Async, Await in Javascript
In Javascript async, await provide more readable and "cleaner" way to work with promises. (You can read about promises here).
First let's understand the syntax.
async Keyword:
We have the async key word, when we declaring that a function is async we know that this function will always return a promise. Even if you return a value directly, JavaScript automatically wraps it in a promise.
await Keyword:
First of all we must know that if we want to use the await keyword, we can only use it inside an async function.
This await keyword is pausing the execution of an async function until the promise is resolved or rejected.
Let's see a very simple example of async/await and after that we will use a bigger example that will compare the full promises approach (without async/await) to the async/await approach.
simple example of async/await:

Let's break it:
- response.ok: This property checks if the HTTP status code of the response is in the successful range (200-299).
- response.json(): If the response is successful, this function parses the JSON data returned by the server.
- response.status: This gives you the exact status code, such as 404 (Not Found) or 500 (Server Error).
Now that we understand the basics of async/await let's dive deeper and see another example with promises.
We have 3 functions, each function is returning a promise:

(The explanation for those function you can find here)
Now, we can call those function with than() and catch():

This code is an example of promise chaining in JavaScript, where asynchronous operations (like fetching data) are performed sequentially, and each step relies on the result of the previous one.
Once getOrders(user.id) resolves, it passes the orders array to the callback function inside the next .then().
The orders are logged to the console.
Then, getOrderDetails(orders[1]) is called, which takes the second order in the orders array (assuming it exists).
This function returns a promise that resolves when the order details are fetched.
The promise from getOrderDetails() is returned, so the next .then() waits for this promise to resolve.
Result:

Async/Await approach:
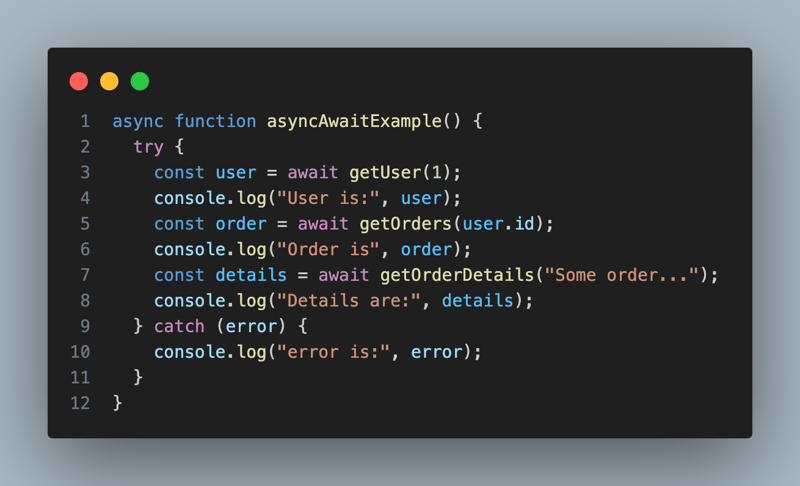
This code is an example of how async/await is used in JavaScript to handle asynchronous operations in a more readable, compared to the promise chaining approach.

Explanation:
1.async function asyncAwaitExample():
- This function is marked as async, which means it will always
return a promise. It allows the use of the await keyword within it.
- Inside the function, asynchronous code can be written in a way that looks and behaves like synchronous code, improving readability.
- try { ... } catch (error) { ... }:
- The try-catch block is used to handle errors. Any errors that occur during the execution of asynchronous operations will be caught in the catch block.
- const user = await getUser(1);:
- The await keyword pauses the execution of the function until the getUser(1) promise is resolved. -Once the getUser promise resolves, the result (the user object) is stored in the user variable -If the promise is rejected (i.e., an error occurs), it jumps to the catch block to handle the error -Same operation for const Order, const details
4.catch (error) { console.log("error is:", error); }:
- If any of the asynchronous functions (getUser, getOrders, or getOrderDetails) throw an error or their promise is rejected, execution jumps to the catch block.
Result:

Benefits of async/await:
1.Readability: Asynchronous code looks like synchronous code, reducing the need for nesting .then() blocks or dealing with callback hell.
2.Error Handling: With a simple try-catch block, you can handle errors in a more straightforward manner than using .catch() with promises.
3.Maintainability: As the logic becomes more complex, it’s easier to follow and maintain with async/await than with promise chains.

The above is the detailed content of Async, Await in Javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






