Mastering \'use client\' in Next.js
Introduction:
Next.js empowers developers with the flexibility to leverage both server-rendered and client-rendered components. But as you explore Next.js's "use client" directive, understanding its impact on rendering behavior, SEO, and performance can be tricky. In this post, we’ll explore the nuances of "use client"—how it affects initial load times, server-rendered HTML, behavior with the Context API, and how to debug it effectively using browser dev tools. By the end, you’ll have a solid grasp of "use client" and the best practices to optimize your Next.js apps.
Understanding "use client" in Next.js
The "use client" directive allows developers to designate certain components as Client Components, ensuring interactivity and state-driven features run on the client side. Here’s a look at why "use client" matters and how it affects the rendering process:
1. Client Components vs. Server Components:
Next.js separates Client Components (which run in the browser) from Server Components (which render on the server).
Server Components allow for pre-rendered HTML, which enhances initial load times and SEO, while Client Components provide interactive features using browser APIs and state hooks like useState and useEffect.
2. Initial Server Pre-rendering and HTML Snapshots:
Client Components with "use client" are still pre-rendered as static HTML on the server. This means they provide an HTML snapshot that users can see right away before JavaScript executes.
Example:

On the initial page load, the server sends a static HTML preview of Counter: 0, while the useState hook and JavaScript interactivity load after hydration.
3. SEO Benefits:
By allowing static HTML previews, "use client" keeps Client Components SEO-friendly. Content is visible and accessible to search engines during the initial load, meaning that "use client" does not block HTML from rendering—it only delays JavaScript execution until hydration.
How "use client" Affects the Context API: Client-Only Rendering Pitfalls
When using "use client" with the Context API, a few specific issues arise, especially if the context is set up at the top level. Here’s how "use client" affects components wrapped within a context provider:
1. Context Providers and Client-Only Rendering:
When you apply "use client" to a Context Provider component that wraps {children}, Next.js treats the entire subtree (all components wrapped within the context) as client-rendered.
This disables server-rendered HTML for everything inside the provider, as Next.js waits for client-side JavaScript to hydrate before rendering the content.
2. Potential SEO and Performance Drawbacks:
Wrapping all components in a Context Provider marked with "use client"—especially if done in app/layout.tsx—can force client-side rendering for the entire app. This means:
No server-rendered HTML for any page, impacting SEO negatively since search engines will only see scripts initially.
A delay in the initial content display, leading to a blank screen until JavaScript loads.
3. Example of the Issue:

Here, wrapping {children} in a client-side context will defer the rendering of any child components until JavaScript loads, removing any server-rendered HTML.
4. Best Practice:
To avoid client-side-only rendering across the entire app, scope the context provider to only wrap components that truly require client-only state or context. Avoid wrapping the entire app or all pages within a client-side context.
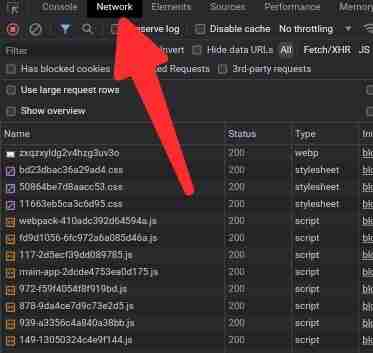
Debugging "use client" with Browser DevTools: Analyzing Script Tags
Using browser developer tools, particularly the Network tab, you can see how Next.js differentiates client and server code and the effects of "use client" on your application:
1. Checking for Server-Rendered HTML:
When inspecting the Network HTML tab, you can view the initial HTML document that’s sent to the browser. If server-rendered HTML is present, you’ll see static HTML for both Client and Server Components.



If the page content consists mainly of

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






