 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Complete Guide on Next.js Deployment on AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild
Complete Guide on Next.js Deployment on AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild
Complete Guide on Next.js Deployment on AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild
Introduction
Deploying a Next.js web application to production can be streamlined and efficient when leveraging AWS (Amazon Web Services) Elastic Beanstalk, Docker, and CI/CD pipelines with AWS Code Build, Code Deploy, and GitLab. This guide will walk you through setting up a modern deployment pipeline to ensure your app is robust, scalable, and easy to maintain.
Prerequisites
Before diving into the deployment process, ensure you have:
An AWS root account or an IAM account with permission to create Elastic Beanstalk environments within AWS
Docker installed on your local machine
GitLab or GitHub account with a repository for your Next.js app
A Next.js project that is ready for deployment
Step 1: Set Up AWS Elastic Beanstalk
- Create an Elastic Beanstalk Environment - Log in to the AWS Management Console, navigate to Elastic Beanstalk, and create a new application.

Enter your application name and click on Create.
After you have created the application, it is now time to create the New Environment. Click on Create new environment.

- Choose Web server environment. The environment name will have the suffix env along with your application name, and you can edit it if desired.

- Enter the valid environment name along with the domain. Enter the domain name .

- Choose the appropriate platform. In this case, we will choose Managed Platform and Docker as the platform.

In application code, choose Sample Application since we will be deploying our own code through AWS Code Pipeline.
In presets you can leave it to default, however, for production applications, it is advisable to use the High availability instance. Once you have selected the preset click on Next.
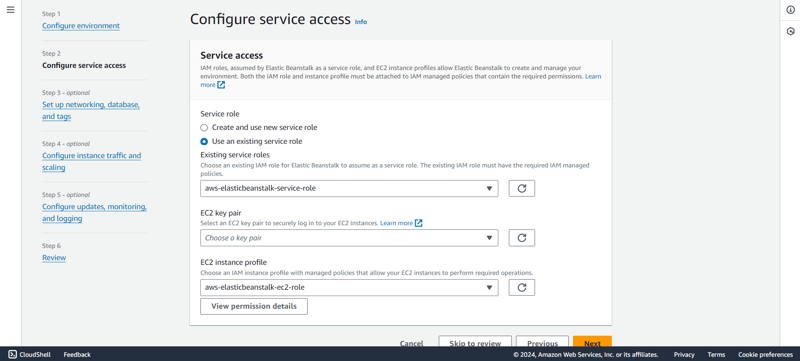
Create or use your existing service role. It is important to have Elastic Beanstalk service role along with EC2 service role setup before proceeding with the EC2 instance creation.
However, if you wish to SSH into the EC2 instance from your terminal, add an EC2 key pair, and create an EC2 instance profile to perform the necessary operations.

- Choose your VPC in which you want to deploy your EC2 instance.

- After selecting the VPC, choose the subnet in each Availability Zone. To run your load balancer and instances in the same public subnets, assign public IP addresses to the instances as shown in the image.

Since, we do not need to configure a database, we can continue to the next step by clicking on Next.
For root volume, we will choose General Purpose SSD.
Now, from the security group, you can either select from an already existing security group or leave it as it is, and Elastic Beanstalk will create one for you while setting up the EC2 instance.
If deploying for production purposes, it is always advisable to configure autoscaling and select the type of instance that the Elastic Beanstalk will create to serve the traffic. We will go with the t3 family.

Click on Next.
In health reporting, we will go with the Basic reporting, but feel free to choose from the available options based on the type of report you need.
We will also uncheck the Managed platform updates as it is not required for the demo website.
Keep rest of the settings as it is and click on Next.
Finally, review your changes and click on Submit.
Elastic Beanstalk will launch your environment, and it will take some time.

- After a successful launch, you will see congratulations screen.

Step 2: Create your Next.js app (or use an existing one)
- To create a Next.js app, open your terminal, cd into the directory you would like to create the app in, and run the following command:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
If you already have your existing code ready you may skip to the next part
- You now have a new directory called nextjs-blog. Let us cd into it:
cd nextjs-blog
Then, run the following command:
npm run dev
This starts your Next.js app’s "development server" (more on this later) on port 3000.
Let's check to see if it is working. Open http://localhost:3000 in your browser.
Now it is time to create a Dockerfile within the application.
Create a file named Dockerfile in the root of your application and add the following code:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
- After making the changes, it is important to check if the build is successful. Start the docker engine and run the following command:
docker build -t testapp .

Once the build is successful, then run the application with the command below:
docker run -p 3000:3000 testapp
- Create a file named buildspec.yml in the root of your application and add the following code. This file will be used at a later stage when setting up the code pipeline within AWS.
version: 0.2
artifacts:
type: zip
files:
- '**/*'
- After adding these files to your new or existing code, push these changes to the remote repository on Gitlab or GitHub.
Step 3: Setup Code Pipeline
Log in to the AWS Management Console, navigate to Code Pipeline, and click on create pipeline.
Enter a valid Pipeline name and choose the execution mode for the pipeline. In our case, we will select Queued (Pipeline type V2 required).
Create a new service role if it does not already exist or select from existing service role and click Next.

From the source provider select where you have your artifacts stored. We will select "Gitlab".
From the connection list, select an existing connection or create a new connection.

Once the connection is successful, then select the Repository name and the branch from which the code will be used.
For trigger type, we will choose No filter and click on Next.

- Next, we select the Build Provider. In our case, we will select AWS Code Build. Select region or leave it to default AWS Region.

- Then create a new project in Code Build by clicking on Create project. This will open a new window. Enter the project name and leave everything inside the Environment as default.

- When specifying the build specification, make sure you select Use buildspec file. This is the same file that we created earlier. Leave other settings as default and move to the next step.

When you click on Continue to Code pipeline the window will automatically close and take you back to the code pipeline screen.
Specify the build type as single build and click on Next.

- In add deploy stage, select the deploy provider. In this case, it will be AWS Elastic Beanstalk where we want the application to be finally deployed.

- Select the application name, environment name, configure rollback settings and click on Next. Review you Code pipeline settings and click on Create Pipeline.
Step 4: Website is Live!
Deploying Next.js web application to production is really easy and can de done more efficiently with AWS Elastic Beanstalk, Docker, and CI/CD pipelines using AWS Code Build, Code Deploy, and GitLab.
You can access it using the URL provided by Elastic Beanstalk. Make changes locally and it will automatically get deployed when you push to your branch.
Happy Coding!!
The above is the detailed content of Complete Guide on Next.js Deployment on AWS Elastic Beanstalk: Using-Docker, AWS CodePipeline & CodeBuild. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...





