Javascript - Introduction
JavaScript: the soul language of web development
JavaScript is the most popular programming language in the world and the cornerstone of the Web. It is easy to learn, is a dynamically typed programming language, and is widely used by developers to create interactive web pages.

Reason for learning JavaScript:
JavaScript is one of three languages that all web developers must master:
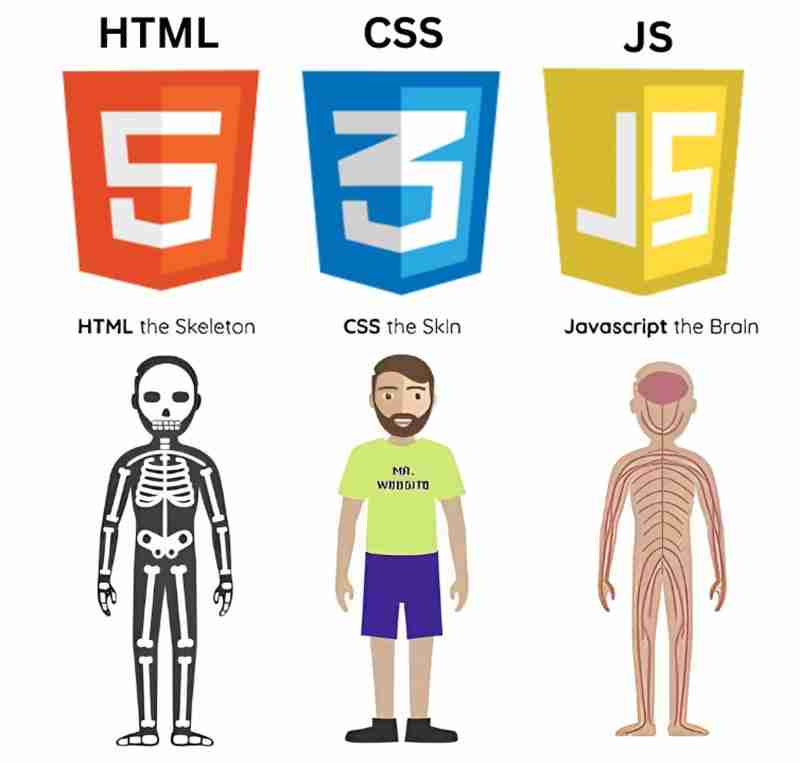
- HTML: Define web page content (structure)
- CSS: Specify web page layout (style)
- JavaScript: Programming web page behavior (function)
JavaScript is supported by almost all browsers.
Reference:https://www.php.cn/link/751d8d469b4f5508690047d65cbdac1b
Application fields of JavaScript:
- Web Development
- Front-end and back-end development
- Game Development
- Desktop App
- Live Apps
- AI and Machine Learning
How to use JavaScript?
There are two main ways to introduce JavaScript: internal JavaScript and external JavaScript.
a) Internal JavaScript
Internal JavaScript refers to embedding JavaScript code directly within the <script> tag in the HTML file. The tag can be placed in the <head> or <body> tag. This method is suitable for small scripts on a single page.
b) External JavaScript
External JavaScript refers to writing JavaScript code into a separate file with the extension .js, and then linking it to the HTML file through the <script> attribute of the src tag.
Syntax:
(an example of <script src="your_script.js"></script> should be added here)
JavaScript functions and events:
- A function is an executable block of JavaScript code that can be executed when "called".
- A function is a set of instructions or a reusable block of code that performs a specific task and is given a name.
- Functions are defined using the
functionkeyword.
For example, a function can be called when an event occurs (such as the user clicking a button).
Event: An event is some kind of action or event that occurs in the browser.
Example:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript</title>
<script>
function payilagam(){
document.getElementById("welcome").innerHTML = "Welcome to Payilagam";
}
</script>
<h1></h1>
<p>Output:</p>
<p><button onclick="payilagam()">点击我</button></p>
<p id="welcome"></p>
<p><img src="/uploads/20250121/1737440961678f3ec19d3b4.jpg" alt="Image description" width="800" height="203" loading="lazy"></p>The above is the detailed content of Javascript - Introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






