 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 ExtJs GridPanel simple addition, deletion and modification implementation code_extjs
ExtJs GridPanel simple addition, deletion and modification implementation code_extjs
ExtJs GridPanel simple addition, deletion and modification implementation code_extjs
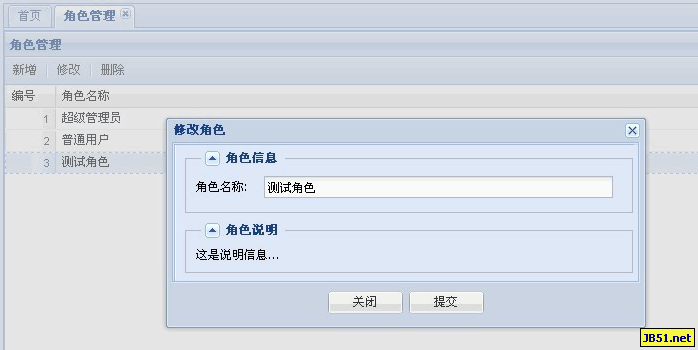
1. First look at the rendering: 
2.ext code
///
Ext.namespace('XQH. ExtJs.Frame');
XQH.ExtJs.Frame.RoleManage = function() {
this.init();
};
Ext.extend(XQH.ExtJs.Frame.RoleManage, Ext.util.Observable, {
init: function() {
//Form
addForm = new Ext.form.FormPanel({
id: 'addRoleForm',
width: 460 ,
height: 250,
//Style
bodyStyle: 'margin:5px 5px 5px 5px',
frame: true,
xtype: 'filedset',
labelWidth: 60 ,
items:
[
{
xtype: 'fieldset',
title: 'Character information',
collapsible: true,
autoHeight: true,
autoWidth: true,
items:
[
{
xtype: 'textfield',
name: 'RoleName',
fieldLabel: 'RoleName',
emptyText: 'Required',
blankText: 'The role name cannot be empty',
allowBlank: false,
maxLength: 10,
maxLengthText: 'The role cannot exceed 10 characters',
anchor : '98%'
}
]
},
{
xtype: 'fieldset',
title: 'Character Description',
collapsible: true,
autoHeight: true,
autoWidth: true,
items:
[
{ html: 'This is the description...' }
]
}
],
reader: new Ext.data.JsonReader({
root: 'data',
fields: [
{ name: 'RoleId', mapping: 'RoleId', type: 'int' } ,
{ name: 'RoleName', mapping: 'RoleName', type: 'string' }
]
})
});
//New user window
addWin = new Ext.Window({
id: 'addRoleWin',
title: 'Add new role',
width: 480,
height: 210,
//Background mask
modal: true,
//Reset size
resizable: false,
//The action performed when the close button is clicked
closeAction: 'hide',
plain: true,
buttonAlign: 'center',
items:addForm,
buttons:
[
{ text: 'Close', handler: function() { Ext.getCmp('addRoleWin' ).hide(); } },
{ text: 'Submit', id: 'btnSubmit' }
]
});
//Add role event
function addRoleFunction() {
var submitButton = this;
submitButton.disable();
var userForm = Ext.getCmp("addRoleForm");
if (userForm.form.isValid()) {
userForm.form.doAction('submit', {
url: "http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=AddRole",
method: 'post',
waitTitle: "Please wait",
waitMsg: 'Adding data...',
success: function(form, action) {
submitButton.enable();
Ext. getCmp('roleGD').store.reload();
userForm.ownerCt.hide();
},
failure: function(form, action) {
var tip = "New Failed!";
if (action.result.rspText != "")
tip = action.result.rspText;
Ext.Msg.alert('tip', tip);
submitButton .enable();
}
});
}
else {
submitButton.enable();
}
};
//Add button list Click event
function btnAddClick() {
Ext.getCmp('addRoleForm').form.reset();
Ext.getCmp("addRoleWin").setTitle('Add role');
Ext.getCmp("addRoleWin").buttons[1].handler = addRoleFunction;
Ext.getCmp("addRoleWin").show();
};
//Modify role events
function updateRoleFunction() {
var submitButton = this;
submitButton.disable();
var userForm = Ext.getCmp("addRoleForm");
var id = userForm.form.reader .jsonData.data[0].RoleId;
if (userForm.form.isValid()) {
userForm.form.doAction('submit', {
url: 'http://www. cnblogs.com/Service/SystemService/RoleService.ashx?Method=UpdateRoleById&RoleId=' id,
method: 'post',
//params:{},
waitTitle: "Please wait",
waitMsg: 'Saving data...',
success: function(form, action) {
submitButton.enable();
Ext.getCmp('roleGD').store.reload( );
userForm.ownerCt.hide();
},
failure: function(form, action) {
