Mastering WooCommerce Actions and Filters

The use of WooCommerce, along with WordPress, to create eCommerce websites is on the rise. If you are a Web Developer like me, knowing the ins and out of the WooCommerce template system, along with it’s actions and filters is a very nice skill to have. Just think how happy your boss would be if you knew everything there is to know about WooCommerce, or at least enough to be able to implement anything with very little help, just you and the WooCommerce documentation.
If all this sounds good to you, continue reading and we’ll explore what can be done with WordPress and WooCommerce working side-by-side. The style of this article (and hopefully many more to come) will include presenting you with a problem and then coming up with a solution using WordPress and WooCommerce actions and filters.
Useful Actions For Account Creation and Updating
It’s very common to use a CRM along with your eCommerce website. WooCommerce makes it simple for us to detect when a new customer or user registers during the Checkout process or via the ‘My Account’ page.
The following example should give you an idea of how to create an account on Salesforce when someone registers through WooCommerce. Note that the Salesforce API code is not shown; I’m just outlining the process.
<span><span><?php
</span></span><span><span>// Create Customer's Salesforce Account
</span></span><span><span>add_action( 'woocommerce_created_customer', 'create_salesforce_account', 10, 3 );
</span></span><span><span>function create_salesforce_account( $customer_id, $new_customer_data, $password_generated ) {
</span></span><span>
</span><span> <span>// Get the New Customer's data
</span></span><span> <span>$username = $new_customer_data['user_login'];
</span></span><span> <span>$password = $new_customer_data['user_pass'];
</span></span><span> <span>$email = $new_customer_data['user_email'];
</span></span><span> <span>$role = $new_customer_data['role'];
</span></span><span>
</span><span> <span>// Getting the rest of the info for this customer
</span></span><span> <span>$user = get_user_by( 'id', $customer_id );
</span></span><span>
</span><span> <span>// Continue and send the information to Salesforce now
</span></span><span><span>}</span></span>Continuing on from our previous example, it’s only natural that you would want to update the customer’s information on Salesforce when the customer edits either the Billing or Shipping Address. woocommerce_customer_save_address runs immediately after either address has been edited and it gives the User ID and which address was edited. Note that you can also get any of the form fields via $_POST.
<span><span><?php
</span></span><span><span>// Update Salesforce account with new shipping information
</span></span><span><span>add_action( 'woocommerce_customer_save_address', 'update_salesforce_account', 10, 2 );
</span></span><span><span>function update_salesforce_account( $user_id, $load_address ) {
</span></span><span>
</span><span> <span>// Let's use a Switch statement to know which address we are updating
</span></span><span> <span>switch ( $load_address ) {
</span></span><span> <span>case 'billing':
</span></span><span> <span>// Send billing info to Salesforce
</span></span><span> <span>break;
</span></span><span>
</span><span> <span>case 'shipping':
</span></span><span> <span>// Send shipping info to Salesforce
</span></span><span> <span>break;
</span></span><span> <span>}
</span></span><span><span>}</span></span>Overriding Front-End Titles, Messages And Descriptions
Section titles, messages and descriptions can easily be changed if you know what filter to use. These filters allow you to customize what’s displayed to the customer down to the last detail. Did you notice I’m saying filters and not actions? That’s because WooCommerce doesn’t use actions for overriding these kinds of values, just like WordPress does.

woocommerce_checkout_coupon_message displays only if coupons are enabled on your store, and while you are in the checkout page it asks you for a coupon code. For example: Have a coupon? Click here to enter your code.

woocommerce_checkout_login_message displays on the checkout page when the cart detects that you are not logged in and it gives you the option to sign-in. For example: Returning customer? Click here to login.

woocommerce_lost_password_message displays under the ‘My Account’ page where it instructs you to enter your username or email in order to reset your password. For example: Lost your password? Please enter your username or email address. You will receive a link to create a new password via email.

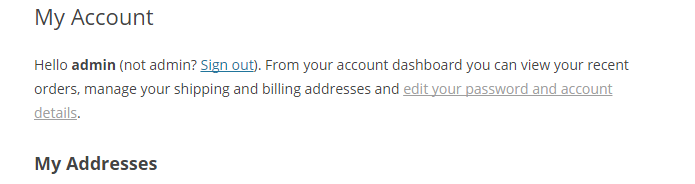
woocommerce_my_account_my_address_title displays on the ‘My Account’ page and by default it can have one of two titles. Its modified slightly from ‘My Addresses’ to ‘My Address’ when you have set-up to ship only to the billing address so there is only a need for one of them. For example: My Addresses or My Address.

