Web Typography: Establishing a Strong Typographic System
This article explores the intricacies of web typography and offers practical strategies for creating visually appealing and user-friendly websites. Setting up typography can be a complex process, but a well-defined design system simplifies the task considerably. This allows designers to focus on high-level decisions rather than getting bogged down in minute details.

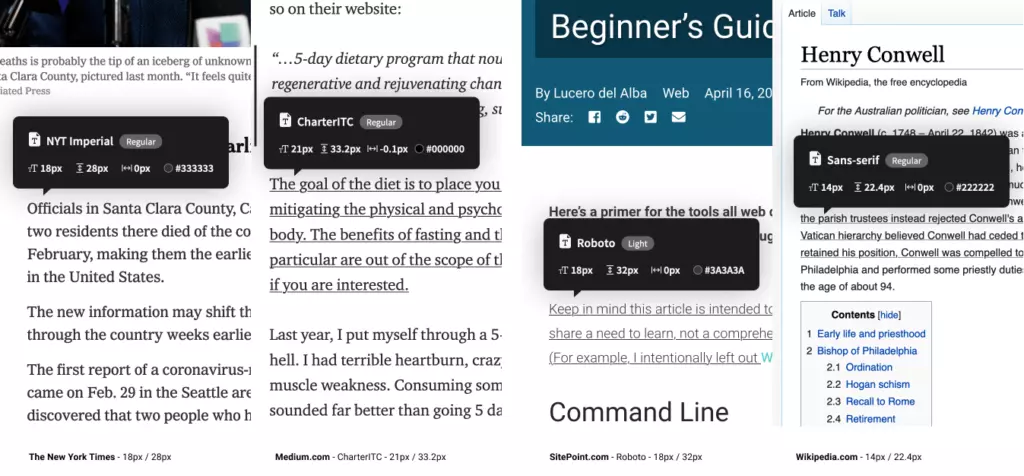
A crucial starting point is determining the body font size. While 16px was once the standard, modern trends favor larger sizes (18-21px) for text-heavy sites and slightly smaller sizes (14-16px) for sites with busier UIs. The following table showcases body font sizes used by prominent websites:

- Medium.com: 21px
- NYTimes.com: 18px
- CNN.com: 18px
- Airbnb.com: 18px
- SitePoint.com: 18px
- BBC.co.uk: 16px
- Developer.mozilla.org: 16px
- Twitter.com: 15px
- Etsy.com: 14px
- Wikipedia.com: 14px
- Facebook.com: 14px
Remember that these established sites conduct extensive user testing. Consider your application's context when selecting your base size and thoroughly test on various devices.
Type Scaling for Consistent Typography
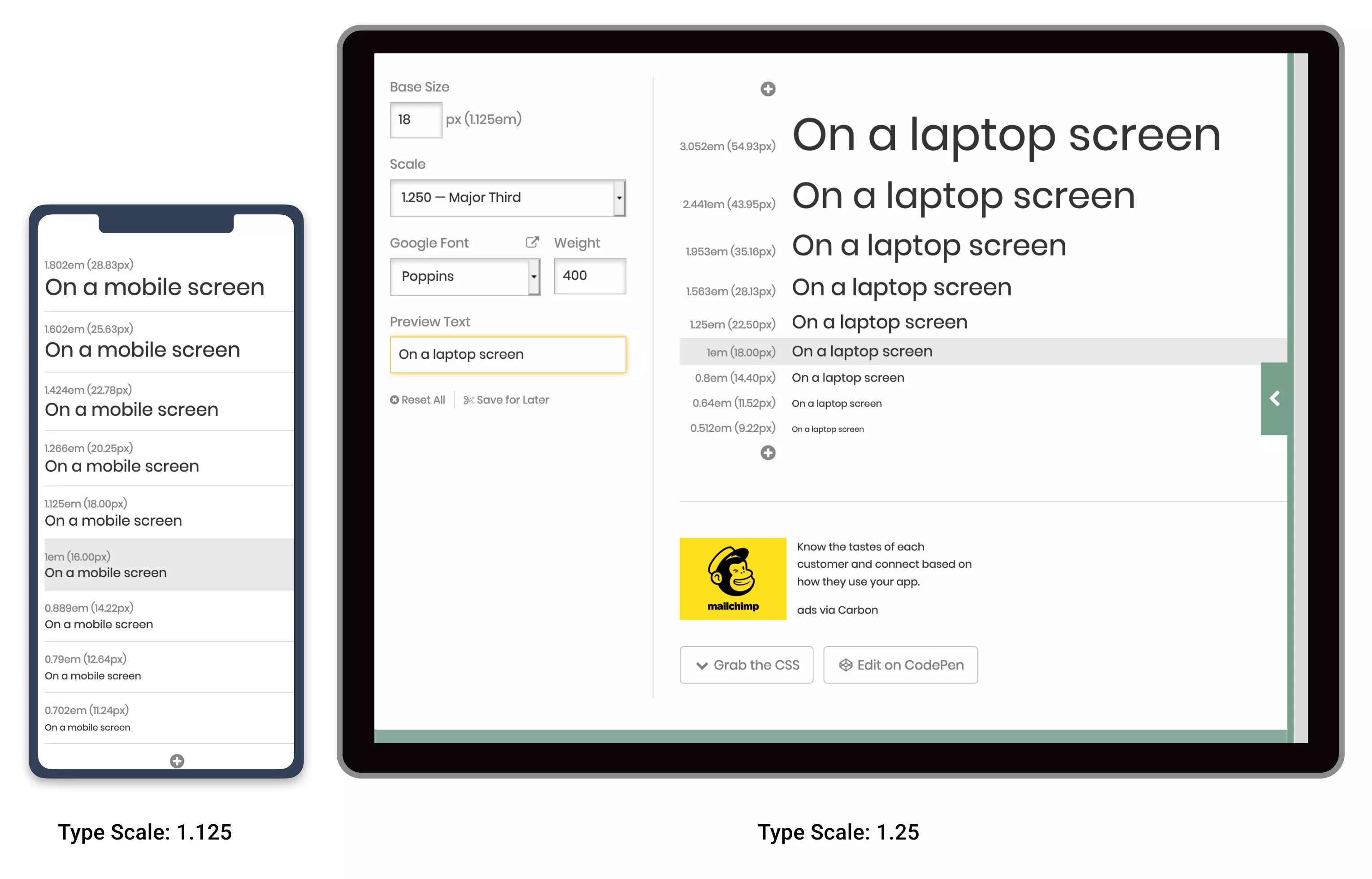
Once the base size is set, type scaling (or modular scaling) provides a mathematical approach to defining heading sizes, ensuring visual harmony. A simple ratio (e.g., 1.25) is applied to generate all font sizes. For example, with an 18px base:
1 2 3 4 |
|
Tools like Type-scale.com ([link to Type-scale.com]) streamline this process, allowing real-time adjustments and CSS generation.