var tip = "Failed to save editing activity!";
if (action.result.text != "" & action.result.text != null)
tip = action.result.text;
Ext.Msg.alert('tip', tip);
submitButton.enable();
}
});
}
else {
submitButton.enable();
}
};
//Modify button click event
function btnUpdateClick() {
var grid = Ext.getCmp('roleGD');
if (grid.getSelectionModel().getSelections()[0] = = undefined) {
Ext.Msg.alert("Prompt", "Please select the row to be modified");
}
else {
Ext.getCmp('addRoleWin').setTitle( 'Modify role');
Ext.getCmp("btnSubmit").handler = updateRoleFunction;
Ext.getCmp("addRoleForm").form.reset();
var roleId = grid.getSelectionModel( ).getSelections()[0].data.RoleId;
var url = 'http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=GetRoleById&roleId=' roleId;
Ext. getCmp("addRoleWin").show();
Ext.getCmp("addRoleForm").load({
url: url,
waitTitle: "Please wait",
waitMsg: ' Loading data...',
success: function(form, action) {
},
failure: function(form, action) {
var tip = "Submission failed";
if (action.response.responseText != "")
tip = action.response.responseText;
Ext.Msg.alert('tip', tip);
}
});
}
};
//Delete role function
function delRoleFunction() {
var grid = Ext.getCmp('roleGD');
if (grid.getSelectionModel() .getSelections()[0] == undefined) {
Ext.Msg.alert("Prompt", "Please select the character to be deleted");
}
else {
Ext.MessageBox .confirm('Prompt', 'Are you sure you want to delete the selected role? ', function(btn) {
if (btn == 'yes') {
var conn = new Ext.data.Connection();
conn.request
({
url : 'http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=DeleteRoleById',
params: { Id: grid.getSelectionModel().getSelections()[0].data.RoleId } ,
method: 'post',
scope: this,
callback: function(options, success, response) {
if (success) {
Ext.getCmp('roleGD') .store.reload();
}
else {
Ext.MessageBox.alert("Prompt", "Deletion failed!");
}
}
});
}
});
}
};
//Toolbar
toolBar = new Ext.Toolbar({
items:
[
{ text: 'Add', id: 'btnAdd' },
'-',
{ text: 'Modify', id: 'btnUpdate' },
'-',
{ text : 'Delete', handler:delRoleFunction }
]
});
//Add button
var addUserBtn = Ext.getCmp('btnAdd');
addUserBtn.on(' click', btnAddClick);
//Modify button
var btnUpdate = Ext.getCmp('btnUpdate');
btnUpdate.on('click', btnUpdateClick);
var dataStore = new Ext .data.Store({
proxy: new Ext.data.HttpProxy({
url: 'http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=GetAllRoles'
}),
reader: new Ext.data.JsonReader({
root: 'Table',
totalProperty: 'RecordCount',
id: 'RoleId',
fields: [' RoleId', 'RoleName']
})
});
dataStore.load({ params: { start: 0, limit: 20} });
//grid
var roleGrid = new Ext.grid.GridPanel({
region: 'center',
id: 'roleGD',
title: 'Role Management',
store: dataStore,
columns:
[
new Ext.grid.RowNumberer({ header: "Number", width: 50 }),
{ header: "RoleId", width: 50, sortable: false, dataIndex: 'RoleId' , hidden: true },
{ header: "Role Name", width: 50, sortable: true, dataIndex: 'RoleName' }
],
loadMask: { msg: "Loading... " },
stripeRows: true,
viewConfig: {
forceFit: true
},
sm: new Ext.grid.RowSelectionModel({ singleSelect: true }),
bbar : new Ext.PagingToolbar({
pageSize: 20,
store: dataStore,
displayInfo: true,
displayMsg: "Display records {0} to {1}, a total of {2 } bar",
emptyMsg: "No record"
}),
tbar: toolBar
});
//Layout
var roleView = new Ext.Panel({
renderTo: 'roleMain',
height: 550,
layout: 'border',
border: false,
items: [roleGrid]
});
},
