 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Javascript Javascript efficiency comparison of various browsers_javascript skills
Javascript Javascript efficiency comparison of various browsers_javascript skills
Javascript Javascript efficiency comparison of various browsers_javascript skills
From an article on "Yiyan", I learned about the comparison of Javascript in various browsers. As a "quasi" Javascript developer, I am naturally more concerned about this matter. I still maintain an attitude of trust in SunSpider's test surface. As the original article said, "It is a set of well-designed tests, easy to run and very comprehensive."
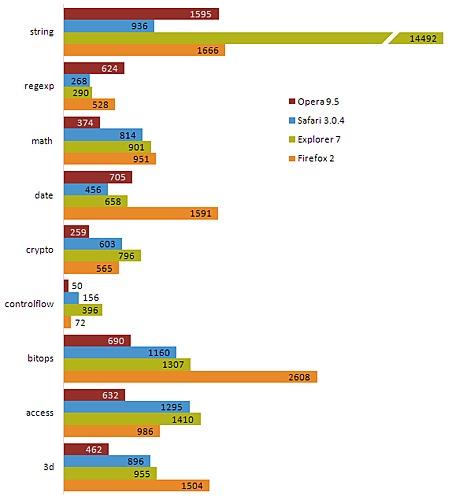
The following is the content of the test:
3d - pure JavaScript 3D rendering operation, but does not include the rendering part. It contains a lot of floating point and array operations.
access - access to arrays, object properties and variables.
bitops - Bit operations, which have important applications in games, mathematical operations and various encoding and decoding. It is also the only integer operation in JavaScript.
controlflow - Control flow structure (repetition, recursion, conditional). Currently it is mainly recursive structures, but other structures are included as well.
crypto - Real encryption code, mainly bit operations and string operations.
date - "date" object performance.
math - Various types of mathematical operations.
regexp - Regular expression.
string - String processing, including generating a giant "tagcloud" code, decompressing compressed Javascript code, etc. 
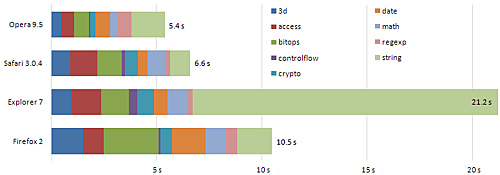
In addition to the above comparison, the following statistical chart can more intuitively compare the performance of each browser.

Although the string generated by the test is almost impossible to occur in most production situations, I still have some complaints about IE's low operating efficiency. Excluding the weakest string operation of IE, I and the author of the original article were equally surprised that in the test of excluding strings, Firefox was not much faster than IE. As expected from my last Firefox 3beta review, I wanted it to run a little faster.
Safari is also a browser that I have been paying attention to, and I am very satisfied with its efficiency in this test. As for Opera, it can be seen that the author of the original article also gave it a very high evaluation. The title of "the fastest browser in the world" seems to be well deserved.
To summarize, since most of the domestic browser market is still dominated by IE, based on the above tests, especially for Javascript, string operations must consider its performance. I found that the operating efficiency of Javascript regular expressions in IE is quite satisfactory. Maybe in the future, if I encounter string operations and comparisons, I will give priority to using regular expressions.
Finally, it is recommended to continue reading the original link.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.
 What is apache server? What is apache server for?
Apr 13, 2025 am 11:57 AM
What is apache server? What is apache server for?
Apr 13, 2025 am 11:57 AM
Apache server is a powerful web server software that acts as a bridge between browsers and website servers. 1. It handles HTTP requests and returns web page content based on requests; 2. Modular design allows extended functions, such as support for SSL encryption and dynamic web pages; 3. Configuration files (such as virtual host configurations) need to be carefully set to avoid security vulnerabilities, and optimize performance parameters, such as thread count and timeout time, in order to build high-performance and secure web applications.
