4 Reasons to Use Image Processing to Optimize Website Media

Key Takeaways: Optimizing website images is crucial for performance. Image processing tools and CDNs streamline this, converting images to formats like WebP, delivering scaled images, maximizing server resources, and providing precise compression for faster loading. KeyCDN's image processing offers real-time delivery, boosting speed and setting your site apart. Regardless of your website's focus, using CDNs for image processing significantly improves media delivery and user experience.
(This sponsored article is brought to you by our content partner, KeyCDN. Thank you for supporting the partners who make SitePoint possible.)
Website performance hinges heavily on image optimization. Simply managing file size isn't enough; true optimization requires a multi-faceted approach. Fortunately, image processing tools and Content Delivery Networks (CDNs) simplify this complex task, saving time and resources while addressing multiple optimization aspects. This article explores image optimization's impact on site performance, standard and advanced techniques, and the benefits of image processing.
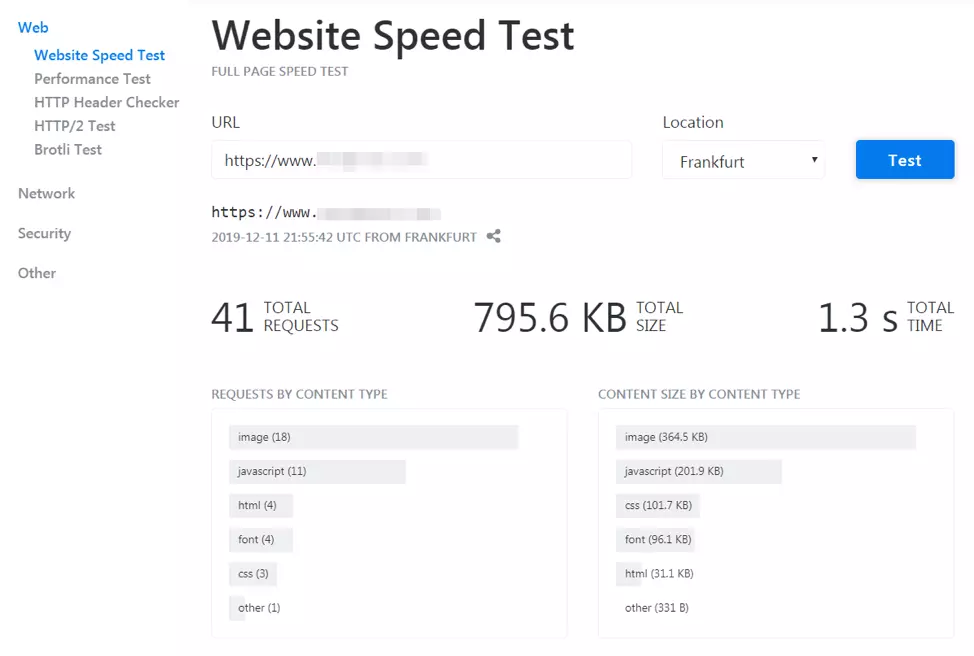
Why Neglecting Image Optimization Hurts Performance: Unoptimized images significantly slow down your website. Optimization removes unnecessary data, lightening the load. Use online tools to assess your website's performance and identify bottlenecks.

Addressing image optimization involves several strategies:
- Choosing the Right Image Format: JPEGs are ideal for photos, while PNGs generally outperform GIFs for graphics. Google's WebP offers compelling advantages (discussed below).
- Optimizing Compression: Balance file size reduction with quality retention. Lossy compression reduces file size but sacrifices some quality, while lossless compression maintains quality but results in larger files.
- Pre-sizing Images: Provide images in various sizes to avoid on-the-fly resizing, which impacts loading speed.
- Leveraging CDNs: CDNs efficiently manage media files, delivering optimized images based on user location and device.
While these traditional methods are helpful, they aren't the only solutions.
Four Reasons to Use Image Processing for Media Optimization: KeyCDN's image processing offers real-time processing and delivery, adapting to user needs. Here's why it's effective:
-
Advanced Format Conversion (WebP): WebP, Google's modern image format, supports lossy and lossless compression and transparency, resulting in significantly smaller files than PNGs (up to 26% smaller for lossless) and JPGs (up to 77% smaller according to KeyCDN studies). KeyCDN's WebP conversion and caching features simplify implementation.

-
Delivery of Scaled Images: KeyCDN delivers scaled images in real-time, optimizing for various screen sizes and improving loading speeds.
-
Maximizing Server Resources: CDNs offload image delivery, freeing up your server to handle dynamic requests and reducing latency.
-
Accurate Compression Rates: CDNs allow setting specific compression rates based on parameters, ensuring optimal image delivery without slowing down your website. You can choose between lossy and lossless compression based on your needs.
Query strings enable further customization. For example:
https://ip.keycdn.com/example.jpg?blur=5 (Blur effect)
https://ip.keycdn.com/example.jpg?sharpen=10 (Sharpen effect)


CDNs offer extensive parameter options for flexible image display.
Getting Started with Image Processing: Services like KeyCDN are easy to integrate. Pricing is based on usage (calls to the CDN). Create a KeyCDN account, set up a "Pull Zone" (specifying your origin server), enable Image Processing, and verify asset accessibility. For files larger than 100 MB, "Push Zones" are recommended. Consult your host's documentation for integration instructions.
Conclusion: Image processing via CDNs significantly enhances optimization, offering real-time content delivery, improved speed, and a competitive advantage. KeyCDN's features—advanced format conversion, dynamic scaling, server resource optimization, and precise compression—elevate media delivery and user experience.
Frequently Asked Questions: (The provided FAQs are already well-written and comprehensive. No changes needed.)
The above is the detailed content of 4 Reasons to Use Image Processing to Optimize Website Media. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CNCF Arm64 Pilot: Impact and Insights
Apr 15, 2025 am 08:27 AM
CNCF Arm64 Pilot: Impact and Insights
Apr 15, 2025 am 08:27 AM
This pilot program, a collaboration between the CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal, and Actuated, streamlines arm64 CI/CD for CNCF GitHub projects. The initiative addresses security concerns and performance lim
 Serverless Image Processing Pipeline with AWS ECS and Lambda
Apr 18, 2025 am 08:28 AM
Serverless Image Processing Pipeline with AWS ECS and Lambda
Apr 18, 2025 am 08:28 AM
This tutorial guides you through building a serverless image processing pipeline using AWS services. We'll create a Next.js frontend deployed on an ECS Fargate cluster, interacting with an API Gateway, Lambda functions, S3 buckets, and DynamoDB. Th
 Top 21 Developer Newsletters to Subscribe To in 2025
Apr 24, 2025 am 08:28 AM
Top 21 Developer Newsletters to Subscribe To in 2025
Apr 24, 2025 am 08:28 AM
Stay informed about the latest tech trends with these top developer newsletters! This curated list offers something for everyone, from AI enthusiasts to seasoned backend and frontend developers. Choose your favorites and save time searching for rel







