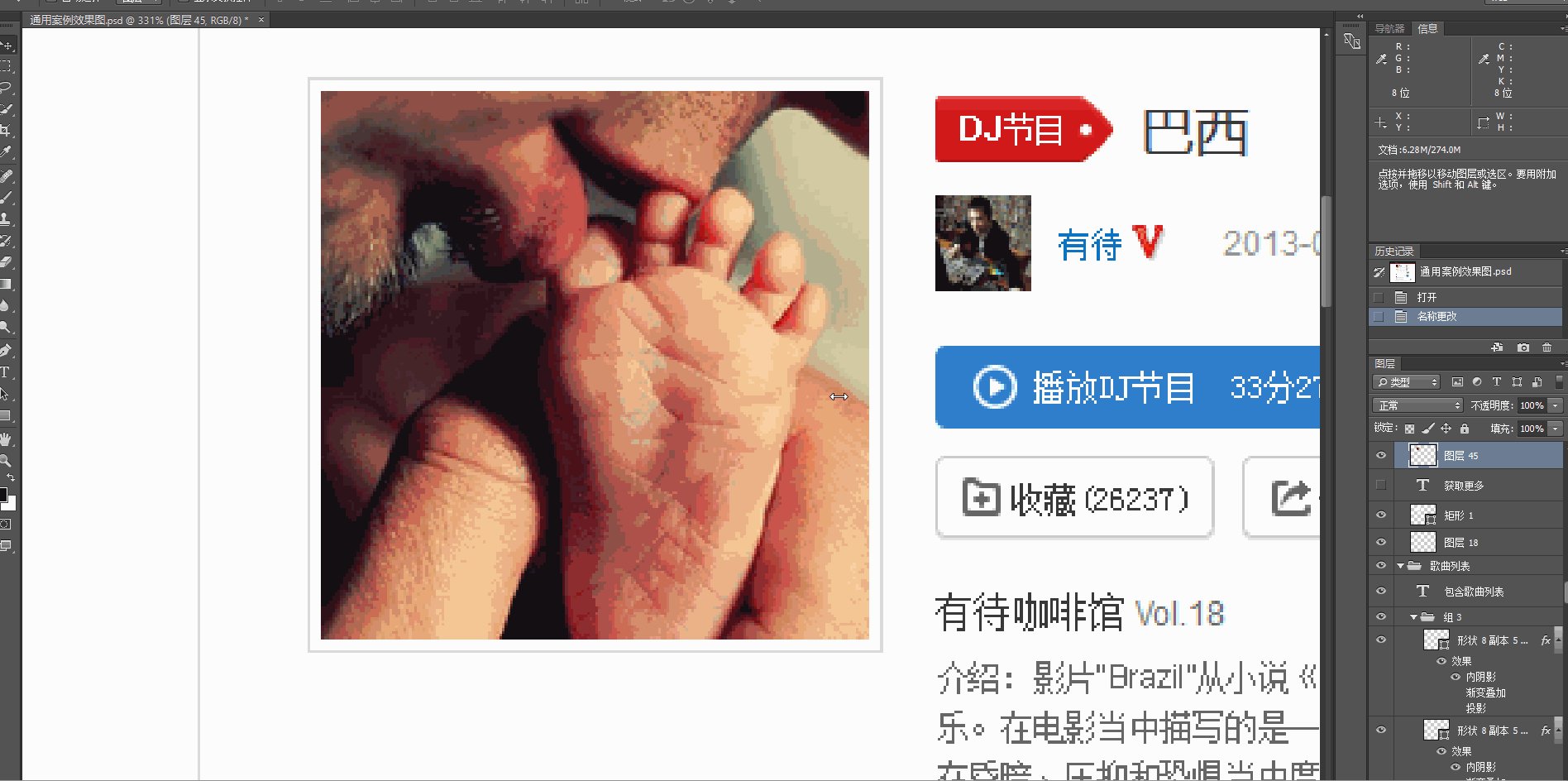
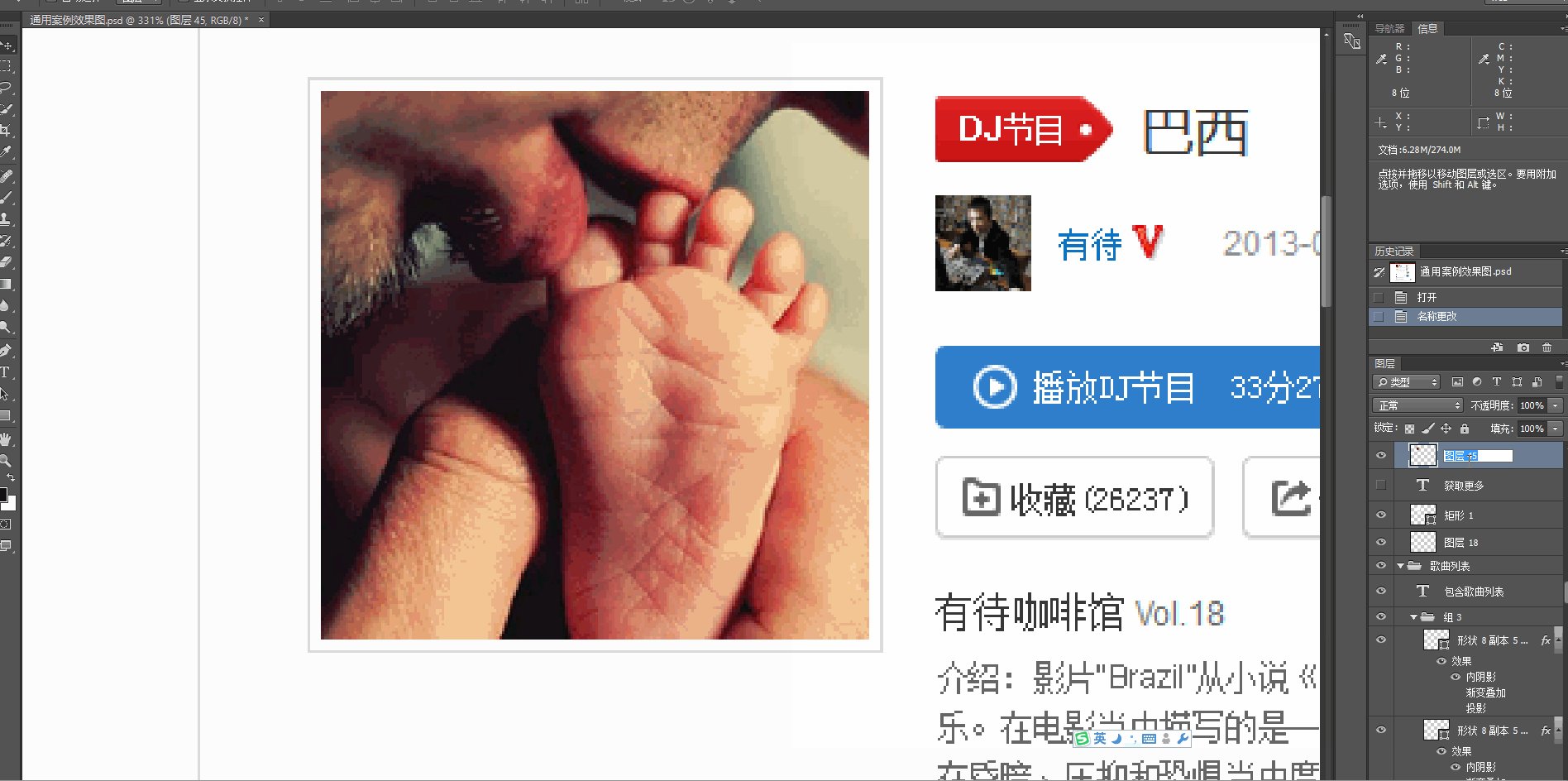
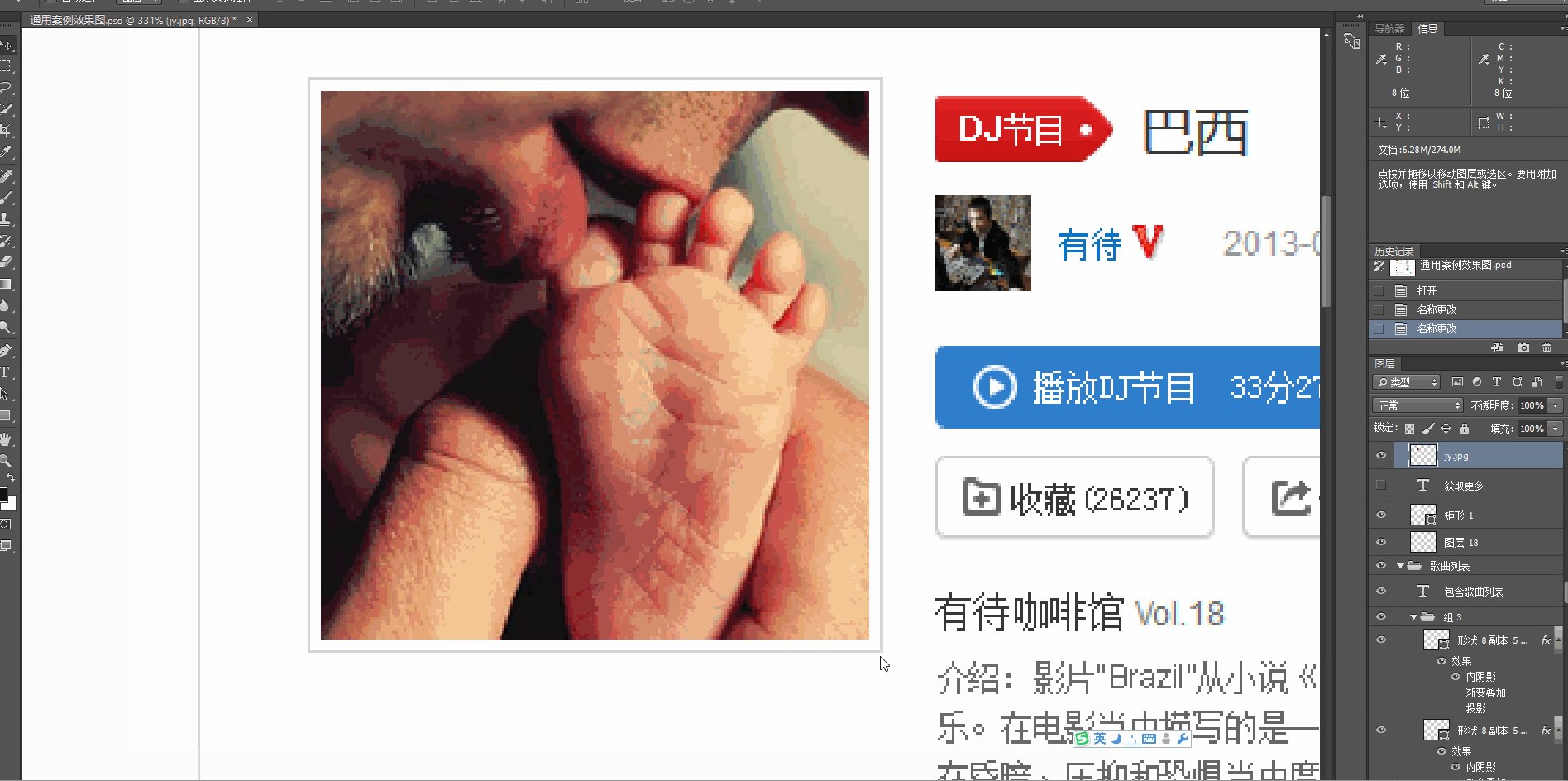
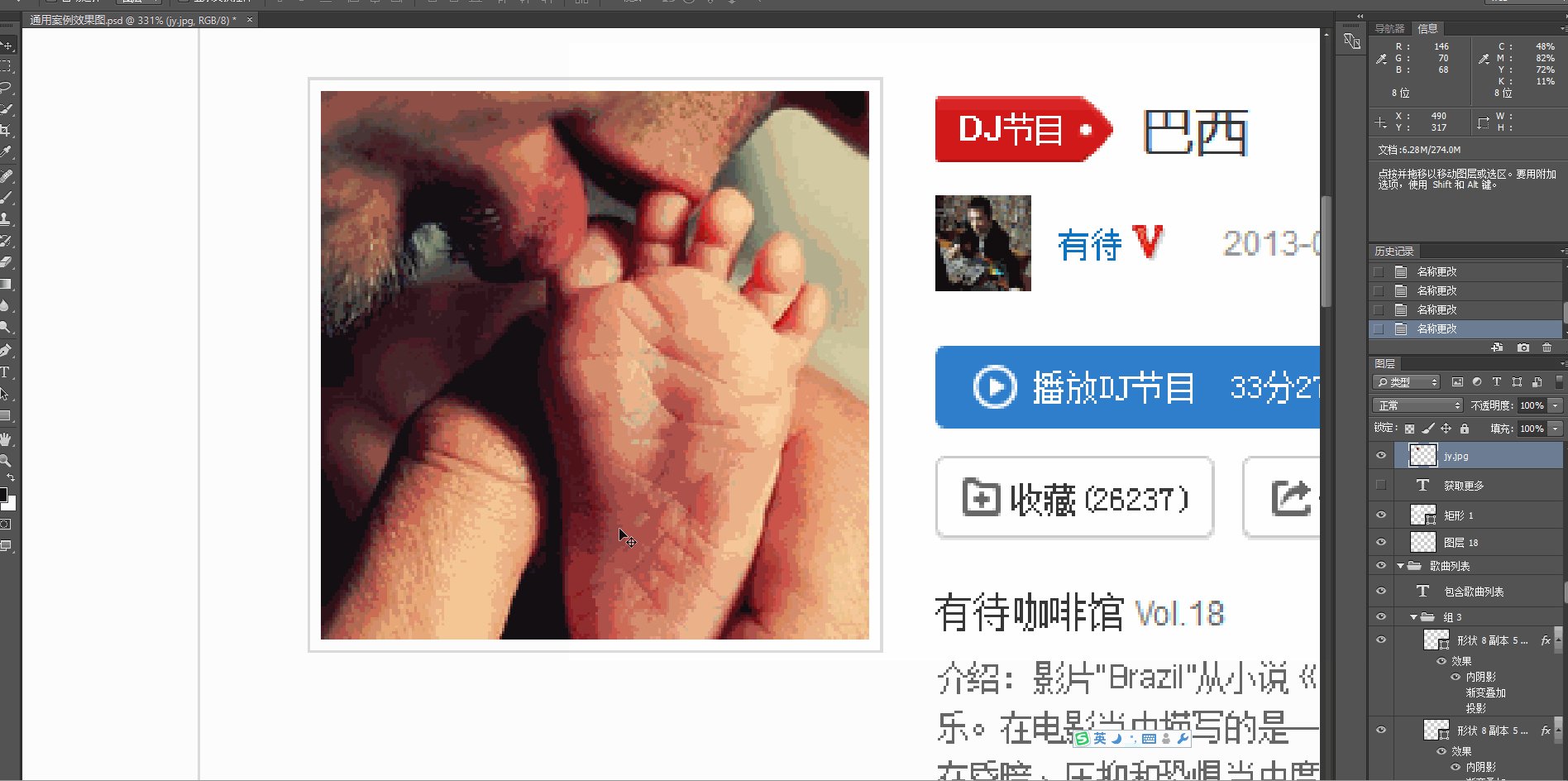
