 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Modal dialog boxes under two WEBs (implemented separately in asp.net or js)_javascript skills
Modal dialog boxes under two WEBs (implemented separately in asp.net or js)_javascript skills
Modal dialog boxes under two WEBs (implemented separately in asp.net or js)_javascript skills
Here I will introduce or show you my own method of making two modal dialog boxes 
1
This method is implemented using the ASP.NET AJAX extension control: ModalPopupExtender control in the ASP.NET AJAX Control Tool Kit:
In the first step, we first create an ASP.NET page: ModalPopup.aspx
Page code:
<%@ Page Language= "C#" AutoEventWireup="true" CodeFile="AjaxControlToolkit.aspx.cs"
Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix ="cc1" %>
< /html>
[code]
Backend code:
[code]
using System;
using System.Collections.Generic;
using System.Linq;
using System .Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Btn_Submit_Click(object sender, EventArgs e)
{
if (this.UserName.Text.Trim ().ToUpper() == "JACKY" && this.Password.Text.Trim() == "123")
{
this.lbResult.Text = "Login successful! ";
}
else
{
this.lbResult.Text = "Login failed! ";
}
}
protected void Btn_Cancel_Click(object sender, EventArgs e)
{
this.ModalPopupExtender1.Hide();
this.UserName.Text = "";
this.Password.Text = "";
this.lbResult.Text = "";
}
}
That's it, it's easy to pass The extended control can achieve the effect of modal dialog box. However, after thinking about it, I felt that it would be easier to implement it with pure JS, so I implemented it with pure JS and it succeeded quickly
Method 2
This time we create an HTML page: Popup.html
The code is as follows:
Copy the code

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Accurate feature alignment to enhance multimodal 3D object detection: Application of GraphAlign
Oct 27, 2023 am 11:17 AM
Accurate feature alignment to enhance multimodal 3D object detection: Application of GraphAlign
Oct 27, 2023 am 11:17 AM
Original title: GraphAlign: EnhancingAccurateFeatureAlignment by Graphmatching for Multi-Modal3DObjectDetection The content that needs to be rewritten is: Paper link: https://arxiv.org/pdf/2310.08261.pdf Author affiliation: Beijing Jiaotong University Hebei University of Science and Technology Tsinghua University Paper idea: LiDAR and cameras are automatic Complementary sensors for 3D object detection in driving. However, studying unnatural interactions between point clouds and images is challenging, and the key lies in how to perform feature alignment of heterogeneous modalities. Currently, many methods simply project
 What is the shortcut key for switching desktop dialog box in Windows 10? List of shortcut keys for switching desktop dialog box in Windows 10
Jul 12, 2023 pm 10:29 PM
What is the shortcut key for switching desktop dialog box in Windows 10? List of shortcut keys for switching desktop dialog box in Windows 10
Jul 12, 2023 pm 10:29 PM
Windows 10 users often encounter the situation of opening multiple dialog boxes when using the computer. It is very troublesome to click with the mouse. So what is the shortcut key for switching desktop dialog boxes in Windows 10? To switch windows, just press Alt+Tab. If you want to switch to different desktops after setting up split screen, just press Win+Ctrl+keyboard left/right to quickly switch. , very convenient. List of shortcut keys for switching desktop dialog boxes in Windows 10: 1. Switch windows: [Alt] + [Tab] 2. Task view: [Win] + [Tab], and the page will not fade away when you release the keyboard. 3. Create a new virtual desktop: [Win] + [C
 How to close the dialog box that pops up in the win10 installation software
Dec 31, 2023 am 11:47 AM
How to close the dialog box that pops up in the win10 installation software
Dec 31, 2023 am 11:47 AM
Users using the win10 system have encountered a dialog box when installing software, which is very troublesome. However, in fact, this box can be closed. Perhaps most users cannot operate it, so we have brought a tutorial for you to watch together. See how to close the dialog box that pops up in the win10 installation software. How to close the dialog box that pops up in the win10 installation software: 1. First, press the shortcut key "win+r" to open run, enter "control" and press Enter. 2. Then select "Security and Maintenance" inside. 3. Then click "Change User Account Control Settings" on the left. 4. Then press and hold the small blue square, pull it down to the "Never notify" position, and click OK.
