Three simple steps to fix memory leaks_YUI.Ext related
Leak Monitor
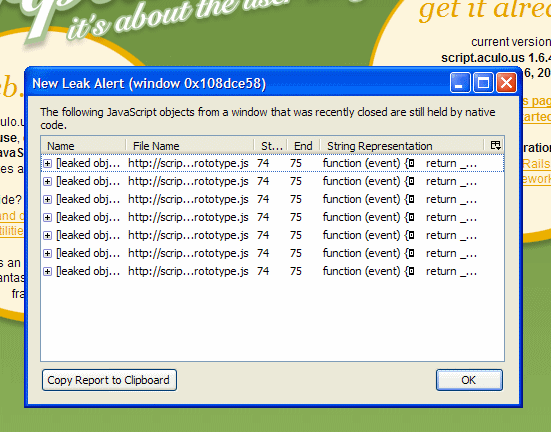
When leaving http://script.aculo.us/
This is probably my most common leak prototype.js, line 74:3
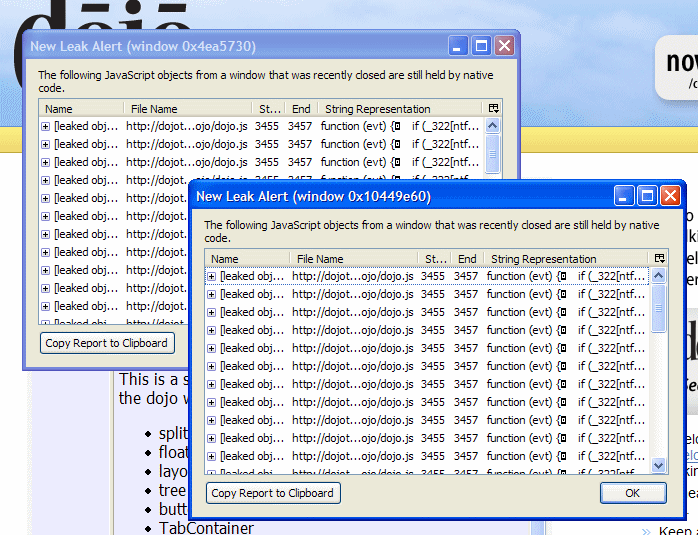
A serious leak, two windows popped up at once (pay attention to the scroll bar!).
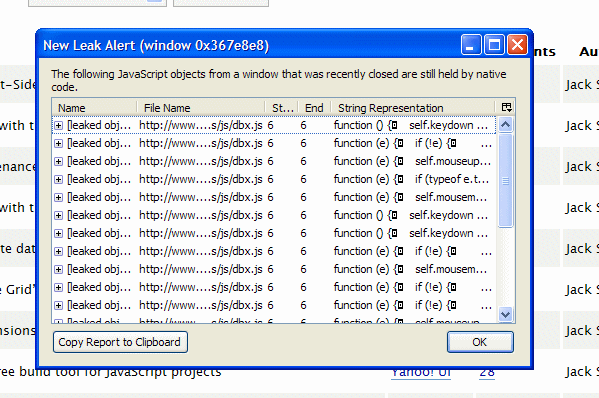
This is even more outrageous. Every time I finish writing Word press, it will appear!
Visit general sites and you will find that most sites will have this kind of problem. Indeed, it can be a bit of a shock if some websites have not gone through such testing - a few minor changes could have ensured that this problem would not occur.
Although this website (Jack'sBlog, examples) is all JavaScript, you don't have to worry about any risk of leakage.
Here are three simple steps:
1. When you are done, set your XMLHttpRequest onreadystatechange handlers to null,
I use YAHOO.util.Connect for XHR linking because it uses polling mechanism instead of readstate, so I don't have to set null manually. I recommend that you, where possible, use YAHOO.util.Connect (or YAHOO.ext.UpdateManager built on top of it).
2. Clear all DOM event handlers objects in the unload event, if they have a chance to reference (Refence).
If you can ask Library to do it, don’t do it your own way! For the event mechanism, I use YAHOO.util.Event to handle it. Other libraries (prototype, dojo, etc) also have their own corresponding mechanisms to handle it. --Though I don't know how efficiently they go there. If you look at the screenshot above carefully, you will find that the leaked code above will be associated with these libraries (use facts to prove the source of the accident, Frank's note)
3. In addition to some basic types of data primitive value (String , Number), never put anything else in the DOM expando or property. Of course, there is an exception if you can ensure that you clear it in time.
This is the most important golden rule. You may find it convenient to put something in the DOM expando, and then use $() to get it, but never do this. Really, I know what you are thinking. Now I have admitted to being wired and paranoid. Yes, JS objects are put into DOM expando on many occasions, and nothing happens, but there are many. . . . This situation is not easy to detect! (For example: closure closure). So to avoid any possible occurrence, I will only follow this rule.
It’s not too difficult to solve this problem. It requires no skills or experience. As long as you pay attention to the above points, a novice novice will also know how to avoid leaks.
Please please take some time and effort from some of the big sites (including the new Yahoo Mail!?!?) to allow me (or others) to browse your pages without suffering memory leaks.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.