Building a Multi-step Registration Form for WordPress

Key Takeaways
- The default forms provided by WordPress often do not match the design and branding of the site, leading to an increasing demand for custom login, registration and password reset forms.
- The tutorial explains how to build a WordPress multi-step registration form using a plugin called ProfilePress, which handles server-side PHP validation, authentication and authorization of custom forms.
- The process involves adding contact information fields to a WordPress user profile, building the multi-step form with HTML, CSS, and JavaScript, and converting the form into a functioning WordPress registration form using the plugin’s melange feature.
- The multi-step form can be customized through CSS, and it can be integrated with other tools or services. It’s crucial to ensure the form is mobile-friendly and to validate user input. If the form is long, it’s possible to save the user’s progress using cookies or local storage.
The default login, registration and password reset forms included in WordPress (outside the website developed with it) often do not conform to the design and branding of the site.
In the past when WordPress was a blogging engine, this was fine. WordPress has since evolved into a content management system, leading to an ever increasing demand for custom login, registration and password reset forms.
In this tutorial, we’ll learn how to build a WordPress multi-step registration form using a plugin that I’ve developed called ProfilePress.
It is worth noting that we’ve previously covered how to build custom login, registration and password reset forms with ProfilePress and a tabbed login and signup widget.
Below is the design of the multi-step registration form which we will have built by the end of this tutorial.
See the Pen Multi Step Registration Form with Progress Bar using jQuery and CSS3 by Agbonghama Collins (@collizo4sky) on CodePen.
If you want to jump ahead of this tutorial, here is a live demo of the form in a WordPress powered site.
Without further ado, let’s jump straight into building the multi-step registration form.
Diving into Coding
In the demo above, the SOCIAL PROFILES section contains a Facebook, Twitter and Google field, which aren’t present in the default WordPress user profile. As a result, we need to create contact methods for the above social profile fields in order for WordPress to save the data entered into the fields against the profile of registered users.
Adding Contact Fields Using the ‘functions.php’ File
There are a number of online tutorials that describe how to add contact information fields to a WordPress user profile, including:
- Customise WordPress User Profile’s Contact Info
- Add Extra Contact Methods to User Profiles
- Extend the User Contact Info in WordPress
These tutorials explain that if the following code is pasted into your theme’s functions.php file, it will add a Facebook, Twitter and Google field to the contact information section in a WordPress user profile.
<span>function add_contact_methods( $user_contact ){
</span> <span>/* Add user contact methods */
</span> <span>$user_contact['facebook'] = __('Facebook Username');
</span> <span>$user_contact['twitter'] = __('Twitter Username');
</span> <span>$user_contact['google'] = __('Google+ Profile');
</span>
<span>return $user_contact;
</span><span>}
</span>
<span>add_filter('user_contactmethods', 'add_contact_methods');</span>Adding Contact Fields Using the ProfilePress Plugin
Using the plugin, contact information fields can be added by filling a key/label form (see image below). This is located in the Contact information settings page, where key is a unique name used internally by WordPress to recognize the field and label the field description displayed to users.
For more information, take a look at Adding contact info to WordPress profile with ProfilePress plugin.
Navigate to your WordPress profile to see the Facebook, Twitter and Google field displayed.

Having added the Facebook, Twitter and Google contact info fields to your WordPress profile, you then need to build the multi-step form via the melange feature.
Building the Multi-Step Form
I’m not going to walk us through the process of how the multi-step form is built with HTML, CSS and JavaScript. Feel free to poke around the source code to learn about that. Rather, we’ll learn how to convert the form into an actual, functioning WordPress registration form.
The melange feature of the plugin is capable of converting just about any login, registration password reset and can even edit the profile form template so that a working WordPress equivalent is available (although, this is only available in the premium version of the plugin).
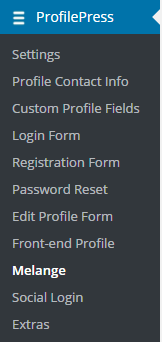
With the plugin installed, click the Melange menu as shown in the image below and then the Add New button to initiate the building process.

A form will be presented to you. Fill the fields as follows.
Enter a name for the form in the Name field. Let’s call it Stride Multistep Signup Form.
Copy the HTML code of the multi-step form to the Melange Design TinyMCE editor and then replace the input fields with their respective shortcode equivalents like so:
<span><form method="post" novalidate>
</span> <span><div id="msform">
</span> <span><!-- progressbar -->
</span> <span><ul id="progressbar">
</span> <span><li class="active">Account Setup</li>
</span> <span><li>Social Profiles</li>
</span> <span><li>Personal Details</li>
</span> <span></ul>
</span> <span><!-- fieldsets -->
</span> <span><fieldset>
</span> <span><h2 class="fs-title">Create your account</h2>
</span>
<span><h3 class="fs-subtitle">This is step 1</h3>
</span> <span>[reg-username placeholder="Username"]
</span> <span>[reg-email placeholder="Email"]
</span> <span>[reg-password placeholder="Password"]
</span> <span><input type="button" name="next" class="next action-button" value="Next"/>
</span> <span></fieldset>
</span> <span><fieldset>
</span> <span><h2 class="fs-title">Social Profiles</h2>
</span>
<span><h3 class="fs-subtitle">Your presence on social networks</h3>
</span> <span>[reg-cpf key="twitter" type="text" placeholder="Twitter"]
</span> <span>[reg-cpf key="facebook" type="text" placeholder="Facebook"]
</span> <span>[reg-cpf key="google" type="text" placeholder="Google Plus"]
</span> <span><input type="button" name="previous" class="previous action-button" value="Previous"/>
</span> <span><input type="button" name="next" class="next action-button" value="Next"/>
</span> <span></fieldset>
</span> <span><fieldset>
</span> <span><h2 class="fs-title">Personal Details</h2>
</span>
<span><h3 class="fs-subtitle">We will never sell it</h3>
</span> <span>[reg-first-name placeholder="First Name"]
</span> <span>[reg-last-name placeholder="Last Name"]
</span> <span>[reg-nickname placeholder="Nickname"]
</span> <span>[reg-bio placeholder="Biography"]
</span> <span><input type="button" name="previous" class="previous action-button" value="Previous"/>
</span> <span>[reg-submit class="submit action-button" value="Submit"]
</span> <span></fieldset>
</span> <span></div>
</span><span></form></span>We could have left the fields in the form the way they were without replacing them with their ProfilePress shortcode equivalent. However, using the shortcodes takes care of adding the correct name attribute for the input fields.
If you can determine the name attribute for the fields (for example, for the username field, the name attribute is reg_username), you might as well do away with using their shortcodes.
Since ProfilePress doesn’t include a text area for inserting JavaScript, the JavaScript code will go into the Melange Design field immediately after the HTML code of the form.
Note: the novalidate attribute was added to the
The above is the detailed content of Building a Multi-step Registration Form for WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.