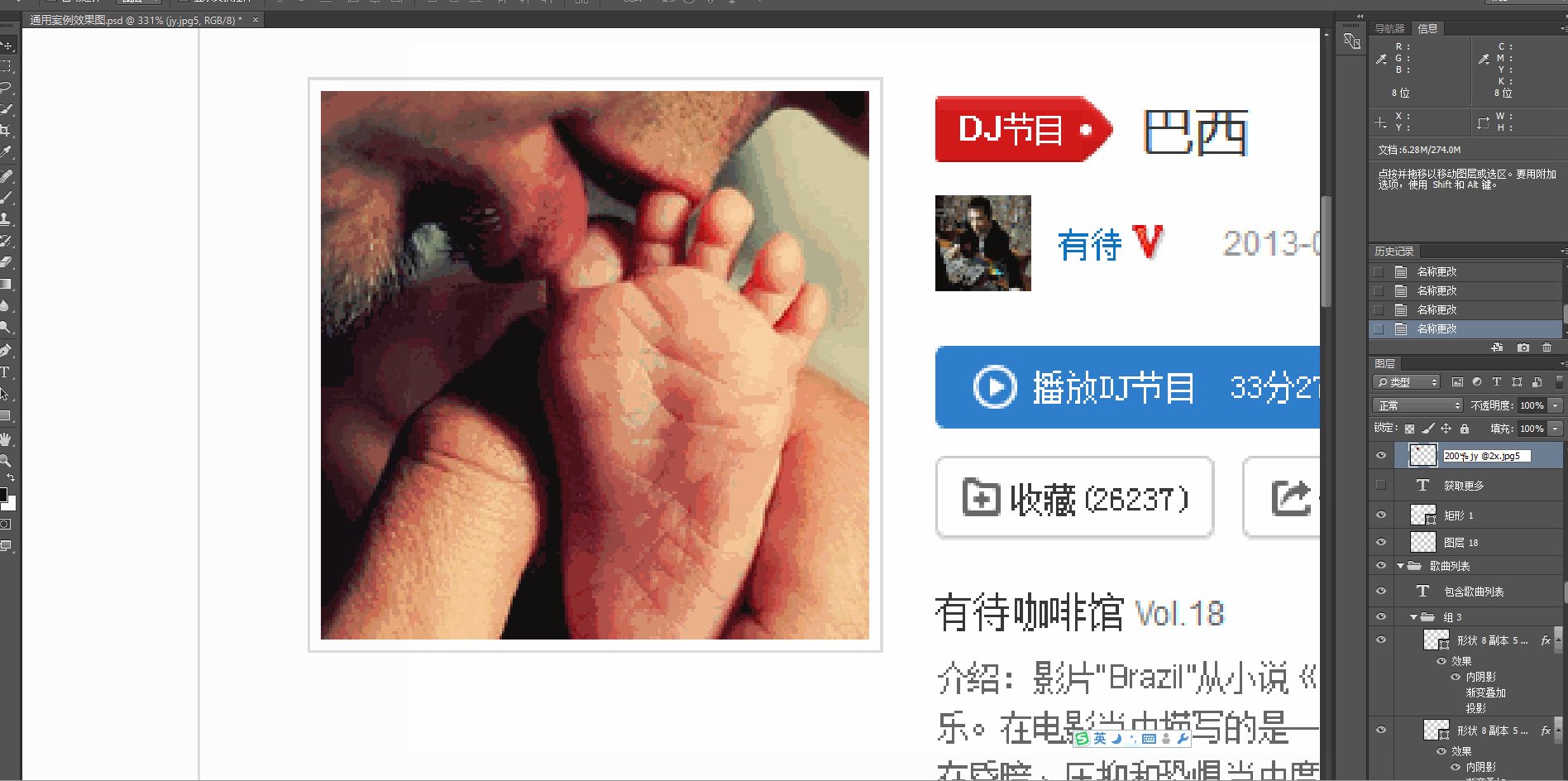
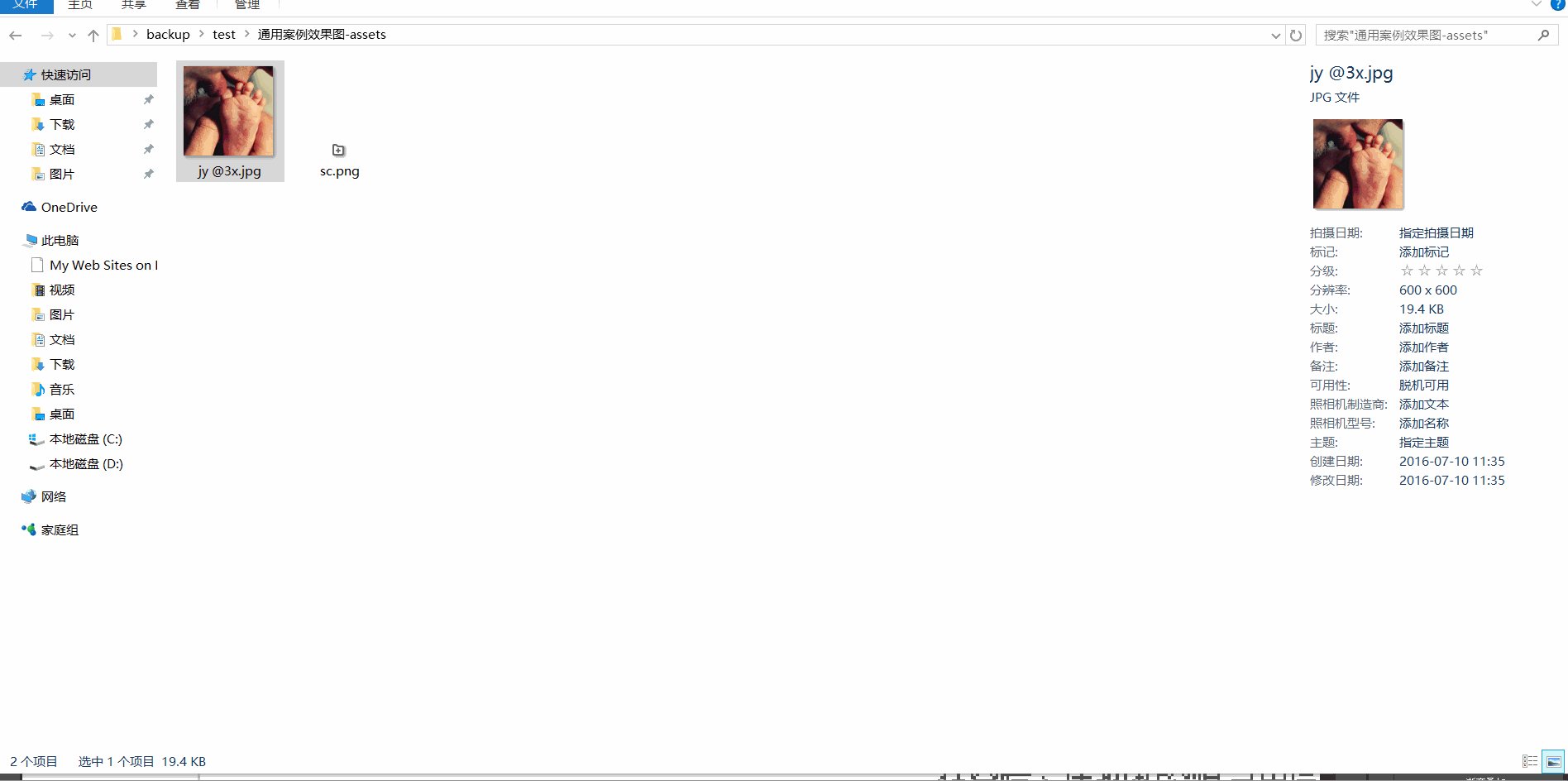
Similarly, jpg format pictures are also cut in the same way. For example, we