 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Understanding Javascript_05_Prototypal inheritance principle_javascript skills
Understanding Javascript_05_Prototypal inheritance principle_javascript skills
Understanding Javascript_05_Prototypal inheritance principle_javascript skills
prototype and [[prototype]]
Based on the basics of face objects, let’s look at a piece of code:
//Animal constructor
function Animal(name){
this.name = name;
}
//Animal prototype Object
Animal.prototype = {
id:"Animal",
sleep:function(){
alert("sleep");
}
}
var dog = new Animal("Wangcai");
alert(dog.name);//Wangcai
alert(dog.id);//Animal
dog.sleep()// sleep
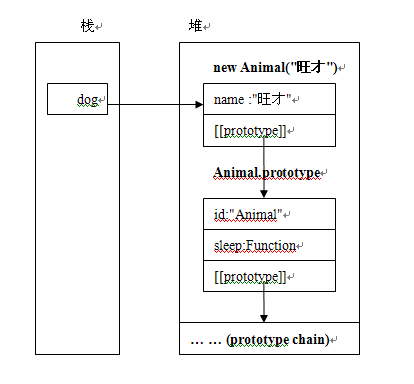
The corresponding simple memory allocation structure diagram:

Now let us explain the ins and outs of this memory diagram:
First of all, let’s be clear [[prototype]] and prototype are not the same thing.
Let’s look at prototype first. Each function object has a displayed prototype attribute, which represents the prototype of the object. More specifically, it represents the object created by the function object (constructor). prototype. Combined with this example, Animal.prototype is the prototype of dog, and the object referenced by dog will inherit properties and methods from the object referenced by Animal.prototype.
Each object has an internal property named [[Prototype]], which points to its corresponding prototype object. In this example, dog's [[prototype]] points to Animal.prototype. As we all know, Animal.prototype is also an object. Since it is an object, it must also have the [[prototype]] attribute pointing to its corresponding prototype. The object thus forms a linked list structure, which is the concept of the prototype chain. Extra: Different JS engine implementers can name the internal [[Prototype]] attribute to anything and set its visibility, and it will only be used inside the JS engine. Although the internal [[Prototype]] cannot be accessed in JS code (it can be accessed in FireFox, the name is __proto__ because Mozilla makes it public), you can use the object's isPrototypeOf() method for testing. Note that this method will be used throughout the Judgment is performed on the Prototype chain.
Note: The specific content of function objects will be explained in subsequent blog posts.
Attribute access principles
When using obj.propName to access the properties of an object, follow the steps below (assuming obj’s internal [[Prototype]] property name is __proto__):
1. If obj has a propName attribute, return the value of the attribute, otherwise
2. If obj.__proto__ is null, return undefined, otherwise
3. Return obj.__proto__.propName
The method of calling an object is the same as the search process of accessing attributes, because the function object of the method is an attribute value of the object.
Tips: The above steps imply a recursive process. In step 3, obj.__proto__ is another object. Steps 1, 2, and 3 will also be used to search for the propName attribute.

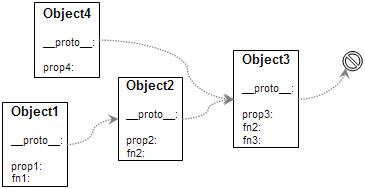
This is inheritance and sharing based on Prototype. The method fn2 of object1 comes from object2. Conceptually, object2 overrides the method fn2 of object3.
JavaScript objects should all be related through the prototype chain. The top level is Object, that is, objects are all derived from the Object type.
Combining is the above theory, let us look at a more complex example, which clearly explains the relevant points of prototype, [[prototype]], prototype chain and attribute access:
//Animal constructor
function Animal(name){
this .name = name;
}
//Animal prototype object
Animal.prototype = {
id:"Animal",
sleep:function(){
alert("sleep ");
}
}
function Human(name,age){
Animal.call(this,name);
this.age = age;
}
Human.prototype = new Animal();
Human.prototype.id = "Human";
Human.prototype.say = function(){
alert(" hello everyone,My name is " this.name ",I'm " this.age " and I'm a " this.id);
}
//Human related calls
var jxl = new Human('idiot',25);
alert(jxl.name);//idiot
alert(jxl.id);//Human
jxl.say();//hello ,My name is idiom,I'm 25 and I'm a Human
alert(Animal.prototype.isPrototypeOf(jxl));//true
alert(Object.prototype.isPrototypeOf(jxl) ));//true
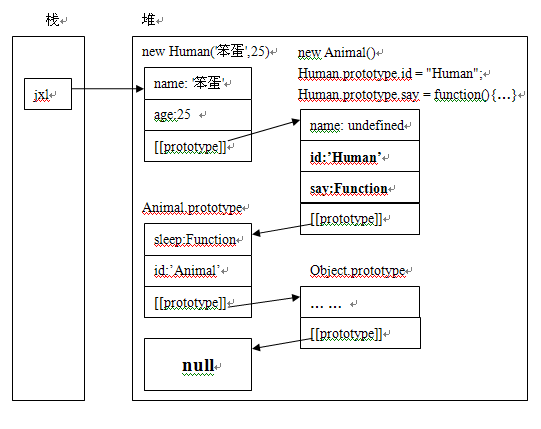
Based on the above code, can you draw the corresponding memory map? Okay, let's take a look:

Note: The root of prototype is Object.prototype, and the internal [[prototype]] attribute of object Object.prototype is null.
Actually, there are There are many things that can be said, but the principles are all in this picture. You can try to adjust the order of the code, such as placing Human.prototype.id = "Human"; in Human.prototype = new Animal(); Earlier, you can learn a lot by looking at the running results and explaining why.
I found that it is really perfect to show the details of the internal operation of the program through memory!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





