12 recommended browser compatibility testing tools
This article mainly introduces the essentials for front-end development: 12 recommended browser compatibility testing tools. Browser compatibility testing tools generally have the function of simulating current mainstream browsers, such as IETester, which is widely used in China. You can simulate IE6, IE7, IE8, etc., which facilitates the debugging of front-end CSS and JS. Friends in need can refer to
for front-end development engineers It can be time-consuming to ensure that your code works properly in all versions of major browsers. Fortunately, there are many excellent tools that can help test browser compatibility. Let’s take a look at these. Great tool.
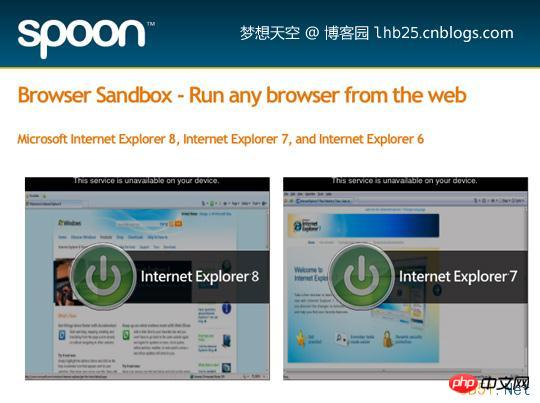
Spoon Browser Sandbox
Click on the browser environment you want to test, install the plug-in and you can test it. It helps you test whether web pages work properly in Safari, Chrome, Firefox and Opera browsers. IE used to have it, but the website said it was removed at the request of Microsoft.

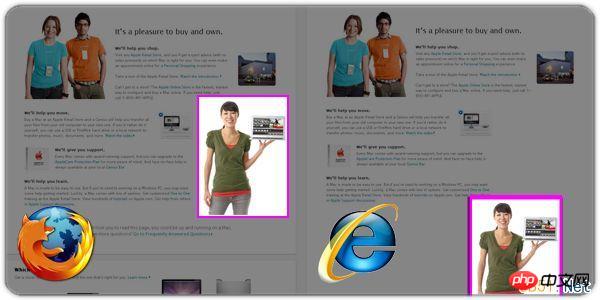
This is a cross-platform release for Microsoft itself With the browser testing tool, you can check the rendering of your web pages in multiple browsers at the same time and conduct intuitive comparisons on page layout.

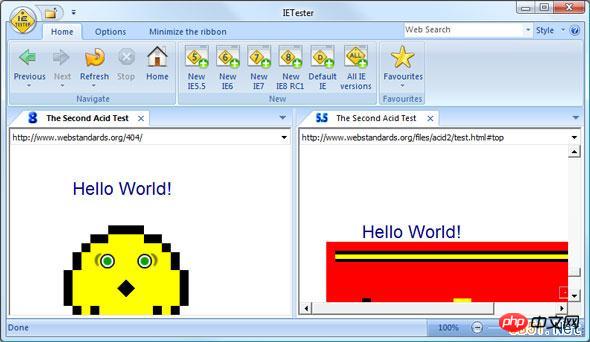
IETester
A tool specifically used to test the compatibility of web pages in various versions of IE browser , the version includes various versions from IE5.5 to IE9. It is a very good tool and is recommended.

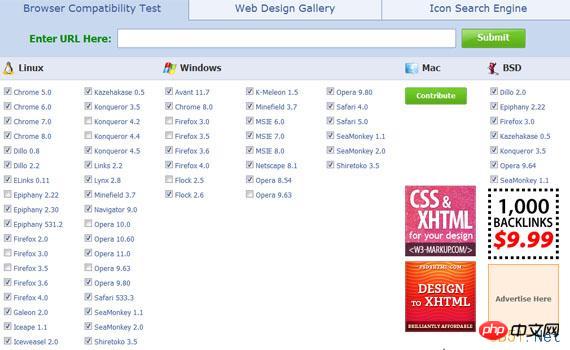
BrowserShots
BrowserShots is a free cross-browser testing tool that captures screenshots of a website in different browsers. This is the most famous and oldest browser compatibility testing tool.

Multiple IEs
This tool is also used to test the compatibility of web pages in various versions of IE browsers.
-

IE netrenderer
Netrenderer is also used to check the rendering of your website in IE browser situation, including detection of various commonly used versions.

Viewlike.Us!
Viewlike is a newly launched tool that helps you check the performance of browsers at different resolutions The situation must be presented.

