Several classic and commonly used jQuery tips_jquery

> Well, this theme has been hanging for a long time, and it’s time to change it. Then I’ll look for a theme that suits my taste.
> By the way, I have been leaning towards PHP recently. I found that I could bite off more than I could chew, so I went back to the topic, (*^__^*) hehe.
1. Calling the Jquery library:
> Haha, I believe many children have already known it, but I still have to mention it. If you forget, you will be in trouble.
> The first one is the jQuery library address of the commonly used Google hosting.
> The second one is the library address of the jQuery official website. You can get the latest version at any time, hehe.
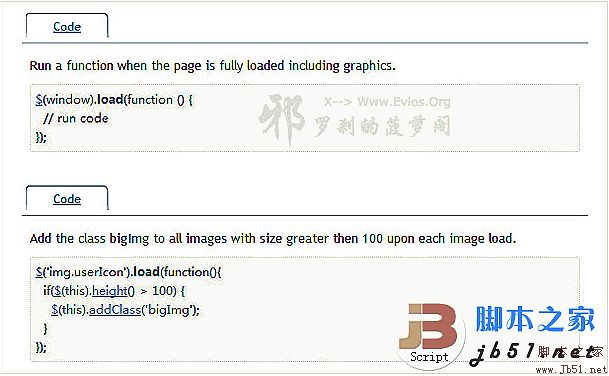
2. Load() function:
> this It’s also very good and can be used in many places.
> For example, you want to add a prompt before some pictures are not loaded.
> Or use it on the last element of the page loading process to provide a loading prompt for the entire page.

> The following is just a simple example, the selector selects the Img tag.
> Then search for attributes, but the attribute type is Src, which is the image address, followed by the content of the image address.
> After the image is loaded, a prompt box will pop up to indicate that the image has been loaded.
> Attention! ! Please be sure to fill in the exact same Src as the one filled in the target element, otherwise it will fail.
<script> <br>jQuery(document). ready(function($){ <br>$('img').attr('src', '/global/tool/picroom/save/beauty/00001.jpg') <br> .load(function() { <br>alert('Image Loaded'); <br>}); <br>}); <br></script>
> Demo page portal: http:// /www.evlos.org/global/demo/jquery_load
3. Simple vertical centering:
> The Height() function is used here, and the document in the selector represents the entire page .
> The following is looking for elements whose Class is Move, and It_height is defined as the height of the element.
> Then define the variable Global_height as the height of the entire page, that is, the distance from the top of the page to the bottom of the page.
> Then adjust the distance from the top of this element to half the height of the entire page.

> Haha, I believe those who are interested in children’s shoes can already draw inferences.
> jQuery’s ability to adjust CSS is very powerful O(∩_∩)O.
<script> <br>jQuery(document). ready(function($){ <br> var global_height = $(document).height(); <br> var it_height = $('.move').height(); <br> $('.move') .css({'position' : 'absolute' , 'top' : <br> global_height/2 - it_height/2}); <br>}); <br><br> </div> <br>> Demo Page portal: http://www.evlos.org/global/demo/jquery_height <br><br>4. Combining jQuery with Onclick events: <br><div class="codetitle"> <span><a style="CURSOR: pointer" data="11695" class="copybut" id="copybut11695" onclick="doCopy('code11695')"><u>Copy code </u></a></span> The code is as follows: </div> <div class="codebody" id="code11695"> <br><div onclick="var global_height = $(document).height(); <BR> var it_height = $('.move ').height(); <BR> $('.move').css({'position' : 'absolute' , 'top' : <BR> global_height/2 - it_height/2});">Move It !</div> <br> </div> <br>> Put the above code here, and the code will be executed after the mouse clicks on this DIV. <br><br>5. ReplaceWith function: <br><br>> The following code looks for the element whose Class is Demo and then replaces it entirely. <br>> The whole meaning includes the tags before and after, so don’t forget to write the tags in the replacement function. <br><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/upload/2010-3/20100301221315903.gif" class="lazy" border="0" alt="Several classic and commonly used jQuery tips_jquery" ><br> <div class="codetitle"> <span><a style="CURSOR: pointer" data="93132" class="copybut" id="copybut93132" onclick="doCopy('code93132')"><u>Copy code</u></a></span> The code is as follows:</div> <div class="codebody" id="code93132"> <br><script> <br>jQuery(document).ready(function($){ <br> $('.demo').replaceWith('<div style="padding-top:30px">Replaced !</div>') ; <br>}); <br></script>
> Demo page portal: http://www.evlos.org/global/demo/jquery_replace
6. Application of Load() function (page loading prompt):
> First write the CSS and position it absolutely to the upper right corner of the page.
#loading {
position:absolute ; z-index:900;text-align:center;
background-color:#eef2fa;border:1px solid #d8e3e8;
color:#000;font-size:12px;padding:3px;width: 80px;
right:0;top:0;
}
> Then use jQuery and hide the Loading DIV after all images are loaded.
> Don’t forget to load jQuery library. When I was testing the code just now, I wrote the wrong address and almost went crazy.
<script> <br>jQuery(document). ready(function($){ <br>$('img').load(function(){ <br> $('#loading').css("display","none"); <br>}) ; <br>}); <br></script>
> Just insert a DIV anywhere, O(∩_∩)O haha.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:






