 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 How to create a separate RSS source for each custom post type in WordPress
How to create a separate RSS source for each custom post type in WordPress
How to create a separate RSS source for each custom post type in WordPress
Do you want to create a separate RSS feed for each custom post type on your WordPress site?
Custom post types allow site owners to add their own unique content types. These post types can have similar features to posts or pages, including RSS feeds.
In this article, we will show you how to easily create a separate RSS feed for custom post types in WordPress.

Create a separate RSS source for custom post types in WordPress
By default, WordPress generates multiple RSS sources for your website.
For example, all your recent blog posts will appear in your website's main RSS feed. This feed can be accessed by adding /feed/ to your domain name, as shown below:

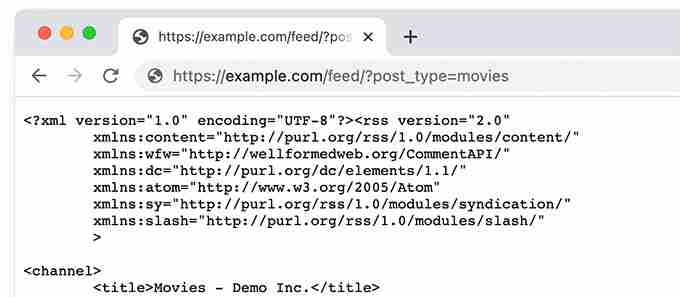
To view the RSS feed, you simply add /feed/ next to the custom post type archive URL.

Alternatively, you can view the source by adding the post type parameter to the main WordPress RSS source. For example:

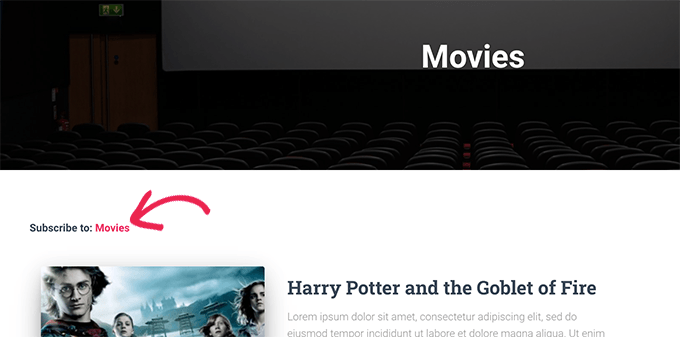
Add link to custom post type RSS source
Now that you know how to access RSS feeds for any custom post type on your WordPress website, you can use this URL to create a link to a custom post type source.
For example, you might want to display icons or plain text links on the custom post type archive page so that visitors can easily subscribe to those posts.
The easiest way is to create a separate template for custom post types in a WordPress theme.
For example, if your custom post type is called a movie, you can archive-{post_type}.php create a file in a WordPress theme.
After that, you just need to copy the contents in the archive.php template of the theme and start customizing the new template.
You simply add a pure HTML link to your post type archive source using the following code:

Additional tip: Add a custom post type to your main RSS feed
Custom post type RSS feeds are not easily discovered by feed readers, and most users may find RSS feeds for your website more easily.
This means that users who subscribe to your main RSS feed will miss what you posted in your custom post type.
You can easily resolve this issue by adding content from a custom post type to display in the site's main RSS source.
To do this, you need to add custom code snippets to your WordPress blog. We recommend using WPCode to add custom code snippets in WordPress.
First, you need to install and activate the free WPCode plugin. For more details, see our article on how to install WordPress plug-in.
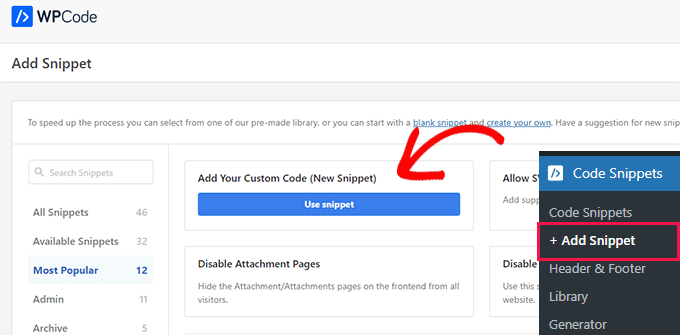
After activating the plugin, access the Code Snippets » Add Snippets page from the WordPress Management sidebar.
From here, you need to click the Use Code Snippet button under the "Add Custom Code (New Code Snippet)" option.

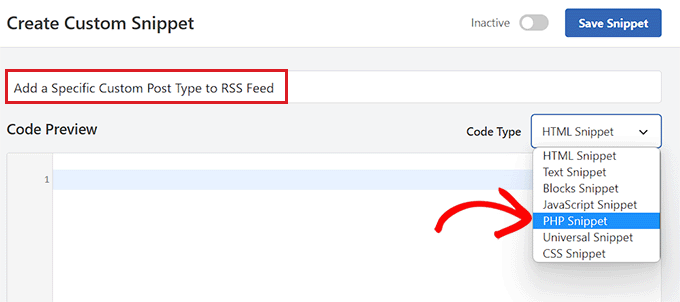
You will now be directed to the Create Custom Code Snippet page where you can first enter the name of the code snippet.
The name will not be displayed anywhere and is for identification purposes only.
Next, select the PHP Fragment option from the Code Type drop-down menu on the right.

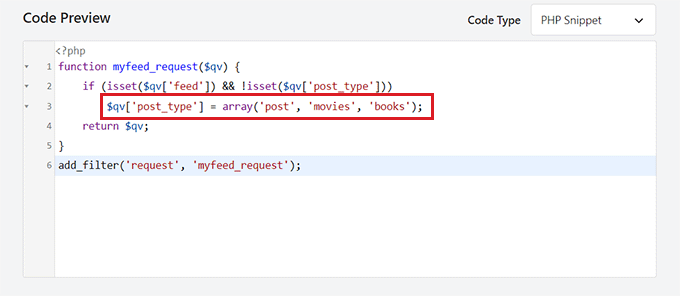
After that, you can add custom code snippets.
Just copy and paste the following code into the code preview box.

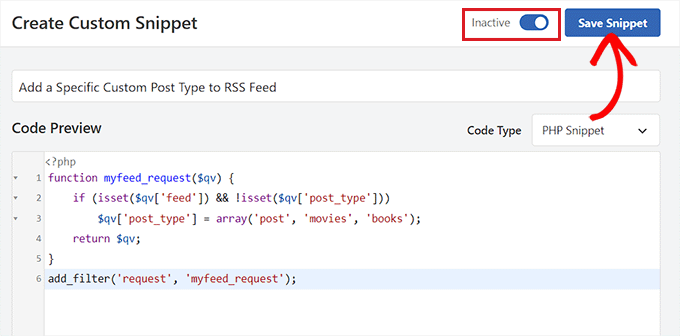
Next, you need to scroll back to the top of the page and switch the Inactive switch to Active.
Finally, don't forget to click the "Save Fragment" button to save and execute the code on your WordPress website.

That's it, your custom post type content will now be added to your website's main RSS feed.
We hope this article helps you understand how to create a separate RSS feed for custom post types in WordPress. You may also want to check out our tutorial on optimizing WordPress RSS feeds and our expert selection of the best WordPress RSS plugins.
The above is the detailed content of How to create a separate RSS source for each custom post type in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
WordPress editing dates can be canceled in three ways: 1. Install the Enable Post Date Disable plug-in; 2. Add code in the functions.php file; 3. Manually edit the post_modified column in the wp_posts table.
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to





