The Best Markdown Plugins for WordPress

WordPress Markdown: A Comprehensive Guide to Plugins and Best Practices
Markdown simplifies web content creation, but WordPress lacks native support. This guide explores efficient methods for using Markdown in WordPress, focusing on top-performing plugins and addressing common pitfalls. We'll also highlight plugins to avoid.
Key Considerations:
- Conversion or Plugins: You can either convert Markdown to HTML manually before pasting into WordPress or utilize a dedicated plugin.
- Plugin Conflicts: Avoid using multiple Markdown plugins simultaneously to prevent formatting inconsistencies.
- Editor Choice: Using the text editor instead of the visual editor minimizes unexpected formatting issues.
Top 5 WordPress Markdown Plugins (Actively Maintained):
-
WP Githuber MD: A comprehensive solution using GitHub Flavored Markdown. Features include syntax highlighting, live preview, spell check, image pasting, HTML-to-Markdown conversion, and per-post Markdown enabling/disabling. It's highly rated and actively developed, making it a top recommendation. Note: manual list continuation is required (new number/hyphen/asterisk per line).

-
Jetpack: A versatile plugin offering various features, including Markdown support (CommonMark syntax). Markdown editing requires manual activation within Jetpack settings. LaTeX support is available for mathematical expressions. While it lacks syntax highlighting and a preview pane, it reliably saves Markdown for future editing and automatically converts to HTML upon publishing.

-
WP Editor.md: This plugin provides syntax highlighting and a preview pane, though documentation is limited. Its interface resembles WP Githuber MD, utilizing Jetpack's Markdown module for parsing and saving. Note: potential double-spacing of lists in the preview, but correct rendering upon publishing. Conversion to HTML is permanent.

-
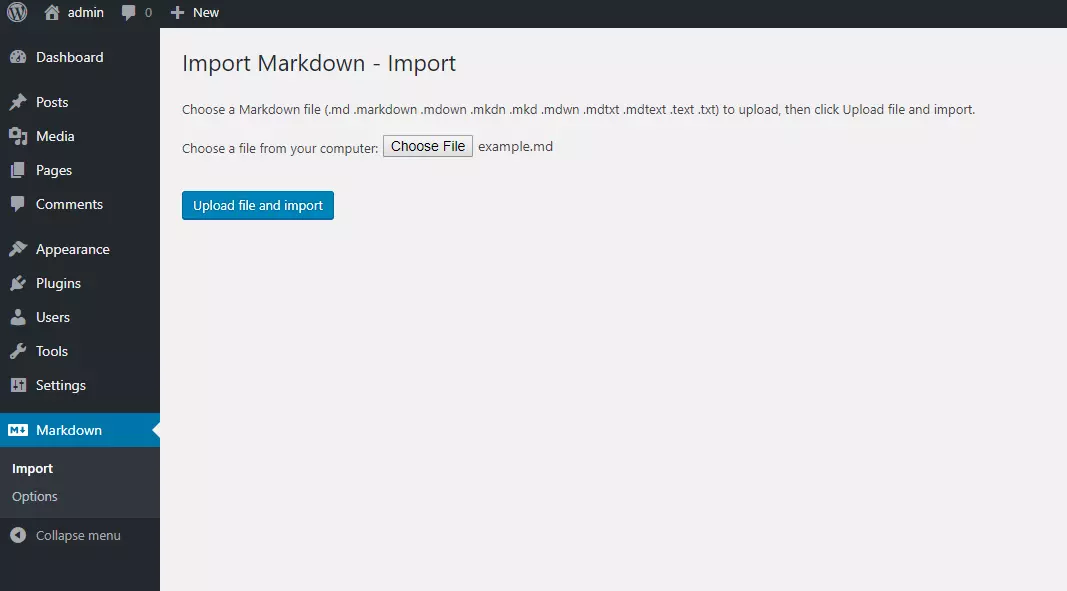
Import Markdown: This plugin isn't an editor but efficiently imports externally created Markdown files, supporting various Markdown flavors through selectable parsers.

-
Iceberg: A premium ($49) plugin offering a streamlined writing experience within the WordPress block editor, prioritizing writing flow over block manipulation. Popular among SitePoint editors for its intuitive design.

Plugins to Avoid (Outdated or Problematic):
Several older plugins are no longer maintained and may cause compatibility issues: PrettyPress, Typewriter, Markdown QuickTags, Easy Markdown. WP-Markdown, while actively developed, is a commercial plugin with a limited free version and overwhelmingly negative reviews for its paid offering.

Choosing the Right Plugin:
For dedicated Markdown functionality, WP Githuber MD is the recommended choice due to its feature richness, active development, and high ratings. Jetpack is a viable alternative if you need broader functionality beyond Markdown. Iceberg provides a premium, user-friendly experience within the block editor.
Frequently Asked Questions (FAQs):
The FAQs section from the original text is retained, ensuring comprehensive coverage of common user queries regarding Markdown plugins for WordPress.
The above is the detailed content of The Best Markdown Plugins for WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
How to Automate WordPress and Social Media with IFTTT (and more)
Apr 18, 2025 am 11:27 AM
Are you looking for ways to automate your WordPress website and social media accounts? With automation, you will be able to automatically share your WordPress blog posts or updates on Facebook, Twitter, LinkedIn, Instagram and more. In this article, we will show you how to easily automate WordPress and social media using IFTTT, Zapier, and Uncanny Automator. Why Automate WordPress and Social Media? Automate your WordPre
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.