 Significantly surpassing SFT, the secret behind o1/DeepSeek-R1 can also be used in multimodal large models
Mar 12, 2025 pm 01:03 PM
Significantly surpassing SFT, the secret behind o1/DeepSeek-R1 can also be used in multimodal large models
Mar 12, 2025 pm 01:03 PM
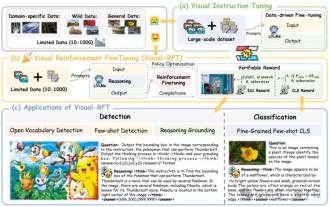
Researchers from Shanghai Jiaotong University, Shanghai AILab and the Chinese University of Hong Kong have launched the Visual-RFT (Visual Enhancement Fine Tuning) open source project, which requires only a small amount of data to significantly improve the performance of visual language big model (LVLM). Visual-RFT cleverly combines DeepSeek-R1's rule-based reinforcement learning approach with OpenAI's reinforcement fine-tuning (RFT) paradigm, successfully extending this approach from the text field to the visual field. By designing corresponding rule rewards for tasks such as visual subcategorization and object detection, Visual-RFT overcomes the limitations of the DeepSeek-R1 method being limited to text, mathematical reasoning and other fields, providing a new way for LVLM training. Vis
 How to implement dialog boxes and modal boxes in Vue?
Jun 25, 2023 am 09:26 AM
How to implement dialog boxes and modal boxes in Vue?
Jun 25, 2023 am 09:26 AM
How to implement dialog boxes and modal boxes in Vue? With the continuous development and updating of front-end technology, the development of front-end pages has become more and more complex and diverse. Dialog boxes and modal boxes are elements that often appear in front-end pages and can help us achieve more flexible and diverse interactive effects. In Vue, there are many ways to implement dialog boxes and modal boxes. This article will introduce you to several common implementation methods. 1. Use Vue’s own components. Vue.js provides some built-in components, such as transition and tra.
 Is it easy for Microsoft Edge to allow harmful downloads on the browser?
Oct 20, 2023 pm 02:37 PM
Is it easy for Microsoft Edge to allow harmful downloads on the browser?
Oct 20, 2023 pm 02:37 PM
Microsoft Edge has a strict policy when it comes to browsers allowing harmful downloads, but there seems to be a slight change in this regard. When you download an "uncommon" file or anything the browser deems harmful, an additional dialog box will appear if you want to keep the download. As shared by insider @Leopeva64 on X (fkaTwitter), this dialog disappears in Dev and Canary versions of the browser. It typically asks the user to confirm whether they want to download the file and provides a brief description of the risks associated with downloading the file. After clicking Keep in the three-dot menu, the file will be downloaded automatically. Check out the differences between the stable version and other versions below: Download "uncommon" files or what Edge thinks
 Java Error: JavaFX Dialog Error, How to Handle and Avoid
Jun 24, 2023 pm 03:08 PM
Java Error: JavaFX Dialog Error, How to Handle and Avoid
Jun 24, 2023 pm 03:08 PM
As a widely used programming language, Java is widely adopted and applied by developers. However, even programmers who are proficient in Java can encounter various problems and errors. One of the common problems is JavaFX dialog box errors. The JavaFX dialog box is a very common UI component that can be used to provide users with messages, confirmations, input options, etc., thereby establishing interaction between the program and the user. Such dialog box errors may prevent the program from running properly, causing unnecessary trouble and wasted time. So,
 Watch a 2 hour movie in 4 seconds! Alibaba releases universal multi-modal large model mPLUG-Owl3
Aug 20, 2024 am 10:32 AM
Watch a 2 hour movie in 4 seconds! Alibaba releases universal multi-modal large model mPLUG-Owl3
Aug 20, 2024 am 10:32 AM
After watching a 2-hour movie in 4 seconds, the Alibaba team's new achievement was officially unveiled - the launch of the general multi-modal large model mPLUG-Owl3, which is specially used to understand multiple pictures and long videos. Specifically, using LLaVA-Next-Interleave as the benchmark, mPLUG-Owl3 reduced the FirstTokenLatency of the model by 6 times, and the number of images that can be modeled by a single A100 increased by 8 times, reaching 400 images, and the actual measurement time was 4 seconds. I can watch a 2-hour movie. In other words, the reasoning efficiency of the model has been greatly improved. And without sacrificing model accuracy. mPLUG-Owl3 is also used in various scenarios involving multi-modal large models, including single image, multi-image, and video fields.





