How to Create the Perfect Hero Image for Your Portfolio Site

Create a compelling portfolio Website homepage hero map: Six key elements
The first impression of the website visitors often form in an instant. Considering that the homepage hero map is the first thing most visitors come into contact with, what impression do you want them to leave when they see your hero map?
To make the most of these initial encounters, your hero map needs to be carefully designed and executed. It needs to convey what type of creator you are, provide a preview of your talents, and give visitors a reason to explore further.
To create a perfect hero map for your portfolio website, there are six elements to focus on. In this article, we will explore what these elements are and showcase the clever website examples of BeTheme (one of the world's most popular and most rated WordPress themes with over 264,000 sales and a 4.83 star rating) and other brands various ways to fuse them together.
Perfect Hero Picture for Design Portfolio Website
Generally speaking, no matter what type of website you are building, there are six elements that together form each hero part. Consider the following when creating a hero chart using these key components:
1. Choose the image that best reflects your work
The image you selected for the hero image should be directly related to the type of work you work.
For example, Lauren Waldorf Interiors is a boutique interior design studio. Therefore, the Heroes section contains the slide gallery of completed projects:

For photographers, videographers, web designers, and other visual artists, you may have a lot of graphics to show in hero pictures. For artists working in other types of media, it may be difficult to portray your work intuitively.
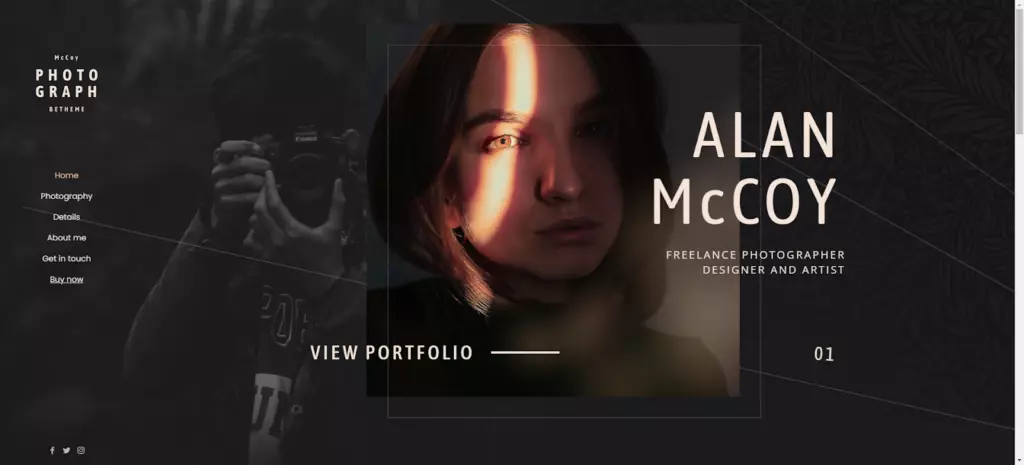
In this case, you may decide to use your face as the main image of the hero part, as we see in the BeDJ 2 prefabricated website hero image:

DJ's face gives visitors a more interesting visual content than a bunch of color and music-related graphics. It also creates a direct connection between the work and the artist.
When designing hero pictures, please consider the following points:
- What or who is the main topic of this section?
- Is the image belongs to the foreground or is it integrated into the background?
- Does the image stay as it is, or is there a way to make it look more artistic?
Also, do you not need images at all? For example, if you are a font designer or copywriter, you might decide to skip the image and just let your text speak.
2. Use background to provide more details about your work
There are many ways to deal with the background of the hero part.
In some cases, your work may occupy the background. For example, a videographer can place slideshows of their videos in the background. This will not only make the website feel lively, but will also allow visitors to quickly preview your work.
In other cases, you may want to reveal your work a little bit in the Heroes section, such as this example from the BeInterior 6 prefabricated website:

The image gallery takes up about a quarter of the width of this section. While designers could have framed the work with a colorful background, they chose to add textured photos. The drawing not only provides comfortable colors for the background, but also adds background to the interior designer’s work in a creative way.
One other option for you is to use solid or gradient colors (and illustrations) in the background, like Mindgrub does:

This may be the best choice for digital creatives. While you can show you a screenshot of the website you build for your customers or a UI suite you develop, you can use this space to create your own digital masterpiece. You can save works created for your client to another section or page.
3. Set the font style to make your voice clear and clear
Even if you don't write text that appears in the hero section, the aesthetic choices you make can convey as much information to potential customers as the text itself.
There are multiple ways to add sound to your hero message. The first is the type of font you are using. For example, BeDetailing 4 prefabricated website uses a Google font called Italiana:

This car beauty company expresses its love for classic and retro cars directly. Wording, car images and elegant calligraphy-style fonts all convey this to us.
Another thing to consider is how the style of sentences changes how your message is heard in the reader's mind. For example, Get Em Tiger does a lot of things to change how their hero image text listens in the mind of readers:

First, the main title is all capitalized. This style of text is often interpreted as loud and bold.
Secondly, the word "STAND OUT" is highlighted in orange. This is intended to replace italics or bolds commonly used to create emphasis in plain text.
In addition, the subtitle is written in sentence form. When visitors read this, it will most likely take a more friendly, relaxed tone in their minds.
4. Determine the function of color
When you are ready to create a hero image for your portfolio website, you may have determined your brand color.
Usually, brand palettes can be used to style buttons and add emphasis to key areas of your website. However, you may decide to extract a lot from it to create your hero parts, like G Sharp Design does:

The palette for this hero section is relatively simple. However, the bright reds and yellows that dominate the design make it impossible for one to look away from it.
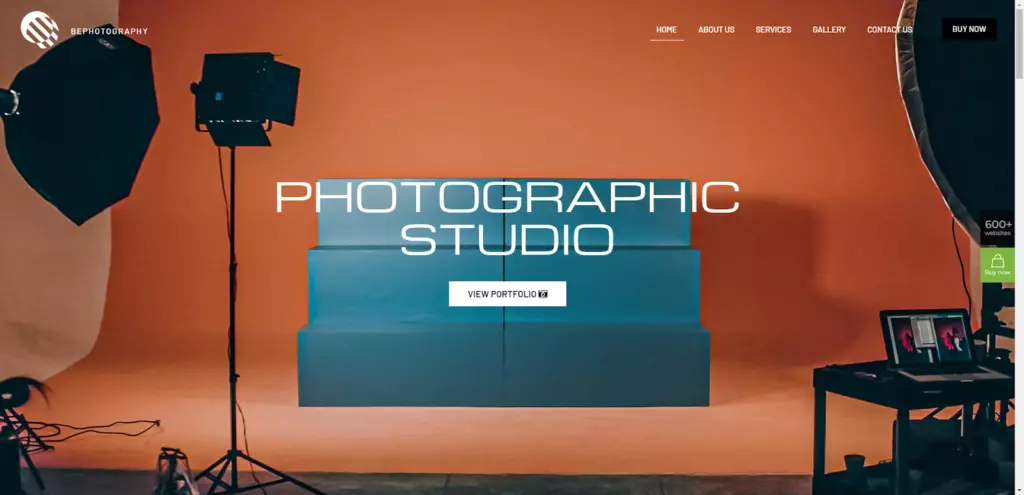
While this color spectacle is perfect for this institution, it may not be suitable for other types of creative people. For example, a photography prefabricated website like BePhoto 2 uses dark themes:

There is a photo slider in the center of the hero picture, and each subsequent photo will show bright colors. Because the rest of the site is styled in soft dark grey and ivory white text, the photos will immediately catch people’s attention.
So, when you decide on your own color palette, ask yourself the following questions:
- How many colors do you need?
- What colors will you use in the brand palette?
- Do you want to introduce other colors?
- What role will each color play in setting emotions, stimulating actions, etc.?
The color does not have to be comprehensive to be effective. It all depends on what you need it to do for you in this section.
5. Make it more impressive through interaction
Without animation, your hero picture is nothing more than a static billboard.
Now, there is nothing wrong with static billboard advertising – when it exceeds 200 square feet and is more than 10 feet from the ground. But without the grand presence that billboards have in the real world, the static design on the website can appear lifeless and uninspired.
Like other elements we've seen today, there are multiple ways to add movement and interaction to your hero chart design.
Awesome Inc, for example, is an animation and design studio. It would be weird if we can't see their compelling animations after entering the site:

On the other hand, if you are a creative person who doesn't do animation work, there's no reason to do it to this level. But that doesn't mean your hero chart should be without movement.
For example, the BeModel 3 prefabricated website has dynamic hero diagram design:

It's not just the picture slider that animations are. The slider's palette changes synchronously as the photo changes.
Even if this seems to have a lot of action for you. If so, there are more subtle ways to use animation to make your hero graph feel more attractive—such as adding a hover transformation to a button or adding transition animation to a section.
6. Choose a single call to action
Last but not least, you need to figure out what the next logical action of your visitor is.
One option is to let them continue scrolling down the page. If so, you may not even want to include a call to action button. Most visitors will naturally start scrolling after seeing everything they need to see.
Another option is to invite them to visit another page on your website. If so, which page should it be? On the portfolio website, you may want visitors to visit your portfolio or service page.
For example, the BePhotography 2 prefabricated website directs potential customers to the portfolio page:

Another option is to encourage visitors to interact with the hero map before giving them the option to go elsewhere. This will be very useful if your hero map provides slideshows of works that users can interact with. This is what Perky Bros does:

The visitor's cursor will change the appearance depending on which part of the slider they hover over. On the left or right side of the screen, a blue arrow appears to let them know that there are more works to explore. In the center of the screen, the word "View Item" appears. After clicking, visitors will be taken to the project's case study page.
Design a heroic picture that reflects your creative works
The design of hero charts is especially important on portfolio websites, as it needs to reflect not only what visitors will find on your website, but also your talents as a creative person. Therefore, you must make sure that the hero map you created can properly lay the foundation for you.
The advantage of using WordPress themes like BeTheme is that it comes with 101 pre-made portfolio sites. Each site comes with a handmade hero diagram design, which will make it easy to update the six key components we discussed above.
(The FAQ section can be added here, the content is consistent with the original FAQ section, but the language expression can be more refined or more in line with Chinese habits.)
By focusing on the above six elements and skillfully using images, backgrounds, fonts, colors, interactions and call to action, you can create the perfect hero image to make a deep first impression on your portfolio website , attract more potential customers.
The above is the detailed content of How to Create the Perfect Hero Image for Your Portfolio Site. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
What is the WordPress good for?
Apr 07, 2025 am 12:06 AM
WordPressisgoodforvirtuallyanywebprojectduetoitsversatilityasaCMS.Itexcelsin:1)user-friendliness,allowingeasywebsitesetup;2)flexibilityandcustomizationwithnumerousthemesandplugins;3)SEOoptimization;and4)strongcommunitysupport,thoughusersmustmanageper






