 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Why is Position: sticky not working for my button in Internet Explorer 11?
Why is Position: sticky not working for my button in Internet Explorer 11?
Why is Position: sticky not working for my button in Internet Explorer 11?
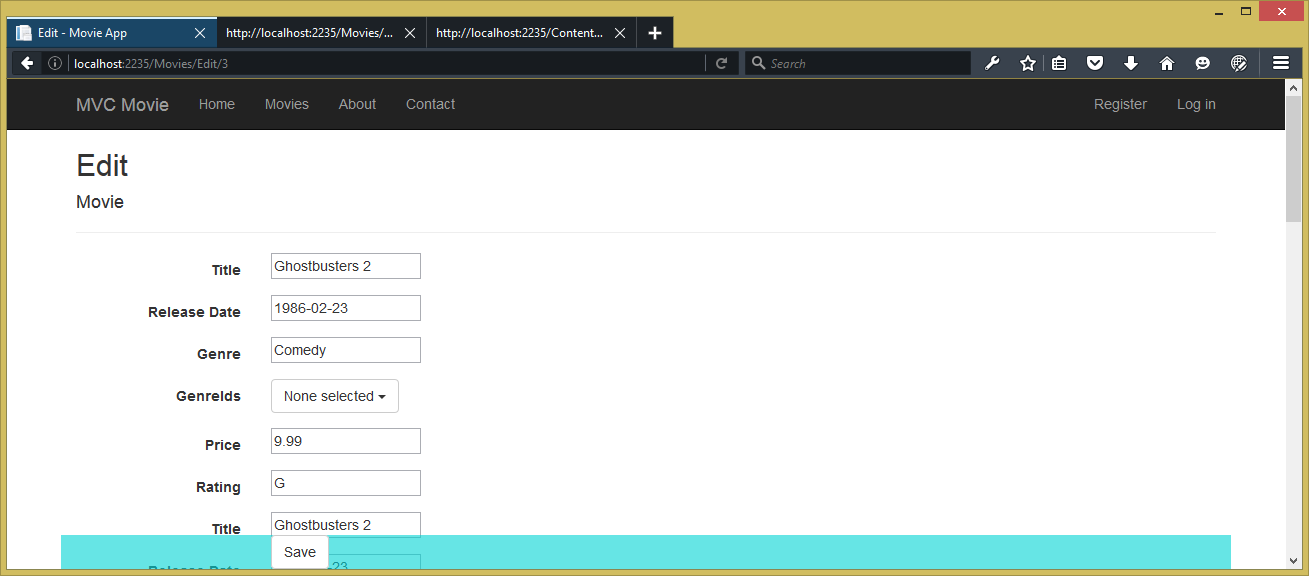
Position: sticky button fails in Internet Explorer 11
Problem:
I need to set the div containing the button to sticky so that The buttons in this div stay at the bottom of the page as the user scrolls. This way the user doesn't have to scroll all the way down to click the button.
The div containing the button is located here:
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>The CSS class is used to make it sticky in Firefox:
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
} Issue:
This code does not run properly in Internet Explorer 11. How do I get the same code to work in IE11?
Expected result:

Sample page: https://jsfiddle.net/thunderbolt36/a4yjfg13/
Answer:
sticky does not work in IE11, but luckily in this case , you can use fixed and it will work in both old and new browsers. You can also actually ignore sticky since it's not used as expected. The nice thing about sticky is that when you position it just below the top edge and then scroll down, it will move with the page until it reaches the top edge, then stop and stay there until you scroll up again.
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}Note: Edge supports sticky
starting from version 16The above is the detailed content of Why is Position: sticky not working for my button in Internet Explorer 11?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...





