 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Decoding Setlist Uniqueness: A Data-Driven Analysis of Live Performances
Decoding Setlist Uniqueness: A Data-Driven Analysis of Live Performances
Decoding Setlist Uniqueness: A Data-Driven Analysis of Live Performances
Analyzing the Uniqueness of Live Music Performances: A Data-Driven Approach
I had an idea: quantify the uniqueness of a band's live show by analyzing their past setlists. My initial research revealed a helpful blog post, "Digging into concert setlist data: Which artists play the same songs over and over?" While insightful and using Tableau for visualization (a powerful data visualization tool creating interactive dashboards), I wanted to delve deeper, particularly into newer artists and without the cost of Tableau. I decided to build my own data analysis tool using the same data source, setlist.fm, connecting directly via their API. My tech stack? Node.js, for its scalability and robust ecosystem. The project's code is available on GitHub: Setlist-Analysis.
Calculating Uniqueness Scores
The core of my analysis involves several algorithms to assess setlist uniqueness and diversity:
- Song Uniqueness Score: Measures how frequently songs are repeated across an artist's setlists within a year. Higher scores signify greater song variety.
- Setlist Uniqueness Score: Evaluates the distinctiveness of each setlist within a year. Artists with rarely repeated setlists receive higher scores.
- Sequence Uniqueness Score: Analyzes the order of songs, identifying recurring patterns. Less frequent sequences earn higher scores.
- Total Uniqueness Score: A composite score combining the above three metrics for a comprehensive measure of live performance variability.
Setlist Sequence Analysis: A Case Study
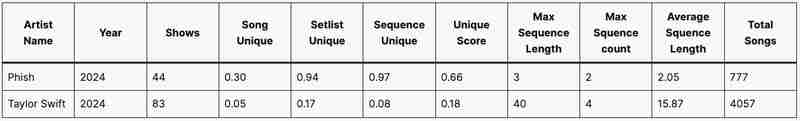
My application uniquely analyzes song sequences within setlists to determine the longest repeated sequence for a given year. Consider this example:

This comparison highlights contrasting setlist strategies:
Phish: High uniqueness scores across all metrics and short sequence lengths (maximum 3, average 2.05) reflect their improvisational style and unique setlists for each show.
Taylor Swift: Lower uniqueness scores and long sequence lengths (maximum 40, average 15.87) indicate a consistent, highly-rehearsed approach prioritizing a predictable fan experience.
Visualizing Setlist Variation
The following chart visualizes the differences using Song Uniqueness Score and Average Sequence Length. Bubble size represents Average Sequence Length:

This clearly distinguishes Phish's varied approach from Taylor Swift's consistent setlist structure.
Future Enhancements and Challenges
Future features include:
- Rarity Score: Identifies infrequently played songs.
- Recency Score: Measures the proportion of recent material in live sets.
Initial challenges included API familiarity. Spotify's API, initially planned for artist data, removed the relevant feature (as of November 27, 2024), necessitating reliance solely on setlist.fm. Spotify might be re-integrated later for album art and metadata.
Future plans involve:
- Implementing the Rarity and Recency Scores.
- Developing a user-friendly dashboard for fans.
- Analyzing genre and era trends in live performance patterns.
This project blends my passion for music and data analysis. I'm eager to see its evolution and share further insights.
The above is the detailed content of Decoding Setlist Uniqueness: A Data-Driven Analysis of Live Performances. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