Responsive Scaling and Vertical Baseline Rhythm
While a single type scale might work for some designs, it's often necessary to adjust for different screen sizes using CSS media queries. Smaller screens generally require shallower type scales. Consider the difference between a newspaper and a novel's typography:

A vertical baseline rhythm, a grid-based approach to aligning typography, enhances visual harmony. Tools like Gridlover.net ([link to Gridlover.net]) and Archetype ([link to Archetype]) assist in implementing this, generating CSS that adheres to the chosen rhythm.


Remember that the baseline rhythm is a guideline, not a rigid rule. Flexibility is key to achieving a balanced design.
Frequently Asked Questions
This section answers common questions on web typography, covering topics such as font selection, white space usage, visual hierarchy, responsive typography, readability, serif vs. sans-serif fonts, font pairings, kerning, and brand reflection through typography. These FAQs provide a comprehensive overview of best practices in web typography.
The above is the detailed content of Web Typography: Establishing a Strong Typographic System. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 CNCF Arm64 Pilot: Impact and Insights
Apr 15, 2025 am 08:27 AM
CNCF Arm64 Pilot: Impact and Insights
Apr 15, 2025 am 08:27 AM
This pilot program, a collaboration between the CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal, and Actuated, streamlines arm64 CI/CD for CNCF GitHub projects. The initiative addresses security concerns and performance lim
 Serverless Image Processing Pipeline with AWS ECS and Lambda
Apr 18, 2025 am 08:28 AM
Serverless Image Processing Pipeline with AWS ECS and Lambda
Apr 18, 2025 am 08:28 AM
This tutorial guides you through building a serverless image processing pipeline using AWS services. We'll create a Next.js frontend deployed on an ECS Fargate cluster, interacting with an API Gateway, Lambda functions, S3 buckets, and DynamoDB. Th
 Top 21 Developer Newsletters to Subscribe To in 2025
Apr 24, 2025 am 08:28 AM
Top 21 Developer Newsletters to Subscribe To in 2025
Apr 24, 2025 am 08:28 AM
Stay informed about the latest tech trends with these top developer newsletters! This curated list offers something for everyone, from AI enthusiasts to seasoned backend and frontend developers. Choose your favorites and save time searching for rel




