 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 CSS reakthrough: Redefining Animations with animation-timeline: view()
CSS reakthrough: Redefining Animations with animation-timeline: view()
CSS reakthrough: Redefining Animations with animation-timeline: view()
The CSS animation-timeline: view() feature in 2024 is a game-changer for scroll-based animations. It allows you to dynamically control animations by syncing them with the user’s scroll progress, creating interactive experiences where animations unfold as users navigate a webpage.
What is animation-timeline: view()?
This feature connects animations to a scrolling timeline, meaning the animation progresses based on how far the user has scrolled, not time. It can be particularly useful for parallax effects, complex transitions, and storytelling.
How to Use It?
You can apply animation-timeline: view() to any CSS animation. Here’s a basic example:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
In this case, the element fades in as the user scrolls.
Let’s try to PLAYGROUND at:
https://developer.mozilla.org/en-US/play
Why Use animation-timeline: view()?
- Enhanced Interactivity: You can engage users with animations that react to their actions, offering a more personalized browsing experience.
- Control over Animations: Designers can better match animations to scroll depth, making it easier to narrate visual stories.
- Performance Benefits: Offloading animations to the scroll timeline can improve rendering efficiency for complex animations.
When Should You Use It?
- For scroll-based animations, like sticky headers or parallax scrolling.
- When you need fine-tuned control over an animation’s progress based on the user’s viewport interaction.
- For narrative-driven websites, where visual storytelling elements change dynamically as users scroll.
Best Practices
- Keep animations lightweight for optimal performance.
- Combine it with IntersectionObserver for precise scroll-triggered effects.
- Use in moderation to avoid overwhelming users with too many interactive elements.
Pros and Cons
Pros:
- Offers seamless user experience.
• Simplifies scroll-triggered animations.
• Reduces reliance on JavaScript libraries.
Cons:
• Browser support is still evolving.
• May require fallback strategies for unsupported browsers.
Example in Real Use
Imagine a product landing page where an item gradually appears as the user scrolls down, allowing them to experience the product reveal naturally:
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>
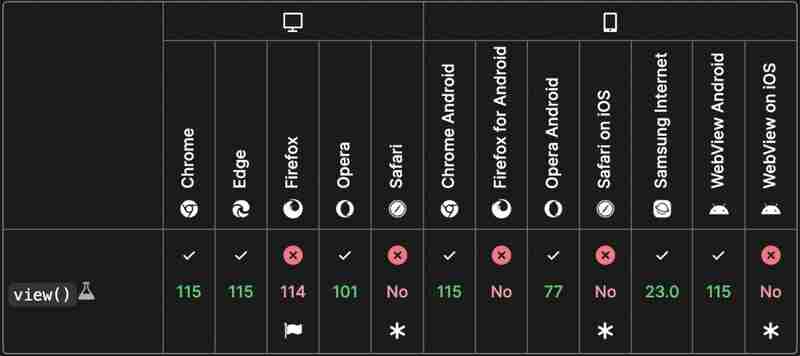
Browser compatibility

Conclusion
The animation-timeline: view() property is set to redefine how we approach web animations by offering intuitive, scroll-based interactions. If you’re looking to add modern, dynamic effects to your site, this feature is a must-try.
A tool for easier to clear and custom faster with: Tool here
Take your web designs to the next level by mastering the new CSS animation-timeline: view() feature!
© 2024 HoaiNho — Nick, Software Engineer. All rights reserved.
The above is the detailed content of CSS reakthrough: Redefining Animations with animation-timeline: view(). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...





