 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Vite.js Tutorial – How to Install and Use Vite in Your Web Projects
Vite.js Tutorial – How to Install and Use Vite in Your Web Projects
Vite.js Tutorial – How to Install and Use Vite in Your Web Projects
Vite.js is a rapid development tool for modern web projects. It focuses on speed and performance by improving the development experience.
Vite uses native browser ES imports to enable support for modern browsers without a build process.

Vite consists of two major parts:
- The dev server provides support for Hot Module Replacement (HMR) for updating modules during the execution of the application. When changes are made to the source code of an application, only the changes are updated, rather than the entire application being reloaded. This feature helps speed up development time.
- The build command enables developers to bundle their code with Rollup, pre-configured to output highly optimized static assets for production.
How Vite.js Works
When ES modules were introduced in ES2015, many browsers had poor support for ES6 modules. To address this, modern browsers now support native ES modules. This allows developers to use the import and export statements natively.
In native ES, the import must get either a relative or absolute URL because it does not support bare module imports such as:
import { someMethod } from 'my-dep'The above code will throw an error in the browser because many browsers do not have support for ES6 modules. So the question now is how does Vite handle this?
Vite will automatically detect bare module imports from your source files and perform the following two actions on them:
- Vite will pre-bundle the source files to speed up page loading and convert CommonJS / UMD modules to ESM.
- To allow browsers to import modules without throwing errors, Vite will rewrite the imports to a valid URLs like this
/node_modules/.vite/my-dep.js?v=f3sf2ebb
Why Use Vite?
Now that we know what Vite is and how it works, you might be wondering why you should use Vite.
There are many reasons why you should use Vite for your project. Let's take a brief look at some of them.
Performance
Pre-bundling with Vite's ESbuild makes it 10 to 100 times faster than using any other JS bundler. This is because it helps improve page speed and convert CommonJS / UMD modules to ESM.
According to the Vite documentation,
"The pre-bundling step is performed with esbuild and makes Vite's cold start time significantly faster than any JavaScript-based bundler."
Hot Module Replacement (HMR)
Vite uses HMR functionalities to keep track of changes in your application without reloading the full page. With the HMR API, the browser will only load the modified section of the page and still retain the application's state.
There's no need to manually configure the HMR API in your app. It's automatically added to your project during application installation.
With HMR performance, you can design lighter and faster applications regardless of the number of modules or the size of your application.
Configuration Options
Vite allows you to have more control over your project's configuration by extending the default configuration with vite.config.js or vite.config.ts. These are located in the project's base root directory.
You can also specify different config files with the --config CLI option, as shown below:
vite --config my-config.js
What You'll Need
You must have the following software installed on your computer before you can create a Vite project:
- Node.js version 12.2.0 or higher (to check if you have Node installed on your computer run node -v on the terminal)
- Npm / Yarn
Once you have these installed on your computer, you can now create a Vite project.
How to Create a Vite Project
To create a Vite application, open your terminal and navigate to the folder where you want to save the Vite program. Then run this command:
npm create @vitejs/app my-vite-app
Note: my_vite_app is the name of the Vite application that we want to create. You can change it to whatever name you prefer.
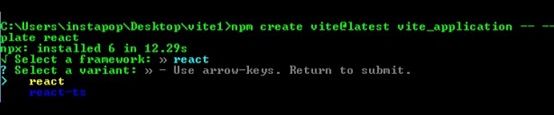
After running the above command, you'll be prompted to select a framework and the template (variant). For the purposes of this tutorial, we'll use React, but you can select any framework and template that you are familiar with.

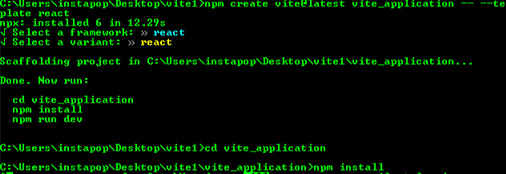
Next, run the following commands to finish the installation:
cd vite_applicationnpm install

The installation may take a few minutes, so just wait until it's completed.
How to Run a Vite Application
To run your Vite application on the terminal, navigate to the application folder (vite_application) and then run the dev command below to start the development server:
npm run dev
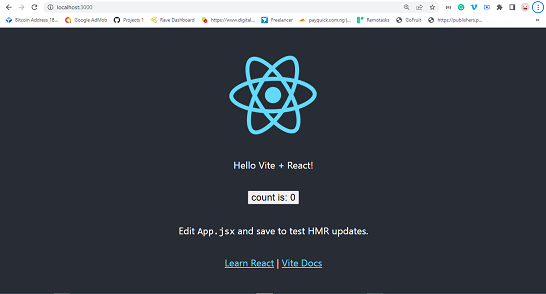
Running the above command will start the development server. Then open your terminal and enter http://localhost:3000.
You should see something like this in the browser:
 React application
React application
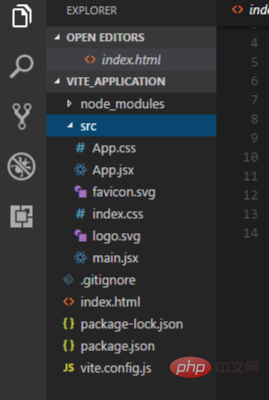
Vite Folder Structure
Let's have a look at how Vite application folders are organized. We'll also look at a few of the folders and files in detail.
Note: if you are using a different framework and template, the file name will not be the same.

Vite folder structure
node_modules folder
The node_modules folder contains all the necessary dependencies for the application, which are specified in the package.json file.
All of the configured dependencies in package.json will be downloaded into the node_modules folder once the npm install command is run.
When pushing your source code to GitHub, you don't need to push the node_modules folder because users can install all the necessary dependencies used in your application through the package.json.
You can find the package.json file in the application parent's root directory.
src folder
The src folder is one of the folder that we interact with most when developing Vite applications. This folder contains app.jsx, main.jsx, app.css and index.js.
All of your application's assets, such as images, videos, and other files, must be stored in the src folder because Vite automatically rebases all URLs inside index.html.
App.jsx and main.jsx
The app.jsx file is the base component that serves as a container for all of the other components used in the application.
The main.jsx file is where you target the root id from the index.html and render all the components used in the application.
index.css and app.css
These files contain all of the CSS styles used in the program. You can add your own CSS file or change the style.
The above is the detailed content of Vite.js Tutorial – How to Install and Use Vite in Your Web Projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.





