AstroJS: Integrate Dev.to content easily
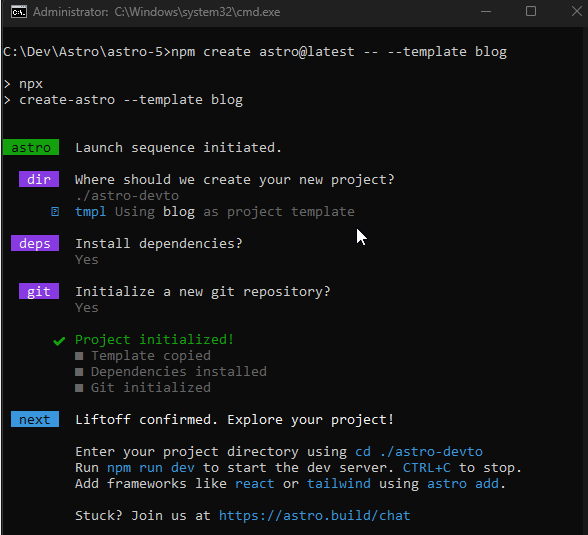
Start a new project with the blog template
npm create astro@latest -- --template blog

We launch the app
cd [project_name] && npm run dev


Starting with Astro 5, the Content Layer API has been introduced, a tool that allows you to load data from any source during the construction of your site and access it through a simple, securely typed API.
This API offers flexibility to handle content from various sources, such as local Markdown files, remote APIs, or content management systems (CMS). By defining “collections” of content with specific schemas, you can structure and validate your data efficiently. Additionally, the Content Layer API improves performance on content-heavy sites, speeding up build times and reducing memory usage.
https://astro.build/blog/astro-5/
Astro's Content Layer API to integrate dev.to posts into your site
You can use Astro's Content Layer API to integrate dev.to posts into your site. Although there is no specific loader for dev.to, you can create a custom one that consumes its API and stores posts in a content collection in Astro.
To achieve this, follow these steps:
1. Configure access to the dev.to API



Create the .env file in the root of the project
.env
DEV_TO_API_URL=https://dev.to/api/ DEV_API_KEY=tu_clave_de_api
2. Define a collection in Astro
In src/content.config.ts, define a collection for dev.to posts using the Content Layer API:
When creating the project with the Astro template, it automatically generates the collection for the Blog
srccontent.config.ts
import { glob } from 'astro/loaders';
import { defineCollection, z } from 'astro:content';
const blog = defineCollection({
// Load Markdown and MDX files in the `src/content/blog/` directory.
loader: glob({ base: './src/content/blog', pattern: '**/*.{md,mdx}' }),
// Type-check frontmatter using a schema
schema: z.object({
title: z.string(),
description: z.string(),
// Transform string to Date object
pubDate: z.coerce.date(),
updatedDate: z.coerce.date().optional(),
heroImage: z.string().optional(),
}),
});
export const collections = { blog };
Now we create the collection for the Dev.to articles
const devTo = defineCollection({
loader: async () => {
const headers = new Headers({
"api-key": DEV_API_KEY,
});
const posts = await fetch(`${DEV_TO_API_URL}articles?username=jmr85`, {
headers: headers
}).then(res => res.json());
return posts.map((post: any) => ({
id: post.slug,
title: post.title,
description: post.description,
pubDate: new Date(post.published_at),
updatedDate: post.edited_at ? new Date(post.edited_at) : null,
heroImage: post.cover_image || post.social_image,
url: post.url,
}));
},
schema: z.object({
title: z.string(),
description: z.string(),
pubDate: z.coerce.date(),
updatedDate: z.coerce.date().optional(),
heroImage: z.string().nullable(),
url: z.string(),
}),
});
export const collections = { blog, devTo };
This is the complete code for
srccontent.config.ts
DEV_TO_API_URL=https://dev.to/api/ DEV_API_KEY=tu_clave_de_api
Look at the detail in the definition of the fields in schema, the fields have to match the blog collection of the Astro template and then add those that are particular to the collection of Dev.to posts. They have to have the same name as the data type, this is so that we can "merge" the markdown posts from the Astro template with those from Dev.to in the Blog section.
3. Use posts on your pages:
You can now access dev.to posts in your Astro components or pages using getCollection:
Originally:
srcpagesblogindex.astro
import { glob } from 'astro/loaders';
import { defineCollection, z } from 'astro:content';
const blog = defineCollection({
// Load Markdown and MDX files in the `src/content/blog/` directory.
loader: glob({ base: './src/content/blog', pattern: '**/*.{md,mdx}' }),
// Type-check frontmatter using a schema
schema: z.object({
title: z.string(),
description: z.string(),
// Transform string to Date object
pubDate: z.coerce.date(),
updatedDate: z.coerce.date().optional(),
heroImage: z.string().optional(),
}),
});
export const collections = { blog };
Now we will do the iteration of the posts with an inline conditional that, if it is devto, will redirect to the url of the article on the site https://dev.to/{username}/{slug-article}
{
posts.map((post) => (
<li>
<a href={post.collection === "devTo" ? post.data.url : `/blog/${post.id}/`}>
<img width={720} height={360} src={post.data.heroImage} alt="" />
<h4>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173540174627117.jpg" class="lazy" alt="AstroJS : Integra contenido de Dev.to de manera sencilla"></p>
<p>Repository: https://github.com/jmr85/astro-devto</p>
The above is the detailed content of AstroJS: Integrate Dev.to content easily. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