need to cut out the picture of feet

Actually, when storing images in jpg format, there is a quality selection, from 0-100. If we write the suffix name as .jpg6, it means the quality is 60. If the suffix is .jpg, it means the quality is 100
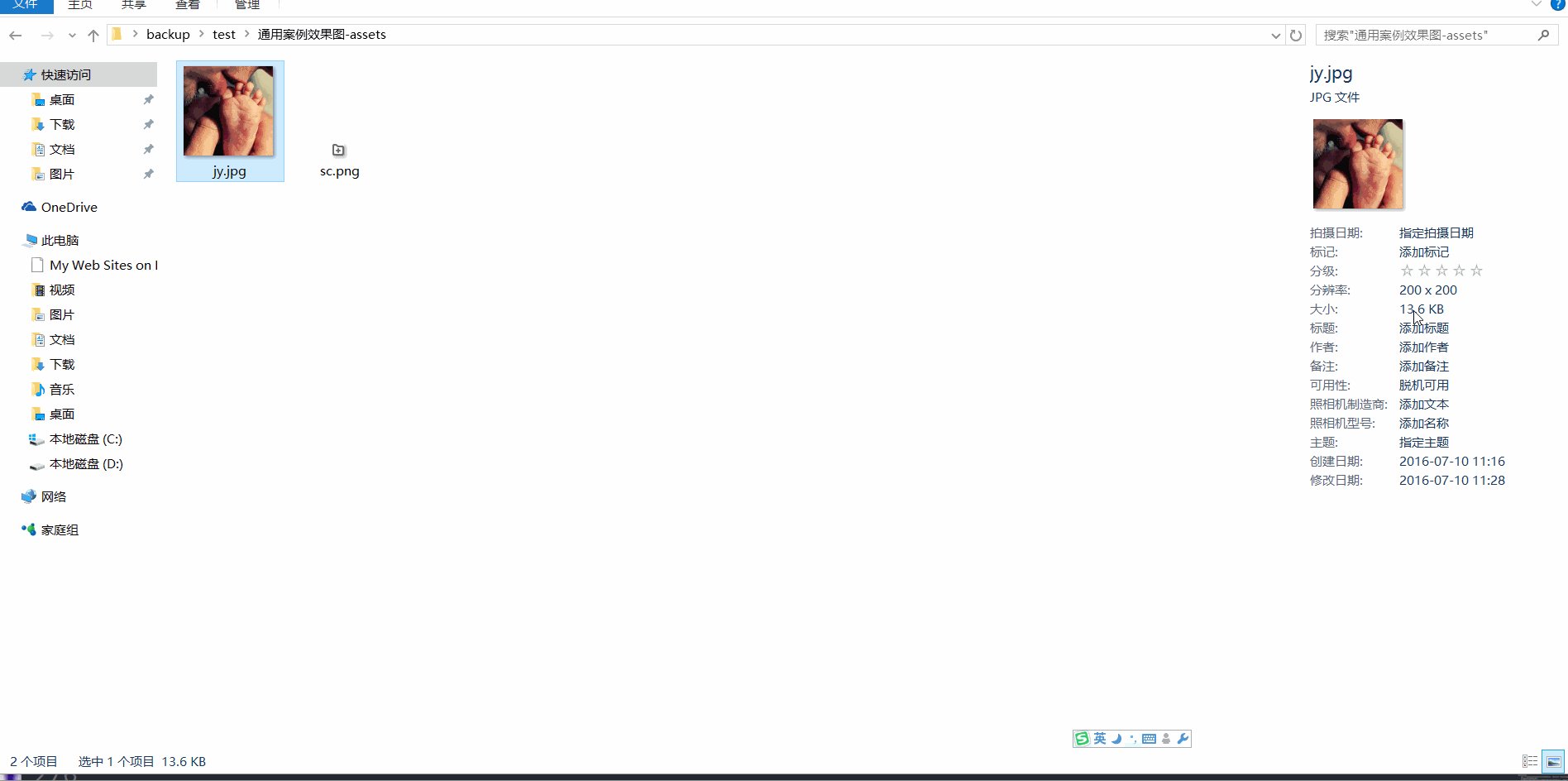
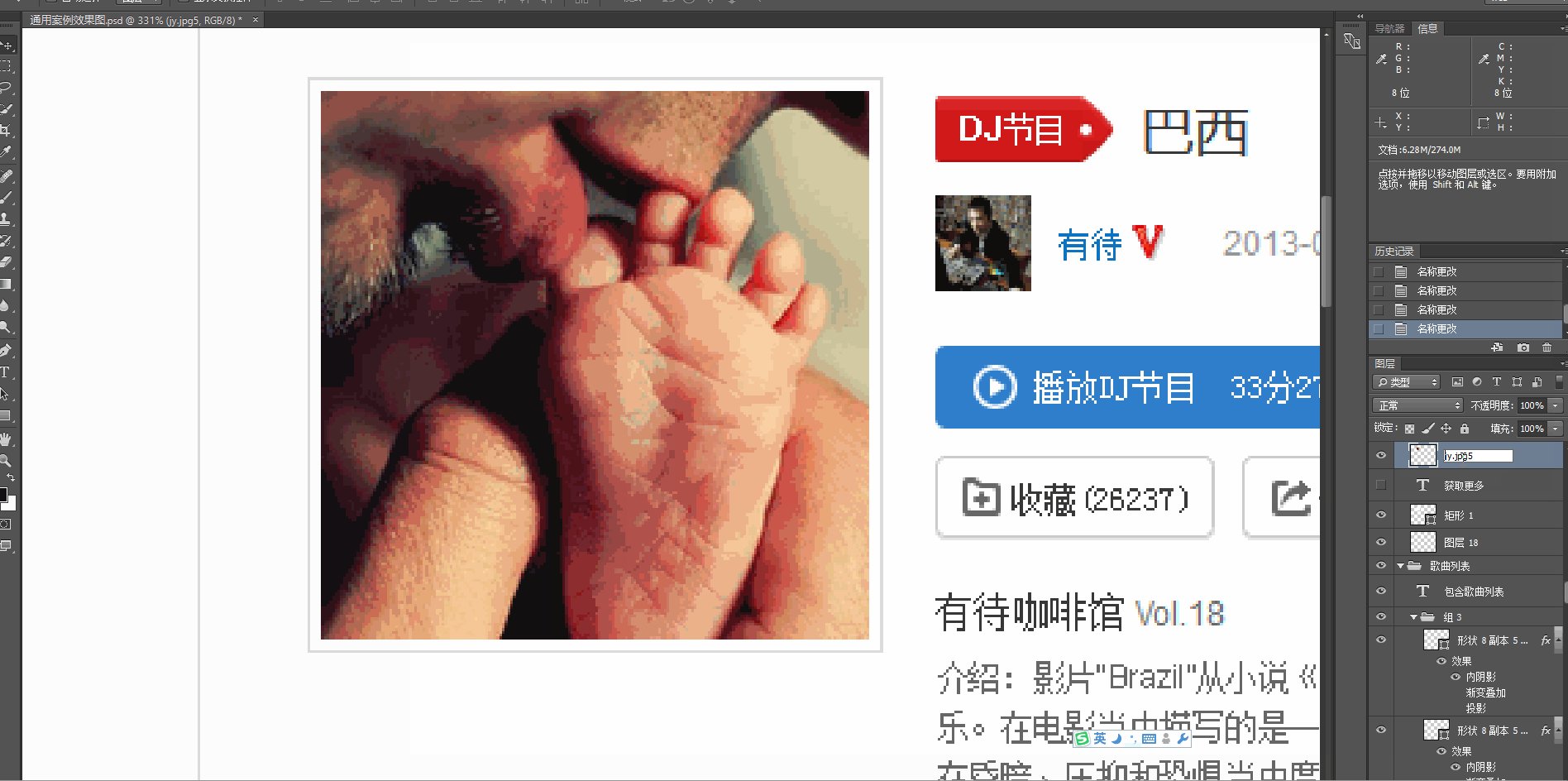