 Golang's Impact: Speed, Efficiency, and Simplicity
Apr 14, 2025 am 12:11 AM
Golang's Impact: Speed, Efficiency, and Simplicity
Apr 14, 2025 am 12:11 AM
Goimpactsdevelopmentpositivelythroughspeed,efficiency,andsimplicity.1)Speed:Gocompilesquicklyandrunsefficiently,idealforlargeprojects.2)Efficiency:Itscomprehensivestandardlibraryreducesexternaldependencies,enhancingdevelopmentefficiency.3)Simplicity:
 Nginx performance monitoring and troubleshooting tools
Apr 13, 2025 pm 10:00 PM
Nginx performance monitoring and troubleshooting tools
Apr 13, 2025 pm 10:00 PM
Nginx performance monitoring and troubleshooting are mainly carried out through the following steps: 1. Use nginx-V to view version information, and enable the stub_status module to monitor the number of active connections, requests and cache hit rate; 2. Use top command to monitor system resource occupation, iostat and vmstat monitor disk I/O and memory usage respectively; 3. Use tcpdump to capture packets to analyze network traffic and troubleshoot network connection problems; 4. Properly configure the number of worker processes to avoid insufficient concurrent processing capabilities or excessive process context switching overhead; 5. Correctly configure Nginx cache to avoid improper cache size settings; 6. By analyzing Nginx logs, such as using awk and grep commands or ELK
 How to view thread status in Tomcat log
Apr 13, 2025 am 08:36 AM
How to view thread status in Tomcat log
Apr 13, 2025 am 08:36 AM
To view the thread status in the Tomcat log, you can use the following methods: TomcatManagerWeb interface: Enter the management address of Tomcat (usually http://localhost:8080/manager) in the browser, and you can view the status of the thread pool after logging in. JMX Monitoring: Use JMX monitoring tools (such as JConsole) to connect to Tomcat's MBean server to view the status of Tomcat's thread pool. Select in JConsole
 Tips for using HDFS file system on CentOS
Apr 14, 2025 pm 07:30 PM
Tips for using HDFS file system on CentOS
Apr 14, 2025 pm 07:30 PM
The Installation, Configuration and Optimization Guide for HDFS File System under CentOS System This article will guide you how to install, configure and optimize Hadoop Distributed File System (HDFS) on CentOS System. HDFS installation and configuration Java environment installation: First, make sure that the appropriate Java environment is installed. Edit /etc/profile file, add the following, and replace /usr/lib/java-1.8.0/jdk1.8.0_144 with your actual Java installation path: exportJAVA_HOME=/usr/lib/java-1.8.0/jdk1.8.0_144exportPATH=$J
 Nginx log analysis and statistics to understand website access
Apr 13, 2025 pm 10:06 PM
Nginx log analysis and statistics to understand website access
Apr 13, 2025 pm 10:06 PM
This article describes how to analyze Nginx logs to improve website performance and user experience. 1. Understand the Nginx log format, such as timestamps, IP addresses, status codes, etc.; 2. Use tools such as awk to parse logs and count indicators such as visits, error rates, etc.; 3. Write more complex scripts according to needs or use more advanced tools, such as goaccess, to analyze data from different dimensions; 4. For massive logs, consider using distributed frameworks such as Hadoop or Spark. By analyzing logs, you can identify website access patterns, improve content strategies, and ultimately optimize website performance and user experience.
 How to optimize website performance: Experiences and lessons learned from using the Minify library
Apr 17, 2025 pm 11:18 PM
How to optimize website performance: Experiences and lessons learned from using the Minify library
Apr 17, 2025 pm 11:18 PM
In the process of developing a website, improving page loading has always been one of my top priorities. Once, I tried using the Miniify library to compress and merge CSS and JavaScript files in order to improve the performance of the website. However, I encountered many problems and challenges during use, which eventually made me realize that Miniify may no longer be the best choice. Below I will share my experience and how to install and use Minify through Composer.





