Create a Simple Order Form in WordPress in Under 5 Minutes
Creating a Simple WordPress Order Form with Gravity Forms: A Step-by-Step Guide
Streamlining your online checkout process is crucial for boosting sales. While WordPress doesn't natively support form creation, plugins like Gravity Forms provide a robust solution. This tutorial demonstrates building a basic order form using Gravity Forms (a commercially available plugin, approximately $39-$199 depending on the license). However, several alternatives exist, each with its pros and cons:
- Ninja Forms: A strong Gravity Forms competitor, offering a free basic version but charging for add-ons like PayPal integration.
- WordPress Form Manager: A completely free option, but with limited functionality, suitable only for very simple forms.
- Form Maker: Features a free version restricted to five fields. Full functionality, including PayPal, requires a paid license.
- Formidable: Another premium plugin offering comparable features to Gravity Forms and Ninja Forms.
- Contact Form 7: A popular free plugin with various extensions.
- Wufoo Shortcode Integration: Ideal for users already utilizing the Wufoo form builder.
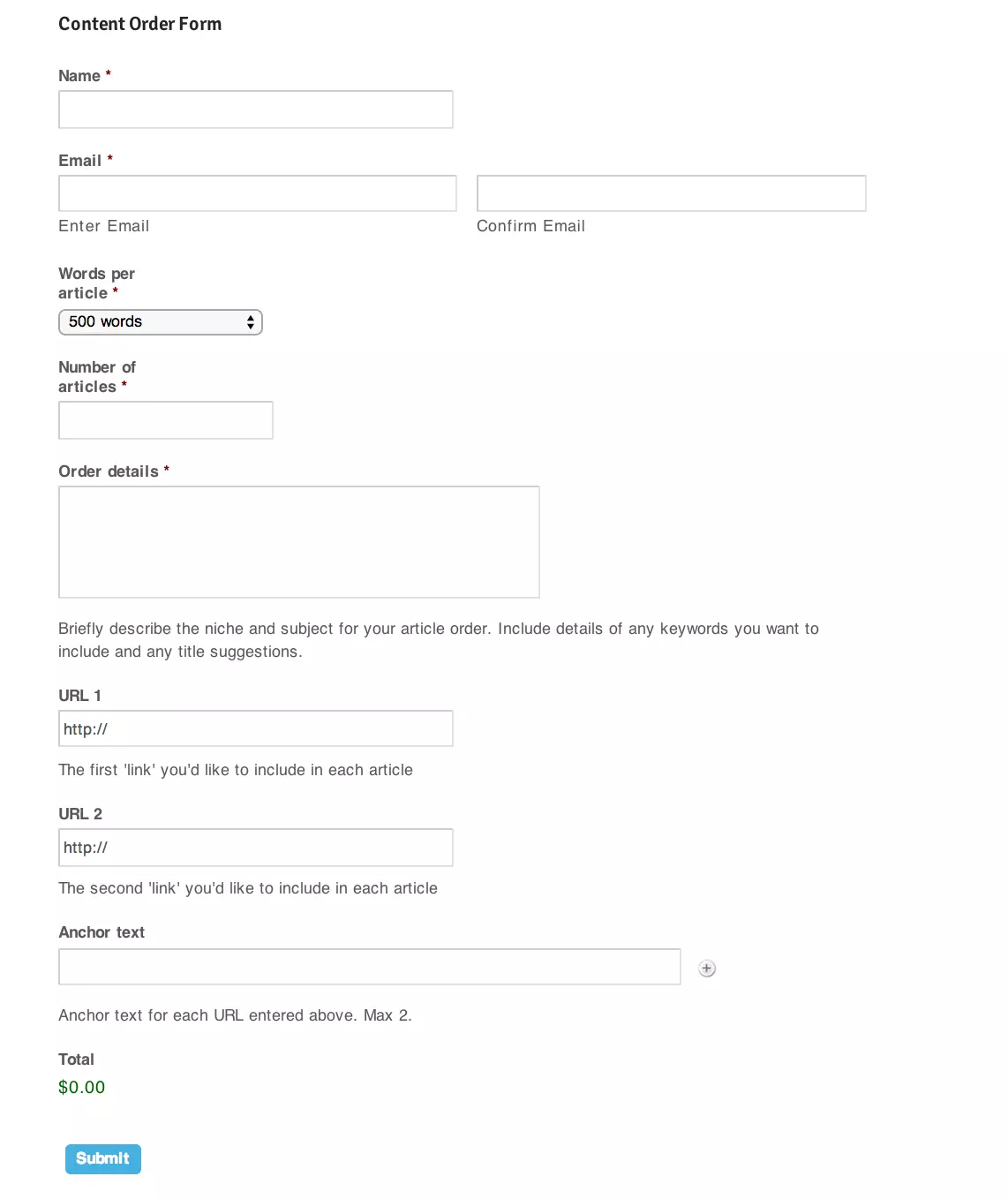
The best choice depends on your specific needs. This tutorial uses Gravity Forms to create an order form for a fictional content writing business, "WordsExpress," requiring fields for article length, quantity, subject, keywords, and URLs. The completed form is shown below:

Getting Started:
After installing Gravity Forms, navigate to "Forms" in your WordPress dashboard. Click "Add New," title your form (e.g., "Content Order Form"), and begin building.

Form Field Creation:
- Name Field: Use the "Name" field from "Advanced Fields" for a first and last name input. Make it a required field.

- Email Field: Utilize the "Email" field from "Advanced Fields." Enable email confirmation and make it required.

- Product Selection: Use the "Product" field from "Pricing Fields." Set it as a dropdown, offering options like "500 words" and "300 words" with their respective prices. Make it required.

- Quantity Field: Employ the "Quantity" field from "Pricing Fields" as a multiplier for the product price. Name it "Number of articles" and make it required.

- Order Details: Use the "Paragraph Text" field from "Standard Fields" for detailed order instructions. Provide clear instructions in the description field. Make this field required.

- URLs: Create two "Website" fields from "Advanced Fields" for URL input. Add descriptions. These fields are optional.

- Anchor Text: Use the "List" field from "Advanced Fields" (2 rows) for optional anchor text input. Provide instructions in the description.

- Total: Add the "Total" field from "Pricing Fields" to automatically calculate the order cost.

Inserting the Form:
Use the shortcode [gravityform name="Content Order Form" ajax="true"] or the "Add Form" button in the page/post editor.

This creates a basic order form. Gravity Forms offers extensive customization options, including multi-page forms, PayPal integration, and advanced data collection.
Frequently Asked Questions: (The original FAQ section is retained as is, as it provides valuable supplementary information.)
How can I add more fields to my order form in WordPress?
Adding more fields to your order form in WordPress is quite simple. You can do this by going to the form editor in your chosen form plugin. There, you can add new fields by dragging and dropping them into your form. These fields can range from text boxes, drop-down menus, checkboxes, and more. Remember to save your changes before exiting the form editor.
Can I integrate payment options into my order form?
Yes, you can integrate payment options into your order form. Most form plugins for WordPress offer integration with popular payment gateways like PayPal, Stripe, and others. You can set this up in the settings of your form plugin. Once set up, your customers can make payments directly through the form.
How can I customize the design of my order form?
Customizing the design of your order form can be done within the form editor of your plugin. You can change the layout, colors, fonts, and more to match your website’s design. Some plugins also allow you to add custom CSS for more advanced customizations.
Can I add a file upload field to my order form?
Yes, you can add a file upload field to your order form. This can be useful if you need customers to send you files as part of their order. You can add this field in the form editor of your plugin.
How can I make my order form mobile-friendly?
Most WordPress form plugins automatically create forms that are responsive, meaning they adjust to fit any screen size. However, it’s always a good idea to test your form on different devices to ensure it looks and works correctly.
Can I add a terms and conditions checkbox to my order form?
Yes, you can add a terms and conditions checkbox to your order form. This can be done in the form editor of your plugin. You can also link the checkbox to your terms and conditions page so customers can read them before agreeing.
How can I prevent spam submissions on my order form?
Most form plugins offer spam protection features. This can include CAPTCHA fields, honeypot fields, and more. You can enable these features in the settings of your form plugin.
Can I send automatic confirmation emails to customers who complete the order form?
Yes, you can set up automatic confirmation emails in the settings of your form plugin. You can customize the content of these emails and choose when they are sent.
How can I track the performance of my order form?
You can track the performance of your order form by integrating it with analytics tools like Google Analytics. Some form plugins also offer built-in analytics features.
Can I export the data collected from my order form?
Yes, most form plugins allow you to export the data collected from your order form. This can be done in the settings of your plugin. You can usually choose the format of the export, such as CSV or Excel.
The above is the detailed content of Create a Simple Order Form in WordPress in Under 5 Minutes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre






