No Copilot? No Problem! Get Free AI in VSCode Now
Tired of relying on paid tools like Copilot, Cursor AI, or ChatGPT? Here's how you can integrate a powerful and completely free AI assistant directly into your Visual Studio Code. Follow these steps, and you’ll have a personal coding guru at your fingertips—without any restrictions!

Step 1: Set Up Your Groq Account
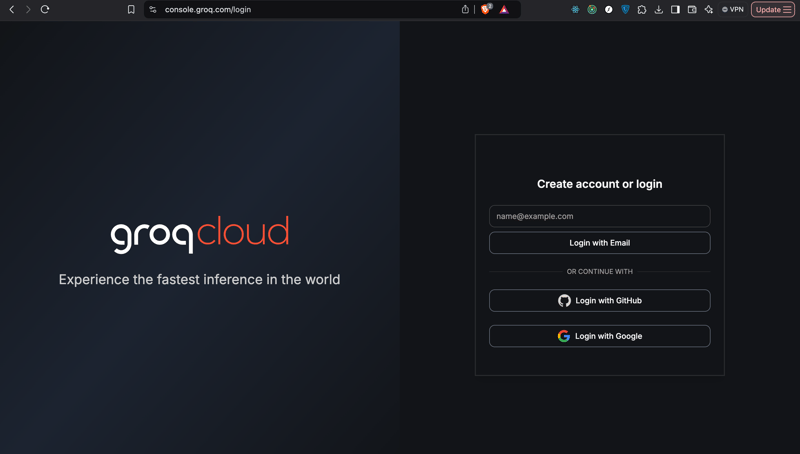
- Visit Groq Console.
- Create an account or log in.
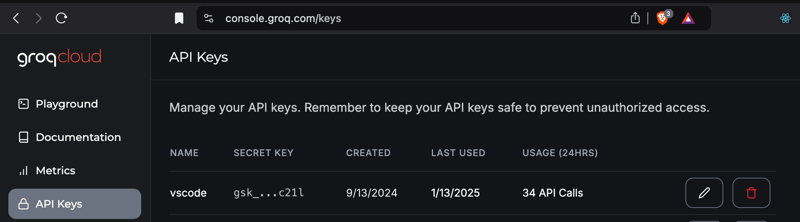
- Navigate to API Keys and create a new key.

- Important: Copy and save your API key immediately—it’s displayed only once!

Step 2: Install the Continue Extension
- Open Visual Studio Code.
- Search for “Continue” in the Extensions Marketplace.
- Install the extension.
Step 3: Configure the Continue Extension

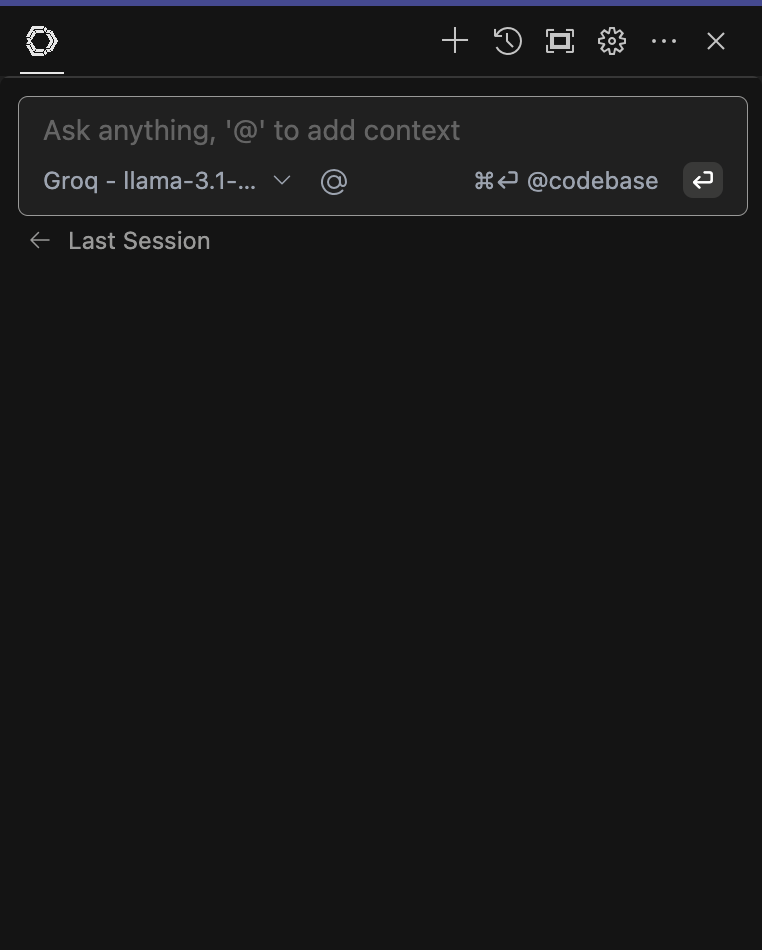
- Open the installed extension and click the gear icon (third icon from the right at the top of the page).
- A configuration file will open. Replace its content with the following:
{
"models": [
{
"model": "AUTODETECT",
"title": "Ollama",
"apiBase": "http://localhost:11434",
"provider": "ollama"
},
{
"model": "AUTODETECT",
"title": "Groq",
"apiKey": "YOUR_GROQ_API_KEY",
"provider": "groq"
}
],
"customCommands": [
{
"name": "test",
"prompt": "{{{ input }}}\n\nWrite a comprehensive set of unit tests for the selected code. It should setup, run tests that check for correctness including important edge cases, and teardown. Ensure that the tests are complete and sophisticated. Give the tests just as chat output, don't edit any file.",
"description": "Write unit tests for highlighted code"
}
],
"tabAutocompleteModel": {
"title": "codeqwen",
"provider": "ollama",
"model": "starcoder2:3b"
},
"contextProviders": [
{ "name": "code", "params": {} },
{ "name": "docs", "params": {} },
{ "name": "diff", "params": {} },
{ "name": "terminal", "params": {} },
{ "name": "problems", "params": {} },
{ "name": "folder", "params": {} },
{ "name": "codebase", "params": {} }
],
"slashCommands": [
{ "name": "edit", "description": "Edit selected code" },
{ "name": "comment", "description": "Write comments for the selected code" },
{ "name": "share", "description": "Export the current chat session to markdown" },
{ "name": "cmd", "description": "Generate a shell command" },
{ "name": "commit", "description": "Generate a git commit message" }
]
}
- Replace YOUR_GROQ_API_KEY with your saved API key. Save the file.
Step 4: Start Using Your AI Partner!
- Highlight any code in your editor.
- Press Command L (or the equivalent on your system) to open Continue.
- Ask questions, request code reviews, or generate solutions without limits!
Why This Is a Game-Changer:
- Completely Free: Say goodbye to subscription fees!
- Unlimited Prompts: Unlike ChatGPT, you’re not capped by usage limits.
- Seamless Integration: Directly within your VSCode workspace.
- Customizable: Tailor commands to suit your needs.
Experience a smarter, faster way to code. Set up your free AI assistant today and elevate your coding workflow to the next level! ?
The above is the detailed content of No Copilot? No Problem! Get Free AI in VSCode Now. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






