Understanding Big O Notation and Time Complexity in JavaScript
When working with JavaScript, writing functional code is important, but ensuring it runs efficiently is equally crucial. This is where Big O Notation comes in. It provides a way to analyze how your code's performance scales as the size of the input increases, helping you write optimized and scalable applications.
This article will explore the basics of Big O Notation and common time complexities with beginner-friendly examples in JavaScript

What is Big O Notation?
Big O Notation is a mathematical representation that describes the efficiency of an algorithm. It helps us understand:
- Time Complexity: How the execution time of an algorithm changes with the size of the input.
- Space Complexity: How the memory usage of an algorithm changes with the size of the input.
The goal is to evaluate how well an algorithm performs as the input size grows, focusing on worst-case scenarios.
Why Does Big O Notation Matter?
Let’s say you’re tasked with finding a name in a phone book:
- One approach is to flip through every page until you find the name (linear search).
- Another is to start in the middle and systematically narrow down (binary search).
Both approaches solve the problem, but their efficiency varies significantly as the size of the phone book grows. Big O helps us compare these approaches and choose the best one.
Big O Notation in Action
Below are common Big O complexities, explained with practical examples in JavaScript.
1. O(1) - Constant Time
The runtime remains the same regardless of the input size. These operations are the most efficient.
Example: Accessing an element in an array by index.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) - Logarithmic Time
The runtime grows logarithmically as the input size increases. This often occurs in divide-and-conquer algorithms like binary search.
Example: Binary search on a sorted array.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) - Linear Time
The runtime grows proportionally to the input size. This occurs when you need to examine each element once.
Example: Finding an item in an unsorted array.
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n²) - Quadratic Time
The runtime grows quadratically as the input size increases. This is typical in algorithms with nested loops.
Example: A basic bubble sort implementation.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2ⁿ) - Exponential Time
The runtime doubles with each additional input. This happens in algorithms that solve problems recursively, considering all possible solutions.
Example: Calculating Fibonacci numbers recursively.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
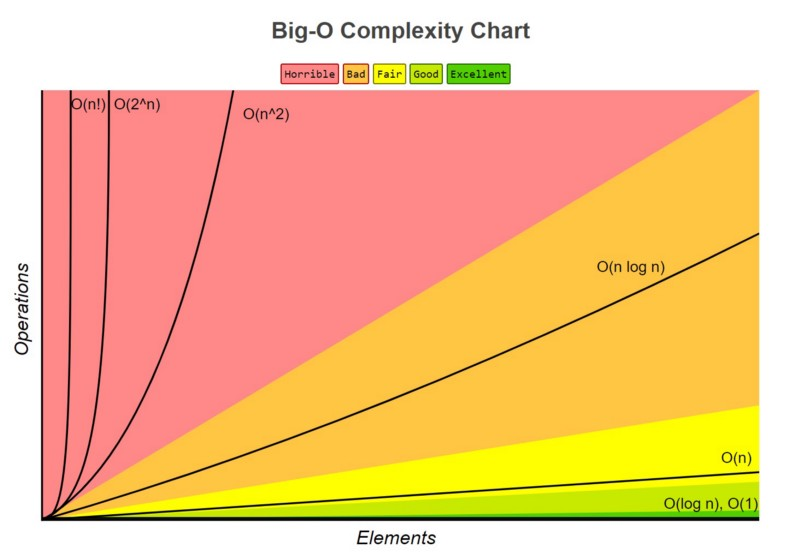
Visualizing Big O
Here’s how different Big O complexities compare as input size increases:
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n²) | Quadratic | Nested loops | Rapid growth |
| O(2ⁿ) | Exponential | Recursive brute force | Very fast growth |
Illustration of Growth Rates
Imagine you’re solving a problem, and the input size grows. Here’s how algorithms with different complexities scale as the input size increases:
| Input Size | O(1) | O(log n) | O(n) | O(n²) | O(2ⁿ) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1) stays constant regardless of the input.
- O(log n) grows slowly, ideal for large inputs.
- O(n) grows proportionally to input size.
- O(n²) and higher quickly become impractical for large inputs.
Visualizing Big O with Code
Here's how to visualize the number of operations for different complexities using simple counters:
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
Common Misunderstandings About Big O
-
Big O ≠ Actual Performance: Big O tells you how performance scales, not the exact time taken.
- For example, an O(n) algorithm with a small constant factor may outperform an O(log n) algorithm for small input sizes.
- Best-Case vs. Worst-Case: Big O usually describes the worst-case scenario. For example, searching for an item not in the list.
- Not All Nested Loops Are O(n²): The complexity depends on how many elements the inner loop processes.
Practical Tips for Beginners
- Focus on O(1), O(n), and O(n²): These are the most common complexities you'll encounter.
- Measure Performance: Use tools like Chrome DevTools to benchmark your code.
- Refactor for Efficiency: Once your code works, identify parts with higher complexities and optimize.
- Keep Learning: Platforms like LeetCode and HackerRank provide great exercises for understanding Big O.
Conclusion
Big O Notation is an essential tool for evaluating the efficiency of algorithms and understanding how your code scales. By grasping the basics and analyzing common patterns, you'll be well on your way to writing performant JavaScript applications.
Happy coding! ?
The above is the detailed content of Understanding Big O Notation and Time Complexity in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