woocommerce_my_account_my_address_description displays right below the Address Title, giving you a brief explanation of what the address(es) will be used for. For example: The following addresses will be used on the checkout page by default.

woocommerce_my_account_my_downloads_title displays on the ‘My Account’ page and sets the title for the downloads section. For example: Available downloads.

woocommerce_my_account_my_orders_title displays on the ‘My Account’ page and sets the title for the Orders section. For example: Recent Orders.
There are quite a few of these and the usage is almost identical with the exception of names, of course. Here are some examples on how to change them.
<span><span><?php
</span></span><span><span>// Create Customer's Salesforce Account
</span></span><span><span>add_action( 'woocommerce_created_customer', 'create_salesforce_account', 10, 3 );
</span></span><span><span>function create_salesforce_account( $customer_id, $new_customer_data, $password_generated ) {
</span></span><span>
</span><span> <span>// Get the New Customer's data
</span></span><span> <span>$username = $new_customer_data['user_login'];
</span></span><span> <span>$password = $new_customer_data['user_pass'];
</span></span><span> <span>$email = $new_customer_data['user_email'];
</span></span><span> <span>$role = $new_customer_data['role'];
</span></span><span>
</span><span> <span>// Getting the rest of the info for this customer
</span></span><span> <span>$user = get_user_by( 'id', $customer_id );
</span></span><span>
</span><span> <span>// Continue and send the information to Salesforce now
</span></span><span><span>}</span></span>That’s it for now. We’ve only begun to explore what’s under the hood of WooCommerce and as we progress through a series of articles, we are going to be building more complex modules that will rely heavily on using WooCommerce’s and WordPress’ hooks system to produce whatever we set our minds to do.
In the next article, we will work on a real world case scenario where you might want to give a free product with any purchase that meets a certain criteria among other items of interest.
Frequently Asked Questions on Mastering WooCommerce Actions and Filters
How can I add a custom action to a WooCommerce hook?
To add a custom action to a WooCommerce hook, you need to use the add_action() function. This function requires two parameters: the name of the hook and the function to be executed. Here’s an example:
add_action('woocommerce_before_cart', 'your_custom_function');
function your_custom_function() {
// Your code here
}
In this example, ‘woocommerce_before_cart’ is the hook where you want to add your action, and ‘your_custom_function’ is the function that will be executed.
How can I remove an action from a WooCommerce hook?
To remove an action from a WooCommerce hook, you can use the remove_action() function. This function requires the same parameters as the add_action() function: the name of the hook and the function to be removed. Here’s an example:
remove_action('woocommerce_before_cart', 'your_custom_function');
In this example, ‘woocommerce_before_cart’ is the hook from which you want to remove your action, and ‘your_custom_function’ is the function that will be removed.
How can I modify the default behavior of a WooCommerce hook?
To modify the default behavior of a WooCommerce hook, you can use filters. Filters allow you to modify data before it is sent to the database or the browser. Here’s an example:
add_filter('woocommerce_cart_item_price', 'modify_cart_item_price', 10, 2);
function modify_cart_item_price($price, $cart_item) {
// Your code here
return $new_price;
}
In this example, ‘woocommerce_cart_item_price’ is the filter hook, ‘modify_cart_item_price’ is your custom function, ’10’ is the priority of your function, and ‘2’ is the number of parameters your function accepts.
How can I add a custom field to the WooCommerce checkout page?
To add a custom field to the WooCommerce checkout page, you can use the ‘woocommerce_after_order_notes’ hook. Here’s an example:
add_action('woocommerce_after_order_notes', 'add_custom_checkout_field');
function add_custom_checkout_field($checkout) {
echo '
woocommerce_form_field('custom_field', array(
'type' => 'text',
'class' => array('input-text'),
'label' => __('Custom Field'),
'required' => true,
), $checkout->get_value('custom_field'));
echo '
}
In this example, ‘woocommerce_after_order_notes’ is the hook where you want to add your custom field, and ‘add_custom_checkout_field’ is the function that creates the custom field.
How can I modify the WooCommerce product price programmatically?
To modify the WooCommerce product price programmatically, you can use the ‘woocommerce_product_get_price’ filter hook. Here’s an example:
add_filter('woocommerce_product_get_price', 'modify_product_price', 10, 2);
function modify_product_price($price, $product) {
// Your code here
return $new_price;
}
In this example, ‘woocommerce_product_get_price’ is the filter hook, ‘modify_product_price’ is your custom function, ’10’ is the priority of your function, and ‘2’ is the number of parameters your function accepts.
The above is the detailed content of Mastering WooCommerce Actions and Filters. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre






