9 Mistakes jQuery Developers Should Be aware of_jquery
jQuery is so easy to use that sometimes we just forget that it's not CSS. While using CSS, we don't have to give much thought to performance, because it's so fast that it's not worth the effort to optimize it. But when it comes to the real world, jQuery can drive developers crazy with performance issues. Sometimes you lose precious milliseconds without even noticing it. Also, it's so easy to forget about some functions and we keep using the old (and not-so-good) ones.
Let's take a look at a few of the most-common-and-easiest-to-fix mistakes while using jQuery in your projects.
1. You aren't using the latest jQuery version
Each version update means higher performance and several bug fixes. The current stable release is 1.7.2, and I'm pretty sure you know about plenty of sites developed using 1.6 and below. Ok, ok, you can't just update every old site for every jQuery update (unless your client is paying you to do so) but you should at least start using it for your new projects. So, forget about this local copy and just grab the latest release every time you start a new project.
2. You aren't using a CDN-hosted copy of jQuery
How many unique visitors you`ve got last month? I bet the number is still under 1 billion, right?
So you'd better use Google's copy of jQuery instead of yours. If your user still has the cached file of Google's website (or from many other sites that uses its CDN) his browser will just get the cached version, improving a lot your website's performance. You can use it by copying & pasting this HTML:
3. You aren't using a fallback for CDN version
I know I said Google is awesome and stuff, but they can fail. So, every time you rely upon external sources, make sure you have a local fallback. I've seen this snippet in the HTML5 boilerplate source code and just found it amazing. You should use it too:
4. You aren't chaining stuff
While doing common operations, you don't need to call the element every time you want to manipulate it. If you're doing several manipulations in a row, use chaining, so jQuery won't need to get the element twice.
Instead of this:
$(“#mydiv”).hide();
$(“#mydiv”).css(“padding-left”, “50px”);
Use this:
$(“#mydiv”).hide().css(“padding-left”, “50px”);
5. You aren't caching stuff
This is one of the most important performance tips. If you'll call an element at least twice, you should cache it. Caching is just saving the jQuery selector in a variable, so when you need to call it again you'll just reference the variable and jQuery won't need to search the whole DOM tree again to find your element.
/* you can use it this way because almost every jQuery function returns
the element, so $mydiv will be equal to $(“#mydiv”); also it's good to
use the $mydiv so you know it's a jQuery caching var */
var $mydiv = $(“#mydiv”).hide();
[.. lot of cool stuff going on here …]
$mydiv.show();
6. You aren't using pure js
Specially for attributes modification, we have several built in methods to get stuff done with pure javascript. You can even “convert” jQuery objects back to DOM nodes to use them with simpler methods, like this:
$mydiv[0].setAttribute('class', 'awesome'); //you can convert jQuery objects to DOM nodes using $jqObj[0]
7. You aren't checking plugins before including in your site
You know, jQuery is not the hardest thing in the world to code. But good JS (and jQuery), that is pretty hard. The bad news is that while you aren't a good programmer, you'll have to rely on trial and error to find out what is good and what isn't. A few points you must be aware of while including a plugin in your project:
File Size (the easiest to check!) – if a tooltip plugin is bigger than jQuery source, something is really wrong;
Performance – You can try it with firebug and others. They give you easy to understand charts to you'll know when something is out of place;
Cross-browsing – Test, at least on IE7, but Chrome, Firefox, Safari and Opera are good ones to try also
Mobile – Don't forget that everything is getting mobile. See if the plugin works, or at least doesn't crash your mobile browser
8. You aren't open to remove jQuery
Sometimes it's just better to remove it and use simple ol' CSS. Actually if you want, for instance, an opacity hover, or transition can be done with CSS along with good browser support. And there's no way jQuery can beat plain CSS.
9. You are using jQuery for server side tasks
I know that masking and validating are good, but don't rely just on jQuery for those. You need to recheck everything on the server side. That is especially important if you are thinking about using AJAX. Also, make sure everything will work with JS disabled.
So, it's your turn! <script>window.jQuery || document.write('<script src="js/libs/jquery-1.7.2.min.js"><\/script>')</script>Do you have anything you think should be on this list? Share your thoughts!