Let’s first open the original picture, which is 13.6k in size. After changing the suffix to .jpg5, the size became 4.52k

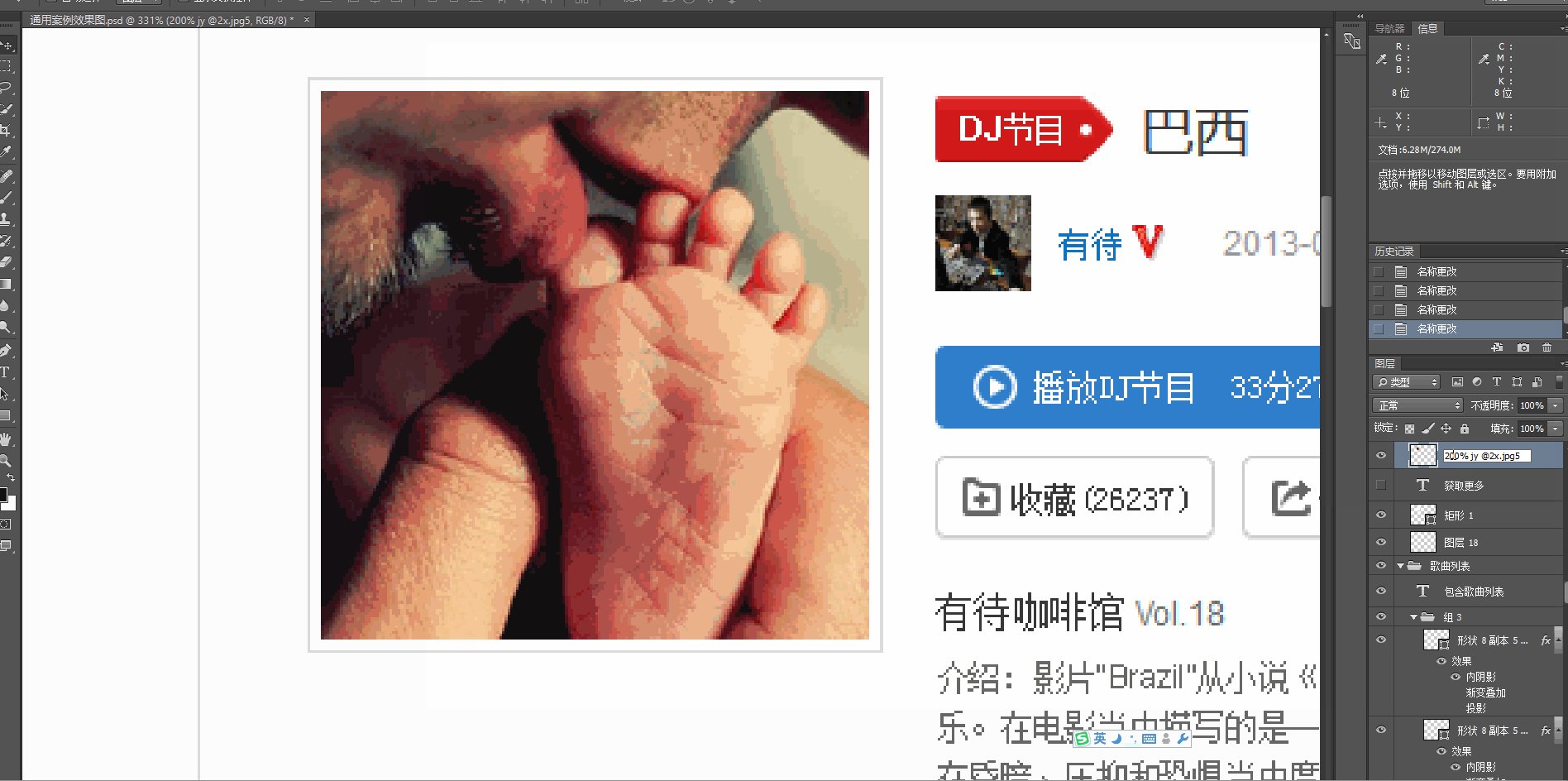
2x image
If we need to adapt to the retina screen and cut out the 2x image, we can also use the automatic image cutting function. Just rename it to 200% image name @2x.jpg
First, we first check that the size of the foot image is 200*200. When we set it to 200% jy @2x.jpg5, we then check that the size of the foot image becomes 400*400, which is generated 2x picture

Similarly, the 3x picture is also done in a similar way


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...





