Introducing Gradienty VMore Than Just Gradients!
Introducing Gradienty V2
Over a year ago, I introduced Gradienty on dev.to, a tool designed to help developers and designers create stunning gradients and glassmorphism effects with ease. The response from the community was incredible! Your enthusiasm and feedback inspired me to continually improve the platform, listen to what you need, and build upon that foundation.
The initial launch brought a lot of attention to Gradienty, showing me how valuable a simple, easy-to-use design tool could be for creators. It was your requests and ideas that motivated me to take this project to the next level.
What’s New in Gradienty V2?



After months of work and listening to the amazing feedback from the community, I’m excited to announce the release of Gradienty V2! This version isn’t just an upgrade—it’s a re-imagining of what Gradienty can be for designers.
New Features Include:
- Mesh Gradient Generator – An all-new tool for creating dynamic, abstract mesh gradients that bring depth and creativity to your designs.
- Blob Generator – Generate playful, customizable blobs that can be used in all sorts of creative contexts, from backgrounds to unique design accents.
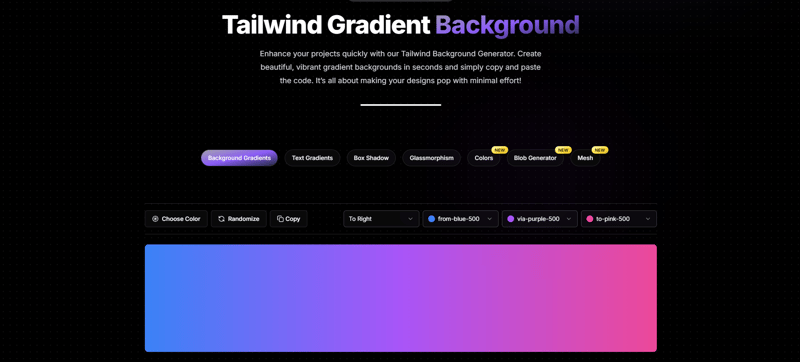
- Updated Tailwind CSS Gradient Tools – Refined controls for creating even more precise gradients, with support for linear, radial, and conic gradients.
- Text Gradients and Glassmorphism Enhancements – Generate modern and trendy text effects with just a few clicks, and create frosted-glass UI elements with ease.
- Over 20 Curated Mesh Gradients to Pick from - we plan on taking this number to three-digits, and add new Mesh Gradients / Gradients in general, every week!
From Dev.to to Gradienty V2: The Journey
When I first launched Gradienty on dev.to, it was just a fun side project. But seeing how many people found value in it pushed me to continue working on it. Every comment, piece of feedback, and request helped shape what Gradienty V2 has become today—a tool that not only solves design problems but also empowers you to experiment with modern design techniques.
What’s Next?
Gradienty V2 is just the beginning! We’re working on even more exciting features to support your design process:
- Pattern Generators
- SVG Exports
- More Customization Options
I’m incredibly thankful to everyone who has supported Gradienty from the start, and I can’t wait to see what you create with Gradienty V2!
Check it out today at Gradienty V2 and let me know what you think! Your feedback will continue to drive this project forward.
The above is the detailed content of Introducing Gradienty VMore Than Just Gradients!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