About the Author

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Unable to complete operation (Error 0x0000771) Printer error
Mar 16, 2024 pm 03:50 PM
Unable to complete operation (Error 0x0000771) Printer error
Mar 16, 2024 pm 03:50 PM
If you encounter an error message when using your printer, such as the operation could not be completed (error 0x00000771), it may be because the printer has been disconnected. In this case, you can solve the problem through the following methods. In this article, we will discuss how to fix this issue on Windows 11/10 PC. The entire error message says: The operation could not be completed (error 0x0000771). The specified printer has been deleted. Fix 0x00000771 Printer Error on Windows PC To fix Printer Error the operation could not be completed (Error 0x0000771), the specified printer has been deleted on Windows 11/10 PC, follow this solution: Restart Print Spool
 Revealing the causes of HTTP status code 460
Feb 19, 2024 pm 08:30 PM
Revealing the causes of HTTP status code 460
Feb 19, 2024 pm 08:30 PM
Decrypting HTTP status code 460: Why does this error occur? Introduction: In daily network use, we often encounter various error prompts, including HTTP status codes. These status codes are a mechanism defined by the HTTP protocol to indicate the processing of a request. Among these status codes, there is a relatively rare error code, namely 460. This article will delve into this error code and explain why this error occurs. Definition of HTTP status code 460: First, we need to understand the basics of HTTP status code
 Windows Sandbox startup failed - Access Denied
Feb 19, 2024 pm 01:00 PM
Windows Sandbox startup failed - Access Denied
Feb 19, 2024 pm 01:00 PM
Does Windows Sandbox terminate with Windows Sandbox Unable to Start, Error 0x80070005, Access Denied message? Some users reported that Windows Sandbox cannot be opened. If you also encounter this error, you can follow this guide to fix it. Windows Sandbox failed to start - Access Denied If Windows Sandbox terminates with Windows Sandbox Unable to Start, Error 0x80070005, Access Denied message, make sure you are logged in as an administrator. This type of error is usually caused by insufficient permissions. So try logging in as an administrator and see if that resolves the issue. If the problem persists, you can try the following solutions: Run the Wi-Fi as administrator
 Solution to Windows Update prompt Error 0x8024401c error
Jun 08, 2024 pm 12:18 PM
Solution to Windows Update prompt Error 0x8024401c error
Jun 08, 2024 pm 12:18 PM
Table of Contents Solution 1 Solution 21. Delete the temporary files of Windows update 2. Repair damaged system files 3. View and modify registry entries 4. Turn off the network card IPv6 5. Run the WindowsUpdateTroubleshooter tool to repair 6. Turn off the firewall and other related anti-virus software. 7. Close the WidowsUpdate service. Solution 3 Solution 4 "0x8024401c" error occurs during Windows update on Huawei computers Symptom Problem Cause Solution Still not solved? Recently, the web server needs to be updated due to system vulnerabilities. After logging in to the server, the update prompts error code 0x8024401c. Solution 1
 How to solve computer broadband connection error code 651
Dec 24, 2023 am 11:19 AM
How to solve computer broadband connection error code 651
Dec 24, 2023 am 11:19 AM
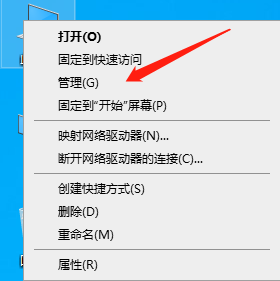
When many friends turn on the computer to connect to the broadband, the computer prompts error 651. What is the situation? The occurrence of 651 is caused by the failure of the connection between the user's terminal computer and the China Netcom central office equipment. It may be an external disconnection or a problem with the equipment. , we can contact the operator to solve it, or check the device. Let’s take a look at the specific tutorial. Detailed tutorial method to solve computer broadband connection 651 error 1: Network card driver failure 1. First consider the network card driver problem. This problem is relatively common. Right-click the desktop computer - Manage, as shown in the figure below 2. Select "Device Management" on the computer properties page device" to enter. 3. On the Device Manager page, find "Network Adapter". There are usually two network cards, one wired and one wireless. Click Wired.
 Solve the errors encountered when installing autocad in win11
Dec 30, 2023 pm 03:23 PM
Solve the errors encountered when installing autocad in win11
Dec 30, 2023 pm 03:23 PM
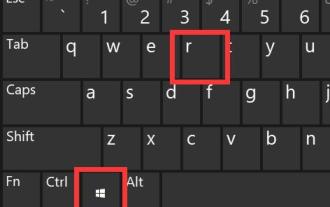
AutoCAD is one of the most commonly used drawing design software, but when we want to use it on win11, we may encounter an error when installing autocad on win11. At this time, we can try to modify the registry to solve it. An error occurred when installing autocad in win11: First step, press "win logo + r" on the keyboard to open the run. In the second step, enter "regedit" and press Enter to open the registry. 3. Paste "Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System" into the path above. 4. After entering, double-click
 The server encountered an error, 0x80070003, while creating a new virtual machine.
Feb 19, 2024 pm 02:30 PM
The server encountered an error, 0x80070003, while creating a new virtual machine.
Feb 19, 2024 pm 02:30 PM
If you encounter error code 0x80070003 when using Hyper-V to create or start a virtual machine, it may be caused by permission issues, file corruption, or configuration errors. Solutions include checking file permissions, repairing damaged files, ensuring correct configuration, and more. This problem can be solved by ruling out the different possibilities one by one. The entire error message looks like this: The server encountered an error while creating [virtual machine name]. Unable to create new virtual machine. Unable to access configuration store: The system cannot find the path specified. (0x80070003). Some possible causes of this error include: The virtual machine file is corrupted. This can happen due to malware, virus or adware attacks. Although the likelihood of this happening is low, you can't completely
 Troubleshooting Tomcat 404 Errors: Quick and Practical Tips
Dec 28, 2023 am 08:05 AM
Troubleshooting Tomcat 404 Errors: Quick and Practical Tips
Dec 28, 2023 am 08:05 AM
Practical Tips to Quickly Solve Tomcat404 Errors Tomcat is a commonly used JavaWeb application server and is often used when developing and deploying JavaWeb applications. However, sometimes we may encounter a 404 error from Tomcat, which means that Tomcat cannot find the requested resource. This error can be caused by multiple factors, but in this article, we will cover some common solutions and tips to help you resolve Tomcat 404 errors quickly. Check URL path