destroy: function() {
}
});
3.linq code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace XQH.ExtJs.LinqDatabase
{
public class RoleLinqAccess
{
LinqDatabaseDataContext db = new LinqDatabaseDataContext();
///
/// 获取所有角色
///
///
///
///
///
public List
{
var q = from r in db.XRole
select r;
total = q.Count();
if (limit == 0)
{
return q.ToList();
}
else
{
return q.Skip(start).Take(limit).ToList();
}
}
///
/// 根据ID获取角色
///
///
///
public XRole GetRoleById(int id)
{
var q = from r in db.XRole
where r.RoleId == id
select r;
return q.First();
}
///
/// 新增角色
///
///
///
public List
{
db.XRole.InsertOnSubmit(role);
db.SubmitChanges();
return db.XRole.ToList();
}
///
/// 根据ID删除角色
///
///
///
public List
{
var q = from r in db.XRole
where r.RoleId == id
select r;
db.XRole.DeleteAllOnSubmit(q);
db.SubmitChanges();
return db.XRole.ToList();
}
///
/// 更新角色
///
///
///
public List
{
var q = from r in db.XRole
where r.RoleId == role.RoleId
select r;
foreach (XRole r in q)
{
r.RoleId = role.RoleId;
r.RoleName = role.RoleName;
}
db.SubmitChanges();
return db.XRole.ToList();
}
}
}
4.ashx代码
///
/// 获取全部角色
///
public void GetAllRoles()
{
StringBuilder jsonData = new StringBuilder();
int start = Convert.ToInt32(Request["start"]);
int limit = Convert.ToInt32(Request["limit"]);
int total = 0;
List
JsonConvert
jsonData = json.ToGridPanel(lsRole, total);
Response.Write(jsonData);
Response.End();
}
///
/// 根据ID获取角色
///
///
///
public void GetRoleById()
{
StringBuilder jsonData = new StringBuilder();
bool success = false;
string rspText = string.Empty;
string id = Request["RoleId"].ToString();
try
{
XRole role = roleAccess.GetRoleById(Convert.ToInt32(id));
success = true;
rspText = "success";
JsonConvert
jsonData = json.ToFormPanel(success, rspText, role);
}
catch (Exception ex)
{
success = false;
rspText = ex.Message;
}
Response.Write(jsonData);
Response.End();
}
///
/// 新增角色
///
public void AddRole()
{
string jsonStr = string.Empty;
bool success = false;
string rspText = string.Empty;
string roleName = Request["RoleName"].ToString();
XRole role = new XRole();
role.RoleName = roleName;
try
{
roleAccess.AddRole(role);
success = true;
rspText = "新增成功!";
}
catch (Exception ex)
{
success = false;
rspText = ex.Message;
}
jsonStr = "{success:" success.ToString().ToLower() ",message:'" rspText "!'}";
Response.Write(jsonStr);
Response.End();
}
///
/// 根据角色编号修改角色
///
public void UpdateRoleById()
{
string jsonStr = string.Empty;
bool success = false;
string rspText = string.Empty;
string RoleId = Request["RoleId"].ToString();
string RoleName = Request["RoleName"].ToString();
XRole role = new XRole();
role.RoleId = Convert.ToInt32(RoleId);
role.RoleName = RoleName;
try
{
roleAccess.UpdateRole(role);
success = true;
rspText = "修改成功!";
}
catch (Exception ex)
{
success = false;
rspText = ex.Message;
}
jsonStr = "{success:" success.ToString().ToLower() ",message:'" rspText "!'}";
Response.Write(jsonStr);
Response.End();
}
///
/// 根据ID删除用户
///
public void DeleteRoleById()
{
string jsonStr = string.Empty;
bool success = false;
string rspText = string.Empty;
try
{
int id = Convert.ToInt32(Request["Id"].ToString());
List
success = true;
rspText = "success";
}
catch (Exception ex)
{
success = true;
rspText = ex.Message;
}
jsonStr = "{success:" success.ToString().ToLower() ",message:'" rspText "!'}";
Response.Write(jsonStr);
Response.End();
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