BrowserSeal
The two main features of this tool are independent browser support and command line with automation scripts interface.

Browsera
Browsera is a tool that tests the cross-browser layout of your website and you will see compatibility errors.

WebDevLab
This tool is specifically designed to test what your website looks like in Apple's Safari browser.

Litmus
This tool helps you check how your website renders in multiple browsers, track bugs and Create reports.

Browsercam
The last tool is paid and can help you check Javascript and DHTML , providing different testing environment platforms.

The above is the recommended content of 12 browser compatibility testing tools. For more related content, please pay attention to the PHP Chinese website (www.php.cn )!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.
 Tips for using HDFS file system on CentOS
Apr 14, 2025 pm 07:30 PM
Tips for using HDFS file system on CentOS
Apr 14, 2025 pm 07:30 PM
The Installation, Configuration and Optimization Guide for HDFS File System under CentOS System This article will guide you how to install, configure and optimize Hadoop Distributed File System (HDFS) on CentOS System. HDFS installation and configuration Java environment installation: First, make sure that the appropriate Java environment is installed. Edit /etc/profile file, add the following, and replace /usr/lib/java-1.8.0/jdk1.8.0_144 with your actual Java installation path: exportJAVA_HOME=/usr/lib/java-1.8.0/jdk1.8.0_144exportPATH=$J
 How to optimize website performance: Experiences and lessons learned from using the Minify library
Apr 17, 2025 pm 11:18 PM
How to optimize website performance: Experiences and lessons learned from using the Minify library
Apr 17, 2025 pm 11:18 PM
In the process of developing a website, improving page loading has always been one of my top priorities. Once, I tried using the Miniify library to compress and merge CSS and JavaScript files in order to improve the performance of the website. However, I encountered many problems and challenges during use, which eventually made me realize that Miniify may no longer be the best choice. Below I will share my experience and how to install and use Minify through Composer.
 How to monitor HDFS status on CentOS
Apr 14, 2025 pm 07:33 PM
How to monitor HDFS status on CentOS
Apr 14, 2025 pm 07:33 PM
There are many ways to monitor the status of HDFS (Hadoop Distributed File System) on CentOS systems. This article will introduce several commonly used methods to help you choose the most suitable solution. 1. Use Hadoop’s own WebUI, Hadoop’s own Web interface to provide cluster status monitoring function. Steps: Make sure the Hadoop cluster is up and running. Access the WebUI: Enter http://:50070 (Hadoop2.x) or http://:9870 (Hadoop3.x) in your browser. The default username and password are usually hdfs/hdfs. 2. Command line tool monitoring Hadoop provides a series of command line tools to facilitate monitoring
 Use Composer to solve browser sniffing: The practical application of WhichBrowser/Parser library
Apr 17, 2025 pm 11:21 PM
Use Composer to solve browser sniffing: The practical application of WhichBrowser/Parser library
Apr 17, 2025 pm 11:21 PM
I encountered a tricky problem when developing a multi-device-compatible website: how to accurately identify the user's browser and device information. After trying multiple methods, I found that directly parsing user-agent strings (User-Agent) are both complex and unreliable, and often misjudgments occur. Fortunately, I successfully solved this problem by installing the WhichBrowser/Parser library using Composer.
 What is the reason why the browser does not respond after the WebSocket server returns 401? How to solve it?
Apr 19, 2025 pm 02:21 PM
What is the reason why the browser does not respond after the WebSocket server returns 401? How to solve it?
Apr 19, 2025 pm 02:21 PM
The browser's unresponsive method after the WebSocket server returns 401. When using Netty to develop a WebSocket server, you often encounter the need to verify the token. �...
 Why can't JavaScript directly obtain hardware information on the user's computer?
Apr 19, 2025 pm 08:15 PM
Why can't JavaScript directly obtain hardware information on the user's computer?
Apr 19, 2025 pm 08:15 PM
Discussion on the reasons why JavaScript cannot obtain user computer hardware information In daily programming, many developers will be curious about why JavaScript cannot be directly obtained...
 Can JWT implement dynamic permission changes? What is the difference from the Session mechanism?
Apr 19, 2025 pm 06:12 PM
Can JWT implement dynamic permission changes? What is the difference from the Session mechanism?
Apr 19, 2025 pm 06:12 PM
Confusion and answers about JWT and Session Many beginners are often confused about their nature and applicable scenarios when learning JWT and Session. This article will revolve around J...